半透明の描画
簡単な図形の描画だけだと、ちょっとつまらないので、もう少し面白いことのできるテクニックを紹介しましょう。まずは「半透明の図形」の描画についてです。図形を描画するとき、半透明で描画をして下の図形が透けて見えるようにできると、独特の雰囲気を出すことができますね。これは、実は簡単に行えます。
public void paint(Graphics g) {
g.setColor(Graphics.getColorOfRGB(255, 0, 0));
g.fillArc(50, 50, 100, 100, 0, 360);
g.setFont(Font.getFont(Font.SIZE_MEDIUM));
g.drawString("This is Canvas", 10, 170);
for(int i = 0;i < 10;i++)
for(int j = 0;j < 10;j++){
g.setColor(Graphics.getColorOfRGB(0, 255 - 25 * i, 25 * j, 150));
g.fillRect(i * 20, j * 20, 20, 20);
}
} |
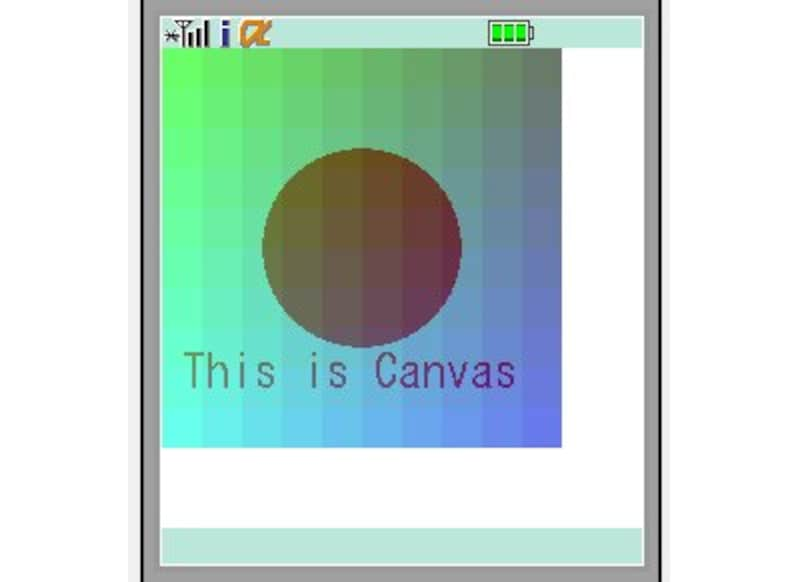
| 半透明の色を使って描画したサンプル。 |
これは、半透明に色を敷き詰めていく簡単なサンプルです。半透明の図形を描くメソッドは? いえいえ、そんなものはありません。要するに、「透過色で描く」だけなのです。Graphics.getColorOfRGBには、引数を4つもったものがあります。これで第4引数にアルファチャンネルの値を指定することで、半透明の色を設定することができます。
半透明の色を設定して描画をすると、そこに既に描かれていた図形が半ば透けるようにして描かれますので、独特の雰囲気を出すことができます。
ドット単位で描画する
ここであげたメソッド類は、基本図形を描くものばかりですので、あまり細かな描画には向きません。では、「もっと細かな図を描きたい」という場合はどうすればいいのでしょうか。
これには、最後の手段として「ドット単位で色を置いていく」という手があります。要するに、1ドットずつ色を変更して図を作っていくわけですね。これも簡単なれいをあげておきましょう。
public void paint(Graphics g) {
for(int i = 0;i < 200;i++)
for(int j = 0;j < 200;j++){
g.setPixel(i, j, Graphics.getColorOfRGB(i, j, 0));
}
} |
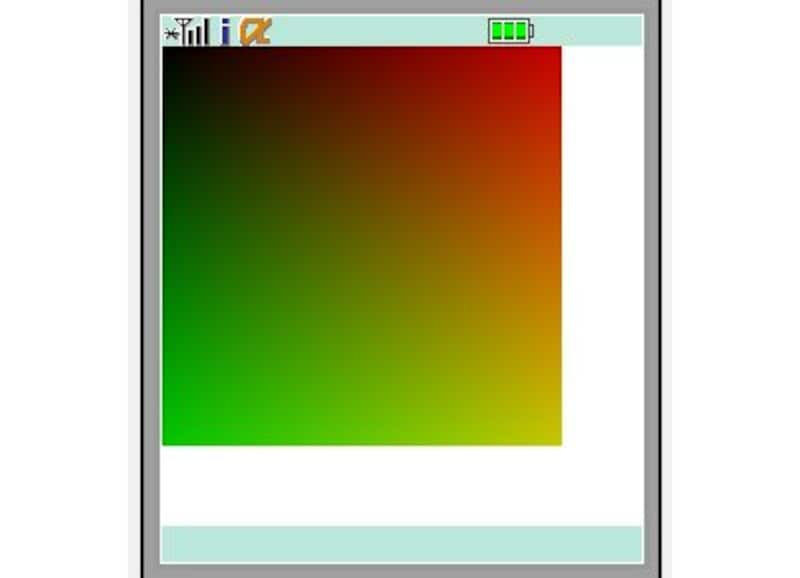
| 1ドットごとに色を変えて作成したグラディエーション。 |
これは、非常に滑らかなグラディエーションを描くサンプルです。二重の繰り返しを使い、1ドット単位で色を変更しながら描いています。ここで使っているのは、Graphicsの「setPixel」というメソッド。これは第1,2引数にドットの縦横位置を、第3引数に設定する色の値をそれぞれ渡すと、その地点のドットの色を指定のものに変えることができます。
まぁ、画面全体をこれで描画しようとすると、とんでもなく長いプログラムになってしまいますし、そもそもiアプリでおさまりきれるかどうか……という不安もありますが、ちょっとした修正などなら、この「ドットごとの描画」はけっこう重宝しますよ。
グラフィックをコピーする
複雑な図形をいくつも描画するようなときには、1つだけグラフィックを作成しておき、それをコピーしていくことができます。これも簡単な例を挙げましょう。
public void paint(Graphics g) {
g.setColor(Graphics.getColorOfRGB(0, 0, 255));
g.fillArc(0, 0, 50, 50, 0, 360);
for(int i = 0;i < 5;i++)
for(int j = 0;j < 5;j++){
g.copyArea(0, 0, 50, 50, i * 50, j * 50);
}
} |
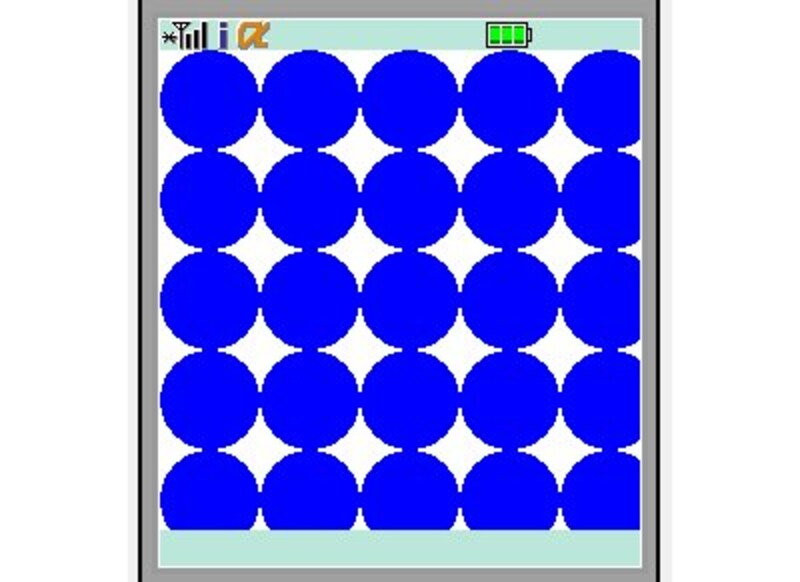
| 青い円を描き、それをコピーしたサンプル。 |
これは、青い円を描いてそれを縦横にコピーしていったものです。ここでは二重の繰り返し部分で、「copyArea」というものを使っていますね。これは、以下のようにして引数を指定します。
copyArea(コピー元の横位置, コピー元の縦位置, 横幅, 縦幅,
コピー先の横位置, コピー先の縦位置 )
これは、コピー元となる領域のグラフィックを、コピー先の位置にコピーします。これを繰り返せば、同じグラフィックを多数描画させることもできるわけです。
以上、CanvasのGraphicsを使ったさまざまな描画方法について説明をしてきました。これで一通りの描画は行えるようになりました。唯一つを除いて。それは、「イメージファイルのイメージを読み込んで描画する」というものです。次回は更にCanvasについて説明をしていくことにしましょう。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)