ダイナミックに移動先を決めるには?
では、移動先をその場で決めてページ移動させるような場合には、どうすればよいのでしょうか。これは、あらかじめ複数の移動先をナビゲーション・ルールとして登録しておき、アクションのメソッドで、必要に応じて異なるStringをreturnするようにしておけばよいのです。やってみましょう。
<navigation-rule>
<display-name>page1</display-name>
<from-view-id>/page1.jsp</from-view-id>
<navigation-case>
<from-outcome>toPage2</from-outcome>
<to-view-id>/page2.jsp</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>toPage3</from-outcome>
<to-view-id>/page3.jsp</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>toReturn</from-outcome>
<to-view-id>/page1.jsp</to-view-id>
</navigation-case>
</navigation-rule>
まず、複数の移動先を用意します。ここでは、page1.jsp、page2.jsp、page3.jspに移動するための設定を、"toReturn"、"toPage2"、"toPage3"といった名前で用意しておきました。
では、これを選択するためのポップアップメニューをJSP側に用意しましょう。このポップアップメニューから選んだ移動先に移動するようにしよう、というわけです。
<h:form>
<h:selectOneMenu binding="#{page1Bean.select1}">
<f:selectItem itemLabel="ページ2へ" itemValue="toPage2" />
<f:selectItem itemLabel="ページ3へ" itemValue="toPage3" />
<f:selectItem itemLabel="このページへ" itemValue="toReturn" />
</h:selectOneMenu>
<h:commandButton value="送信" action="#{page1Bean.button1_action}" />
</h:form>
こうして、ボタンをクリックしたときに実行されるアクション用メソッドで、メニューの値をreturnするように変更します。
public String button1_action(){
return (String)select1.getValue();
}これでできました。page1.jsfにアクセスし、ポップアップメニューから項目を選んでボタンを押すと、選択したページに移動するようになります。button1_actionでreturnするStringを変えるだけで、移動先を自由に変更できることがわかりますね。
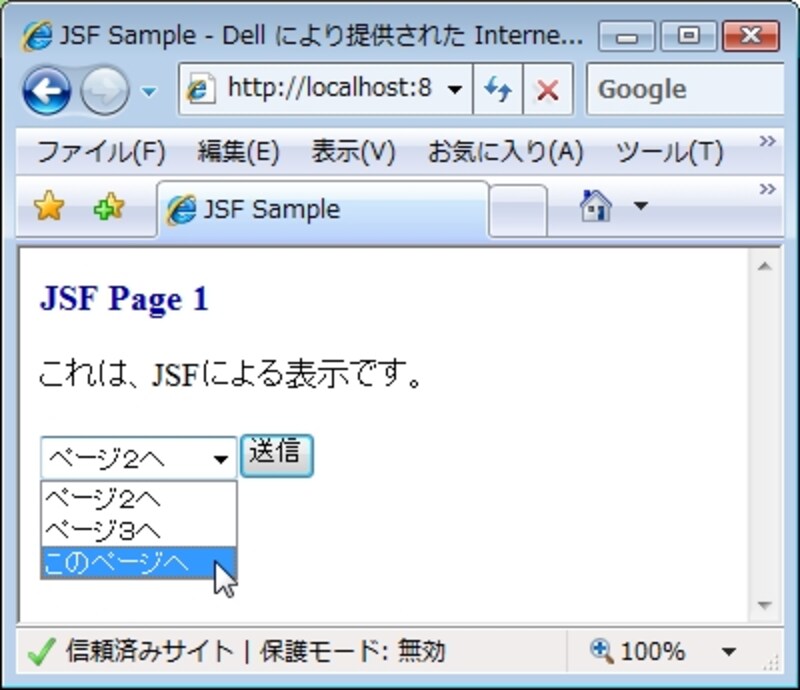
 |
| ポップアップメニューで、自由に移動先が選べる。 |
ページの移動は、設定の書き方を覚えるのが少々面倒ですが、これさえわかれば、JSPからでもBeanからでも自由に移動が行えるようになります。JSFの基本機能の一つとして、ここでしっかり理解しておきましょう。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)