DataTableでレコードを一覧表示する
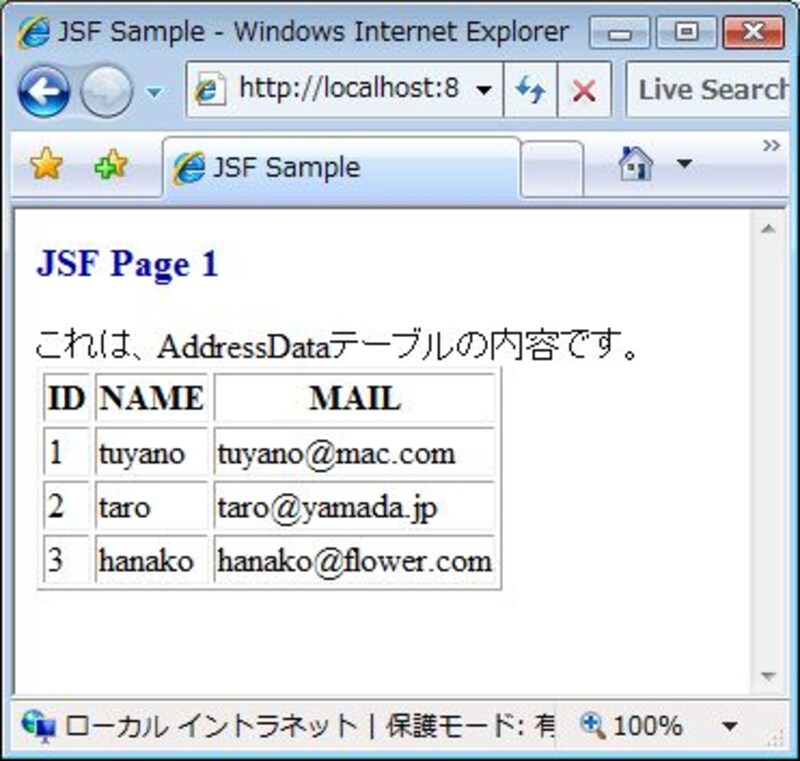
さて、ようやく今日の本題にやってきました。JSPにDataTableを使って、レコード一覧を表示することにしましょう。
<f:view>
<h:outputText value="JSF Page 1" id="text0"
style="color: #0000AA; font-size: 18px; font-weight: bold" />
<br /><br />
<h:outputText value="これは、AddressDataテーブルの内容です。" id="text1"
binding="#{page1Bean.text1}" escape="false" />
<h:dataTable id="table1" value="#{dataTableBean.tableData}" var="record" border="1">
<h:column>
<f:facet name="header">
<h:outputText id="header1" value="ID" />
</f:facet>
<h:outputText value="#{record.id }" />
</h:column>
<h:column>
<f:facet name="header">
<h:outputText id="header2" value="NAME" />
</f:facet>
<h:outputText value="#{record.name }" />
</h:column>
<h:column>
<f:facet name="header">
<h:outputText id="header3" value="MAIL" />
</f:facet>
<h:outputText value="#{record.mail }" />
</h:column>
</h:dataTable>
</f:view>
 |
| データベースにアクセスし、テーブルのレコード一覧を表示する。 |
<h:dataTable>タグは、内部に</h:column>タグを持っています。これは各コラム(1つ1つのフィールド項目)の内容を指定するためのもので、ここではID、name、memoの3つのフィールドを</h:column>で表示させています。
</h:column>の中には、ヘッダーを表示する<f:facet>タグと、フィールドの値を表示する<h:outputText>タグが用意されています。値の表示は、実は<h:outputText>で行っていたのですね。
この<h:dataTable>では、value="#{dataTableBean.tableData}"という属性で、Beanのプロパティにバインドをし、結果のListを取得しています。このタグは、valueから1つ1つのオブジェクトを取り出しては、var属性で指定した名前の変数に設定し、タグ内に書かれた内容を出力する、といった作業を繰り返し実行します。値を表示する<h:outputText>タグを見ると、value="#{record.id }"というように、<h:dataTable>のvarで指定した変数の中にあるプロパティにバインドしていることがわかるでしょう。
DataTableそのものはそれほど難しくはないのですが、データベースを利用できる状態にまでセットアップするのは大変です。実際に簡単なテーブルなどを作り、DataTableで表示させてみましょう。何度か試してみれば、だいたいの流れはつかめるはずですよ。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)