ボタンクリックでページを表示させる
では、必要に応じて表示させるページのaddressをJEditorPaneに設定してダイナミックに表示させるにはどうするのでしょうか。実際に簡単なサンプルを作成して説明しましょう。
package jp.allabout;
import java.awt.*;
import java.awt.event.*;
import java.io.IOException;
import javax.swing.*;
public class SampleApp extends JFrame
implements ActionListener {
JTextField url_field;
JEditorPane doc_pane;
public SampleApp(){
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p1 = new JPanel();
p1.setLayout(new GridLayout(1,2));
url_field = new JTextField();
p1.add(url_field);
JButton btn = new JButton("OK");
btn.addActionListener(this);
p1.add(btn);
this.add(p1,BorderLayout.NORTH);
doc_pane = new JEditorPane();
JScrollPane scroll = new JScrollPane(doc_pane,
JScrollPane.VERTICAL_SCROLLBAR_ALWAYS,
JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED);
this.add(scroll,BorderLayout.CENTER);
this.setSize(new Dimension(400,400));
}
@Override
public void actionPerformed(ActionEvent e) {
try {
doc_pane.setPage(url_field.getText());
} catch (IOException e1) {
e1.printStackTrace();
}
}
public static void main(String[] args){
new SampleApp().setVisible(true);
}
}
 |
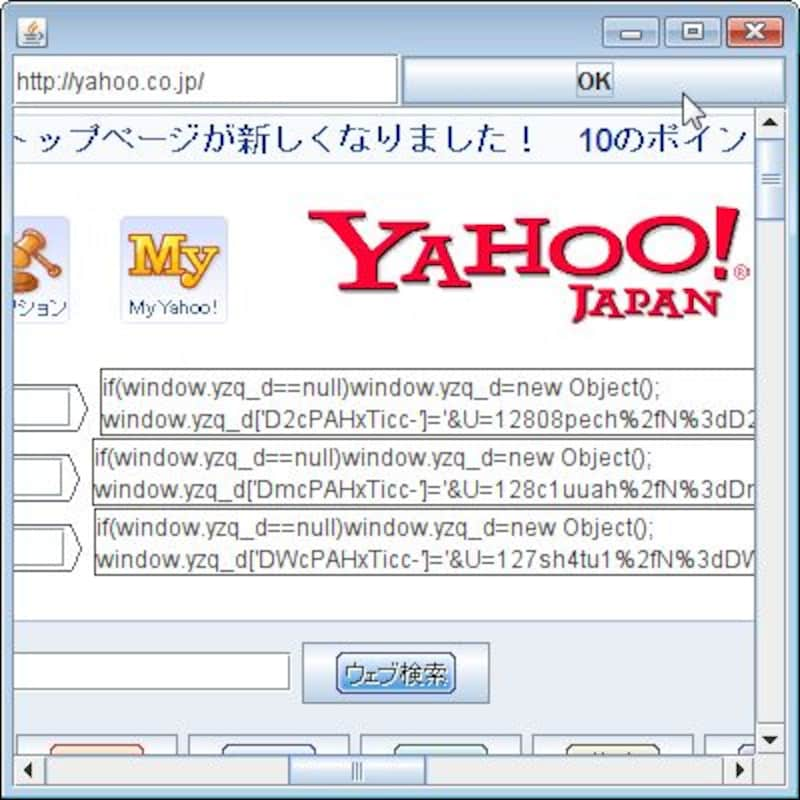
| 入力フィールドにURLを書いてボタンを押すと、そのアドレスにアクセスしページを表示する。 |
ここでは、actionPerformed内でJEditorPaneにWebページを設定しています。やっていることは、じつは非常に単純で、実質たった1行だけです。
try {
doc_pane.setPage(url_field.getText());
} catch (IOException e1) {
e1.printStackTrace();
}JEditorPaneの「setPage」というメソッドを使い、引数に表示するWebページのaddressをString(またはURLインスタンス)で指定します。これで、指定されたURLからページの内容をダウンロードしJEditorPaneに表示します。実に簡単ですね!






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)