ビジュアル・クラスを作成する
Visual Editorは、専用のプロジェクトなどは持っていません。一般的なJavaプロジェクトでクラスを作成する際に、通常のクラスでなく、ビジュアル・クラス(Visual Class)として作成をすると、Visual Editorによる編集が行えるクラスが作られます。
では、実際にやってみましょう。ここでは「SampleApp」というJavaプロジェクトにビジュアル・クラスを作成してみます。パッケージ・エクスプローラーでプロジェクトを選択し、以下の手順で作成を行いましょう。
1.<ファイル>メニューの<新規>から<ビジュアル・クラス>を選びます。もしメニューに項目が見当たらなければ、<その他>メニューを選び、現れたダイアログから「Java」項目内の「ビジュアル・クラス」を選んで次に進みます。
 |
| メニューから「ビジュアル・クラス」を選ぶ。 |
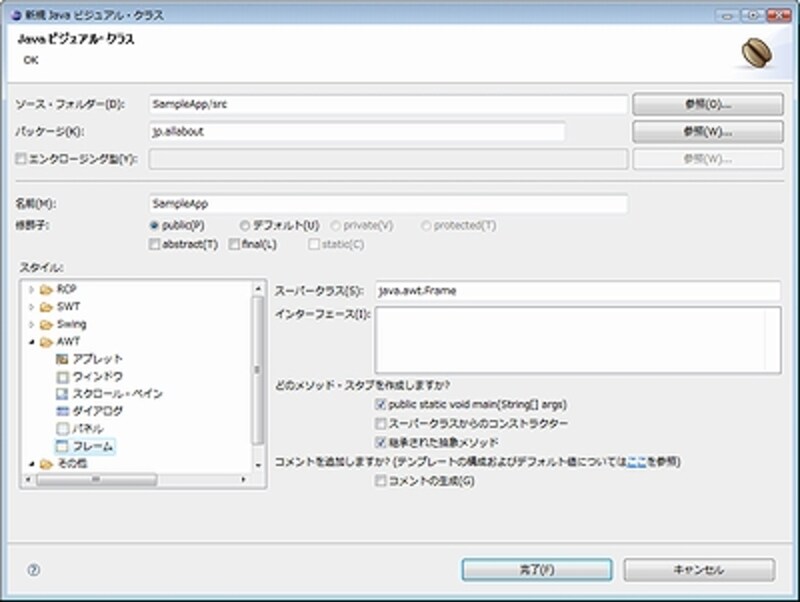
2.「Javaビジュアル・クラス」という画面に進みます。これは、通常のJavaクラスの作成画面に、ビジュアル・クラス用の「スタイル」という項目が追加されたものです。ここでクラスの設定を以下のように行いましょう。
ソース・フォルダー:SampleApp/src
パッケージ:jp.allabout
名前:SampleApp
修飾子:public
スタイル:「AWT」内の「フレーム」
スーパークラス:java.awt.Frame
public static void main(String[] args)のチェックをON
継承された抽象メソッドをON
 |
| ビジュアル・クラスの設定画面で、作成するクラスの設定を行う。 |
完了すると、ダイアログが消え、しばらくすると画面にVisual EditorによるSampleApp.javaの編集画面が現れます。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)