HTMLテンプレートの作成
では、続いてPage1.htmlを作成しましょう。ここではPage1で用意したコンポーネント類を表示するタグを用意しておきます。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Wicket Page1</title>
</head>
<body>
<h4>※Wicket Sample</h4>
<span wicket:id="message" id="message">メッセージ</span>
<form wicket:id="form">
<input type="text" wicket:id="field" size="40" />
<input type="submit" wicket:id="button" />
</form>
</body>
</html>
ここでは、<span>、<form>、<input type="text">、<input type="submit">のそれぞれのタグにwicket:idをつけて、コンポーネントIDをそれぞれ設定しています。注意しておきたいのは、フォーム関係のコンポーネントは、それぞれ対応するタグを用意しなければいけない、ということ。例えば、TextFieldのIDなのに<span>などを使ってはダメです。
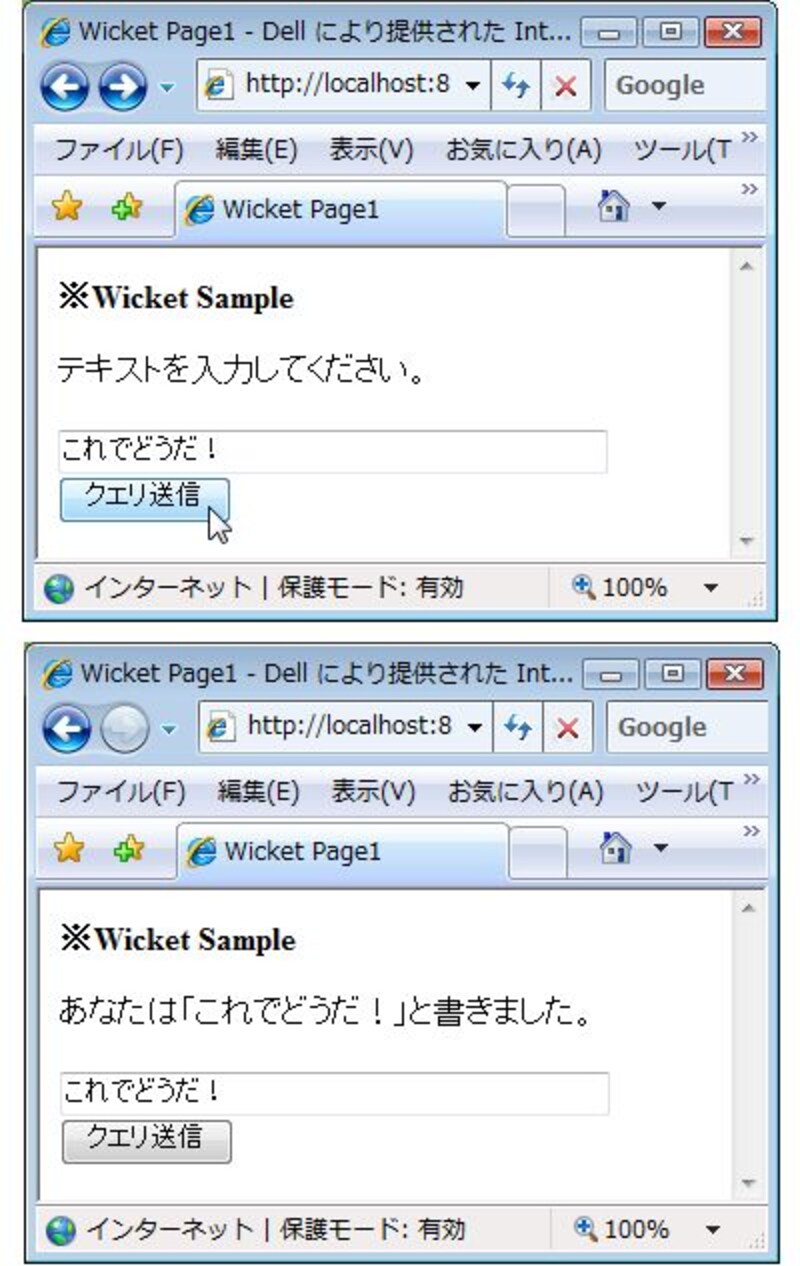
では、実際にページにアクセスしみましょう。入力フィールドが1つと送信ボタンが1つ表示されます。ここでフィールドにテキストを書き、ボタンをクリックして送信すると、ページ上部に「あなたは○○と書きました」といったメッセージが表示されます。
 |
| テキストを書いて送信すると、メッセージが表示される。 |
実際に試してみるとわかることですが、入力フィールドにテキストを書いてEnterキーを押して送信しても、表示は変わりません。ボタンをクリックして送信すると、初めてメッセージが表示されるのです。これは、ボタンのコンポーネントに送信の処理を用意したためです。Webの処理を書いた経験があれば、「フォームの送信なんて、どう送信したって同じだ」というイメージがありますが、Wicketではあくまで「コンポーネント」として部品が用意されていることがわかります。ボタンにクリックの処理をしたのだから、ボタンをクリックしなければそれは実行されないのです。Javaの世界では当たり前でしたが、Webでこうした考えが当たり前に通用するのは、なんだか不思議な感じがしますね。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)