グラディエーションの利用
続いて、「ペイント」について、再度考えてみましょう。ここまでのサンプルでは、setPaintではすべてColorを引数に指定していました。が、これは別にColorである必要はないのです。「Paint」クラスのインスタンス(Colorもこれのサブクラスです)であれば、どんなものでもsetPaintで指定することができます。
Paint継承クラスの一つである「GradientPaint」というクラスを使えば、グラディエーションを使って塗りつぶすことができます。ちょっとやってみましょうか。
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D)g;
int w = this.getWidth() - 20;
int h = this.getHeight() - 20;
Ellipse2D shape = new Ellipse2D.Double(10,10,w,h);
GradientPaint paint = new GradientPaint(10f,10f,
Color.RED,(float)w,(float)h,Color.YELLOW);
g2.setPaint(paint);
g2.fill(shape);
paint = new GradientPaint(10f,(float)h,Color.GREEN,
(float)w,10,Color.BLUE);
g2.setPaint(paint);
g2.setStroke(new BasicStroke(20));
g2.draw(shape);
} |
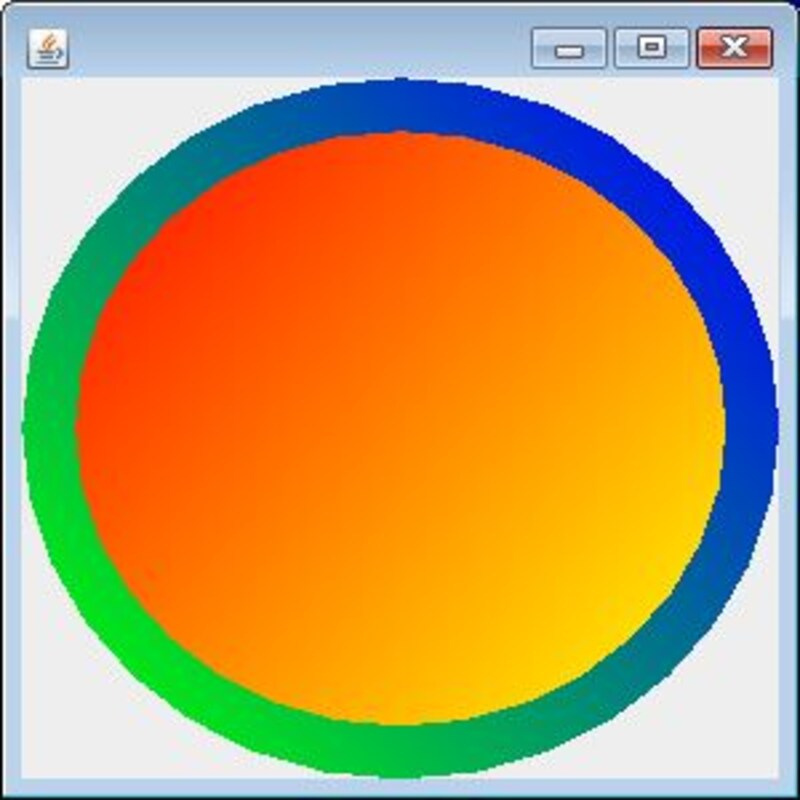
| 内部の塗りつぶしと線分をそれぞれグラディエーションして描く。 |
いかがですか、ずいぶんと面白い効果を得ることができますね。ここでは、「GradientPaint」というクラスを利用しています。これが、グラディエーションしながら塗りつぶしを行うためのクラスです。newする際に、グラディエーションに関する細かな情報を引数に指定していますね。
new GradientPaint(横位置1,縦位置1,[Color1],横位置2,縦位置2,[Color2]);
2つの位置と2つのColorを指定しています。これで、2点の間をグラディエーションしていきながら塗りつぶしを行う、というわけです。グラディエーション・クラスは、このGradientPaintの他にもいくつか用意されており、直線的なグラディエーションや、円形のグラディエーション、3つ以上の色を使ったグラディエーションなどさまざまな塗り方を指定できるようになっています。
他にも、イメージをテクスチャーとして塗りつぶすためのものなども用意されており、「塗りつぶし」の方法はかなり幅広く用意されているといってよいでしょう。基本図形であるシェイプと、この「ストローク」「ペイント」だけでもマスターできれば、ずいぶんと描画の幅は広がるはずですよ。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)