マスクをマウスに追従させる
 |
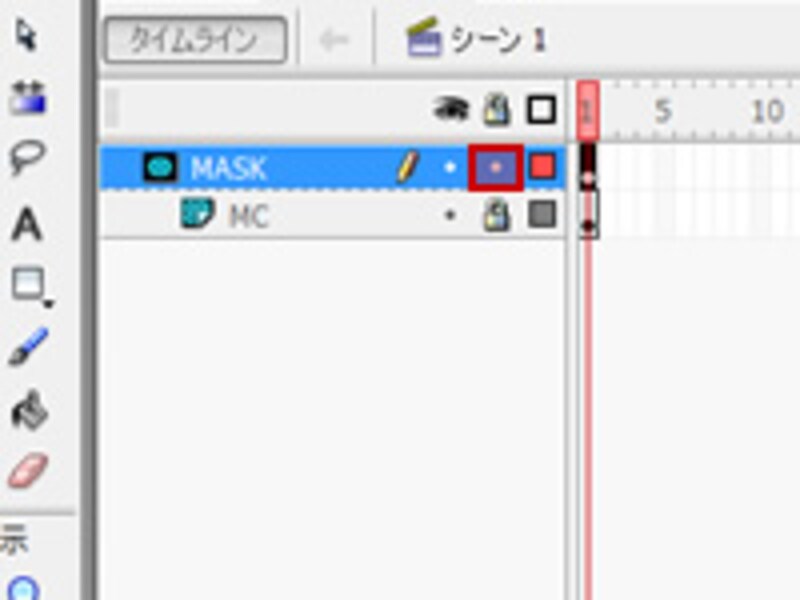
2. ピンクの円で塗りつぶされているムービークリップ「MASK」に以下のActionScriptを記述します。
onClipEvent(enterFrame){
this._x = _root._xmouse;
this._y = _root._ymouse;
}
一行ずつ解説します
。
this._x = _root._xmouse;
this._y = _root._ymouse;「this._x」でこのムービークリップの横の位置、「this._y」で縦の位置という意味になります。これを「_root._xmouse」、「_root._ymouse;」でマウスの位置を代入しています。これでマウスの位置にムービークリップが移動するという意味になります。
onClipEvent( ){ }
この一行は「( )のとき{ }を実行する」という意味になります。「enterFrame」でフレームが進む度に実行するという意味になりますから、全体では常にムービークリップはマウスと同じ位置に移動するという意味になります。
これで完成です。闇夜の中を飛ぶ蝶を見つけてください。
完成したファイルをダウンロード
以前ご紹介した、「ドラッグ&ドロップで遊べる福笑いを作る」の回ではドラッグ&ドロップの機能を利用してムービークリップをマウスに追従させました。今回は別のアプローチですが、似た機能が実現できましたね。ある結果を求めるためには複数の方法があります。その中で最もシンプルでやりやすい方法を選び効率よい作業をするのもFlash制作のポイントかもしれません。






