Vectorで簡単にデータを組み込む
このTreeModelとTreeNodeを使った方法は、非常にしっかりとしたデータの構築ができる反面、「なんか面倒くさい」という欠点もあります。なんでも専用のクラスを使って……というのは、まぁ正しいアプローチなんでしょうが、もっと一般的によく使われるクラスを使って代用できないの?と思ってしまいます。
実は、できるのです。例えば、Vectorを使って項目を組み込んでやれば、複雑な構造も比較的簡単に作れるでしょう。サブ項目は、Vectorの中にVectorを組み込んでやればいいのですから。実際にやってみましょう。
package jp.allabout.java;
import java.awt.*;
import java.util.Vector;
import javax.swing.*;
import javax.swing.tree.*;
public class SampleApp extends JFrame{
private static final long serialVersionUID = 1L;
private JTree tree;
private JScrollPane pane;
public SampleApp(){
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
Vector data = new Vector();
data.add("One");
data.add("Two");
Vector sub = new Vector();
sub.add("Sub");
sub.add("next sub");
data.add(sub);
tree = new JTree(data);
pane = new JScrollPane(tree);
this.add(pane,BorderLayout.CENTER);
this.setSize(new Dimension(200,200));
}
public static void main(String[] args) {
new SampleApp().setVisible(true);
}
}
 |
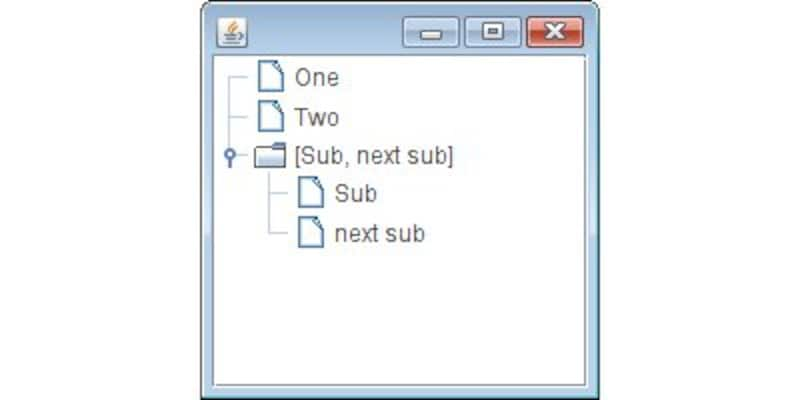
| Vectorで項目を組み込んだところ。サブ項目を持つ項目名の表示がちょっと変だ。 |
見ればわかるように、ちゃんと階層的な項目の表示が行えるようになっています。専用のクラスを使わずとも、このようにVectorの組み合わせで簡単に階層的なデータを作り出すことができてしまうのですね。
ただし、実際にやってみると、内部に項目を持った項目にきちんとテキストを表示させることができません。なにしろただのVectorですから。
実際に調べてみるとわかりますが、JTreeに表示されるのは、そのオブジェクトのtoStringされた値となっています。それさえわかれば、対処は簡単です。Vectorを継承して、toStringをオーバーライドしたクラスを用意してやればいいのです。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)