ホームページ作成
テキストの配置・装飾 (HTML,CSS)(2ページ目)
HTMLやスタイルシート(CSS)を使ったテキストの配置、装飾方法について解説しました。
記事一覧
引用記号として使える引用符や括弧をHTMLに書く方法
ガイド記事 西村 文宏
西村 文宏引用記号として使える引用符や括弧をHTMLに書く方法一般的にキーボードから直接入力できる引用符は、アポストロフィの「'」と、クォーテーションマークの「"」です。しかし、英語・フランス語・ドイツ語など様々な言語の文章中で引用符として使われる記号には他にも種類があり、‘曲線’の引用符や‟二重線„の引用符...続きを読む

文章を縦書きで表示する方法
ガイド記事 西村 文宏
西村 文宏ウェブ上での表示は横書きが基本です。英語には横書きしかありませんからそれで十分ですが、日本語などの一部の言語では縦書きの表記方法もあるため、ウェブ上でも縦書きで表示させたいと思うこともあるでしょう。現在のところInternetExplorerだけですが、ウェブ上でも縦書きで文章を表示させることができ...続きを読む

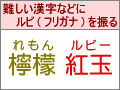
文字にルビ(フリガナ)を振る
ガイド記事 西村 文宏
西村 文宏読み方を示すルビ(フリガナ)を振る漢字の読み方を示したり、英単語の発音を示したりするのに、「ルビ」(フリガナ)が使われますね。文字の上に小さく書かれた平仮名や片仮名が「ルビ」です。この「ルビ」は、ウェブ上でも簡単に実現可能です。XHTMLには、ルビを実現するための「ruby(ルビ)要素」が用意されて...続きを読む

スタイルシートでドロップキャップを作る
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}p.dropcapsample:first-letter{font-siz...続きを読む

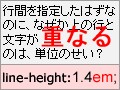
行間(行の高さ)を調節するなら単位はナシで
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}行間を単位付きで指定していませんか?ブラウザが文章を表示する際の標準の行間...続きを読む

CSSでの左寄せ・中央寄せ・右寄せ方法、1行に混在も可
ガイド記事 西村 文宏
西村 文宏<目次>CSSでの左寄せ・中央寄せ・右寄せ表示方法CSSで文字寄せ方向を指定するにはtext-alignプロパティを使う同一行に左寄せと右寄せを共存させる表示例同一行に左寄せ部分と右寄せ部分を共存させるCSSの書き方text-alignとfloatを併用すると、左寄せと右寄せが共存できる理由同一行に...続きを読む

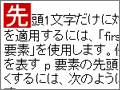
段落の先頭1文字を別デザインに
ガイド記事 西村 文宏
西村 文宏/*これ以下はMac版IE5では認識しない\*/p.letter244:first-letter{color:white;font-size:200%;background-color:#cc0000;padding:1px;font-family:monospace;margin:1px;line...続きを読む

絶対指定ではない方法で 文字サイズを微調整したい!
ガイド記事 西村 文宏
西村 文宏p.sourcecode{background-color:#ffffcc;border:2px#ccccaasolid;padding:0.5em;font-family:monospace;clear="both";margin-bottom:0.3em;}p.samplearea{backgr...続きを読む

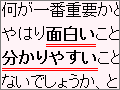
強調部分に二重線を引きたい!
ガイド記事 西村 文宏
西村 文宏strong.sample{border-bottom:doublered3px;}strong.sample2{border-bottom:doublered3px;font-weight:normal;}em.sample{border-bottom:doublered3px;font-styl...続きを読む

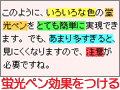
蛍光ペン効果を付けるには?
ガイド記事 西村 文宏
西村 文宏p.samplearea{background-color:#f0f0f0;border:2px#f0f0f0solid;padding:0.5em;}.hyellow{background-color:#ffff55;font-weight:normal;}.hlime{background-co...続きを読む