Beanを利用する
これでBeanを利用する準備は整いました。では、index.htmlを作成し、MyBeanManagerから投稿データを受け取って表示するページを作ってみましょう。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-31j">
<title>Insert title here</title>
<script type='text/javascript' src='/dwrweb/dwr/interface/MyBeanManager.js'></script>
<script type='text/javascript' src='/dwrweb/dwr/engine.js'></script>
<script type="text/javascript" src="/dwrweb/dwr/util.js"> </script>
<script type="text/javascript">
<!--
MyBeanManager.getByTableString(managerFunc);
MyBeanManager.getLastData(managerSetLast);
function managerFunc(str){
document.getElementById("datalist").innerHTML = str;
}
function managerSetLast(bean){
var str = "(no data)";
if (bean != null)
str = "[" + bean.title + "] (by " + bean.name + ")";
document.getElementById("lastmsg").innerHTML = "last data:" + str;
}
function clickBtn(){
var str1 = document.getElementById("name").value;
var str2 = document.getElementById("title").value;
var str3 = document.getElementById("content").value;
MyBeanManager.add(str1,str2,str3);
alert("投稿を送信しました。リロードすると表示されます。");
}
//-->
</script>
</head>
<body>
<div id="lastmsg"></div><br>
Data List:
<div id="datalist"></div>
<br><hr>
<table>
<tr><td>Name:</td><td><input type="text" id="name"></td></tr>
<tr><td>Title:</td><td><input type="text" id="title"></td></tr>
<tr><td>Message:</td><td><textarea id="content"></textarea></td></tr>
<tr><td></td><td><input type="button" value="click" onclick="javascript:clickBtn();"></td></tr>
</table>
</body>
</html>
 |
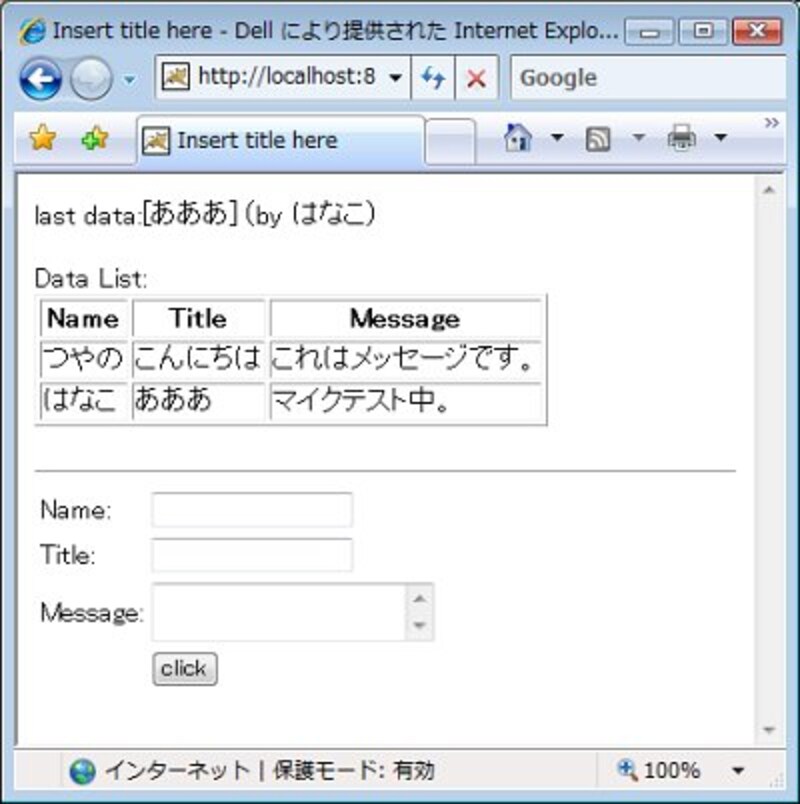
| 投稿を送信すると、それが一覧表示される。また最後に投稿されたデータがトップに表示される。 |
ここでは、一番上に最後の投稿が表示され、その後に全投稿データが一覧表示されます。一番下には投稿フォームがあり、ここから投稿をするとデータが登録されます。見ればわかりますが、ここではフォームはどこにもありません。JavaScriptからAJAXを使ってサーバに送信をし、サーバから必要な情報を非同期通信で受け取って表示をしています。最初に、このような処理を実行しているのがわかりますね。
MyBeanManager.getByTableString(managerFunc);
MyBeanManager.getLastData(managerSetLast);
ここで、getByTableStringとgetLastDataを呼び出し、それぞれの値を関数で処理しています。このあたりは前回説明したからわかるでしょう。また、managerSetLastでは、受け取ったMyBeanをこのように処理していますね。
function managerSetLast(bean){
var str = "(no data)";
if (bean != null)
str = "[" + bean.title + "] (by " + bean.name + ")";
document.getElementById("lastmsg").innerHTML = "last data:" + str;
}引数で渡されたMyBean内の属性を、bean.nameというようにしてそのまま取り出し処理しています。dwr.xmlでMyBeanのコンバーターを定義していたために、このような扱いが可能になっているのです。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)