シェイプ描画の基本について
 |
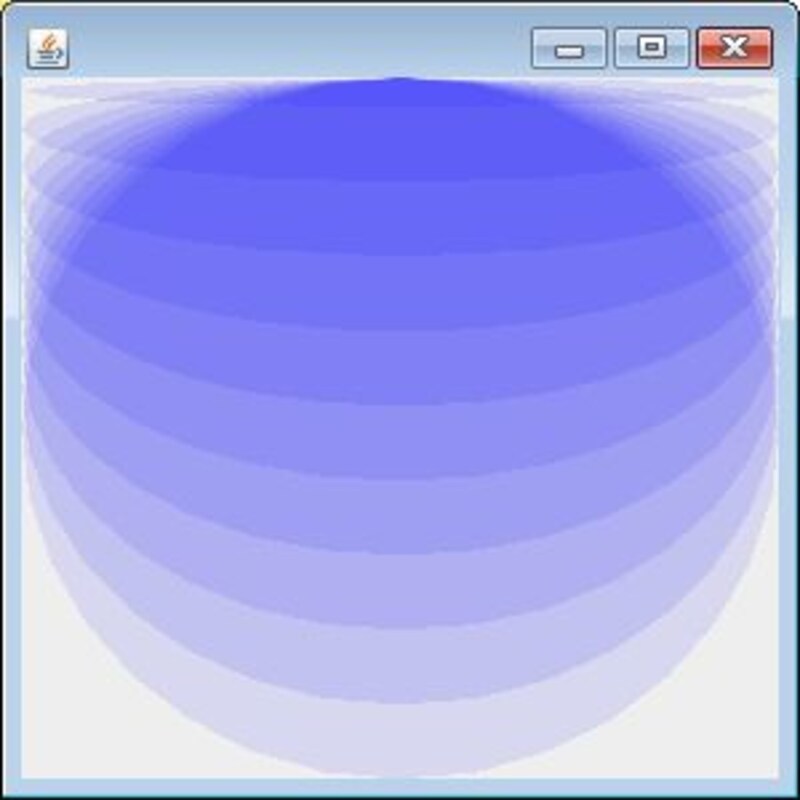
| シェイプによる描画のサンプル。半透明の色で楕円を重ね描きした。 |
Graphicsでは、描画用のメソッドを呼び出して描画を行いますが、今回のサンプルではちょっと違った形で描画を行っています。この部分ですね。
Ellipse2D shape = new Ellipse2D.Double(0,0,w,h - i * (w / 10));
g2.setPaint(new Color(0,0,255,25));
g2.fill(shape);
ここで行っているのは、「Ellipse2D.Double」というクラスのインスタンスを作成し、「setPaint」「fill」といったメソッドを呼び出す、といった作業です。これらの働きをざっと整理しておきましょう。
Ellipse2D.Double――「Eclipse2D」というのは、楕円の形状を示す「シェイプ」のクラスです。これは抽象クラスで、その実装となるものがEllipse2D.Doubleです。ここでは、この楕円のシェイプ・クラスのインスタンスを作成していたのです。
setPaint――塗りつぶしのためのオブジェクトを設定しています。このsetPaintは、図形を塗りつぶす際の塗りつぶし方に関するオブジェクトを指定するものです。ここではColorのインスタンスを指定し、その色で塗りつぶすようにしています。
fill――引数に指定したシェイプを塗りつぶしています。
Grapihics2Dにおける図形の描画の基本は「シェイプ」です。シェイプというのは、「図形の形状に関するオブジェクト」といえばよいでしょうか。Graphics2Dでは、さまざまな図形を「シェイプ」というクラスとして用意しています。Graphics2Dでは、図形を描画する際には、まず描く図形の形状をシェイプ・インスタンスとして用意し、Grapihcs2Dにあるシェイプの描画用メソッドを使って描画をします。
描画用メソッドは2種類あります。「fill」と「draw」です。いずれも引数にシェイプ・インスタンスを指定し描画を行います。fillはシェイプの図形をsetPaintで指定した方法で塗りつぶします。drawは、setPaint(および、後述するsetStroke)で指定した方法で図形の輪郭線を描画します。
描画に用いられるために用意されているシェイプ・クラスは、Graphicsの描画メソッドとで描いた図形類とだいたい同じものです。以下に、主なシェイプについて整理しておきましょう。
・楕円
Ellipse2D――引数に横位置、縦位置、横幅、縦幅を指定してインスタンスを作成する。
・四角形
Rectangle2D――引数に横位置、縦位置、横幅、縦幅を指定する。
・点
Point2D――引数に横位置、縦位置を指定する。
・直線
Line2D――引数に開始地点の横位置・縦位置、終了地点の横位置・縦位置の4値を指定する。
いずれも抽象クラスとなっており、具体的な実装は、それぞれのシェイプ・クラスを継承する入れ子のクラスとして「Double」「Float」というものが用意されています。例えば、四角形の場合はRectangle2Dの実装としてRectangle2D.DoubleまたはRectangle2D.Floatといったクラスがある、というわけです。実際のシェイプ作成の際には、これらのクラスをnewします。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)