Web Effectでフォトアルバムを作る
さっそくWeb Effectを使ってフラッシュを作ります。今回はリンクボタンを作ってみます。 |
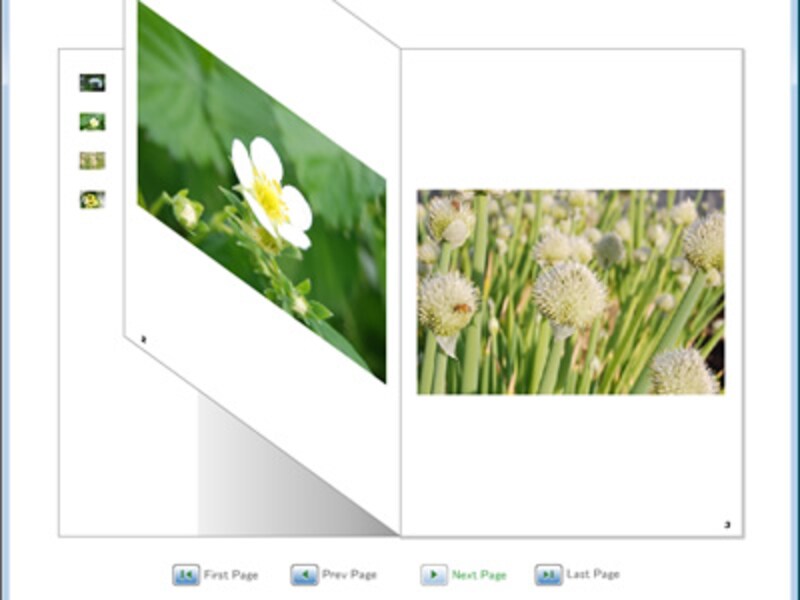
| ページをめくる高度なアニメーションフォトアルバム |
 |
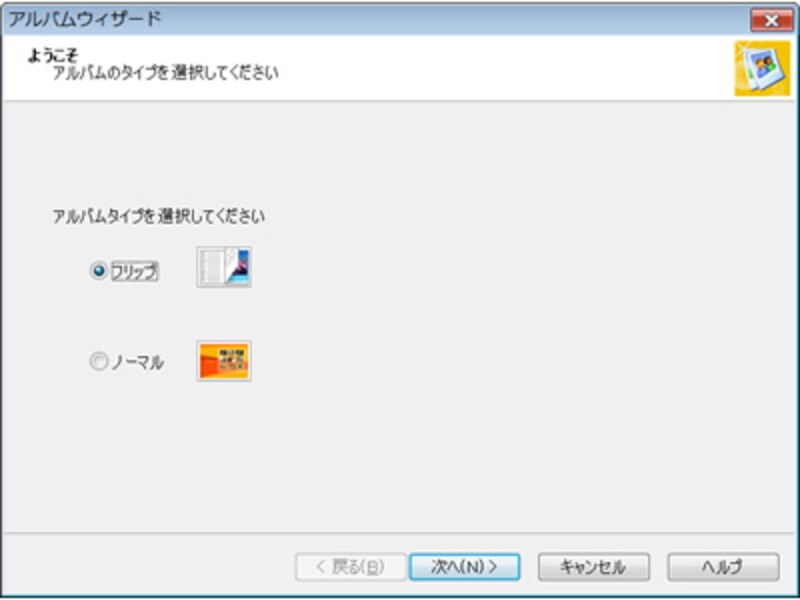
2. 「アルバムウィザード」が起動します。フリップを選択してください。
 |
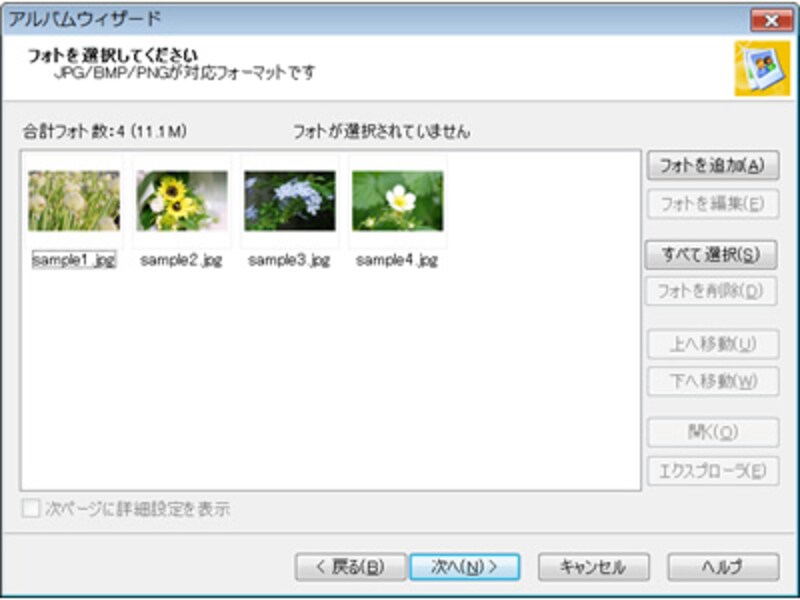
3. アルバムに追加したい写真を追加します。
 |
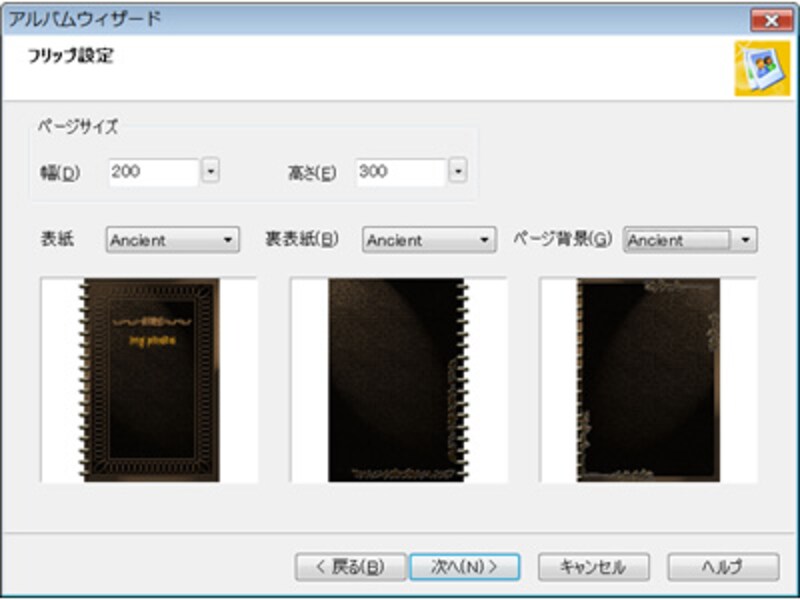
4. アルバムのデザインを表紙、裏表紙、ページの背景でそれぞれ選択します。
 |
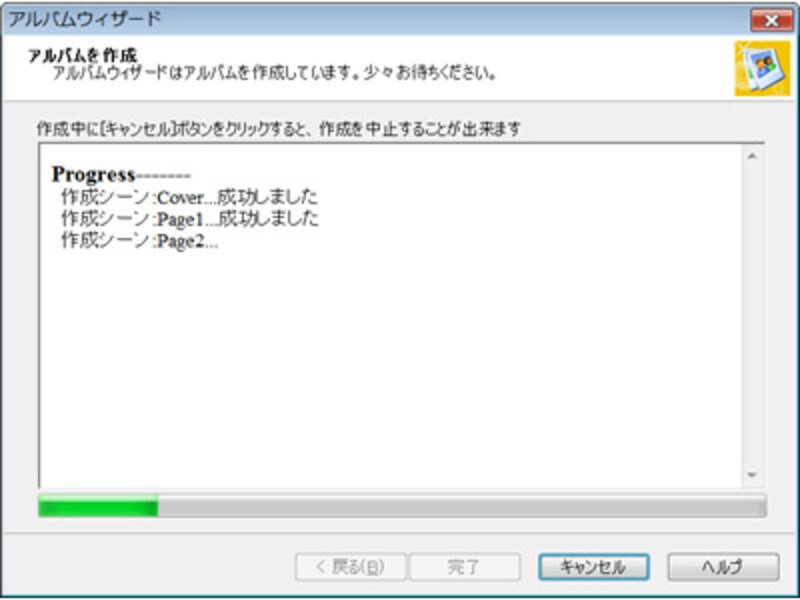
5. Web Effectが自動でActionScriptの記述やボタン、ページ送りのアニメなどを作成してくれます。
 |
6. ファイルメニューからパブリッシュを選択し、出力してください。ボタンを押すと滑らかにページがめくれるフォトアルバムの完成です。
Web Effectの総評
今回はテンプレートからフォトアルバムの作成を行いましたが、完成度の高さに驚きました。こういったページをめくり、写真を表示するようなコンテンツ作成はよくありますが、クリエイター数人が一日仕事をしなければならない程時間がかかる作業です。これをWeb Effectならインストールする所からはじめて僅か5分で完成してしまう驚愕の簡単さではありませんか!また、こうしたテンプレートにありがちなチープさは一切なく、自らの製品に「高品質な…」と付ける自信は本物だったと私は考えます。これ一本あれば、画像素材や音声などを含めて一般のユーザが求める物をほとんどカバーできると思います。決してプロ向きではありませんし、万能なソフトではないと感じましたが、実際使われるシーンによくマッチしていて不自由を感じることはないでしょう。3970円という価格が例え10倍であっても購入する価値のあるソフトであると言えます。






