MediaManagerとImageの利用
 |
| 用意したイメージを読み込んで表示する。 |
ここでは、コンストラクタでイメージの読み込みを行い、それをpaintで描画しています。まずはコンストラクタの処理を見てみましょう。イメージ利用の手順を整理しておきます。
・MadiaManagerを使い、MediaImageを取得する
MediaImage mi =MediaManager.getImage("resource:///img.gif");まずは、MediaManager.getImageというメソッドを使い、指定したリソースデータを読み込んでMediaImageというインスタンスを取得します。このgetImageの引数では、「resource:///ファイルの指定」といった形で使用するファイルを指定します。iアプリでは、ファイル類はすべて1つのJarにまとめられますので、ファイルを読み込むという形にはなりません。iアプリのJarから、必要なリソースデータを読み込むために、このように記述を行います。
・MediaImageを使用可にする
mi.use();
MediaImageは、「use」を呼び出して利用可能な状態にします。これを実行することで、メディアのリソースが読み込まれ使用できる状態にセットアップされます。
・Imageを取得する
img = mi.getImage();
useでセットアップ完了したところで、MediaImageからImageインスタンスを取得します。これで、ようやく利用可能なImageが用意できました。
では、続いてこれを描画する処理を見ましょう。paintメソッド内にこのようにして描画処理を用意してありますね。
g.drawImage(img,10, 10);
Imageの描画は、drawImageというメソッドで行います。これは、描画するImage・描画する横位置・縦位置を引数で渡します。この他にもdrawImageには引数の異なる形がありますが、とりあえずこれを覚えておくだけで簡単な描画ならできるようになるでしょう。
ゲームに挑戦!
これでイメージを使った描画ができるようになりました。これに加え、先のイベント処理と、二次元配列による描画を組み合わせれば、ちょっとしたゲームぐらいは作れるようになります。
 |
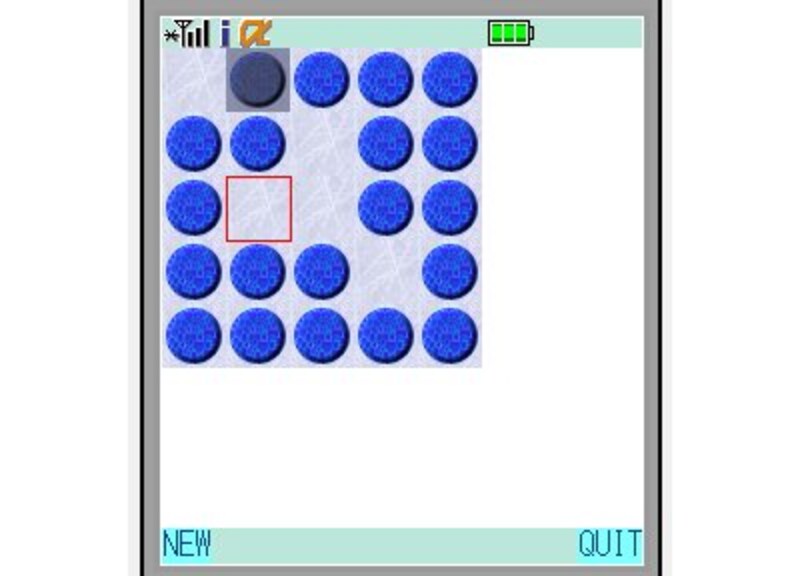
| パズルゲーム・iアプリ。上下左右に移動し、コマを1つはさんだ向こうに移動してコマをとっていく。 |
例として、「ソリティア・ゲーム」を作ってみましょう。コマをジャンプしてとっていくシンプルなゲームです。iアプリを起動し、「NEW」ボタンを押すと、新しい画面がセットされます。ここで、画面のコマを、その横にあるコマをジャンプした向こうに移動すると、飛び越えたコマを消すことができます。
コマの選択は、上下左右キーと選択キーで行います。上下左右キーで赤い枠を移動し、選択キーを押すと、そのコマが選択されます。そのまま、移動先に赤い枠を移動してまた選択キーを押すと、先ほど選択された場所のコマが新しいコマまでジャンプし、間のコマが消えます。
まだスコア機能やゲームの終了判定などもない、ゲームの根本だけしかないものですが、この種の二次元ゲームの基本がわかってくるんじゃないでしょうか。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)