シェイプトゥイーンでページをめくるアニメーションを作成
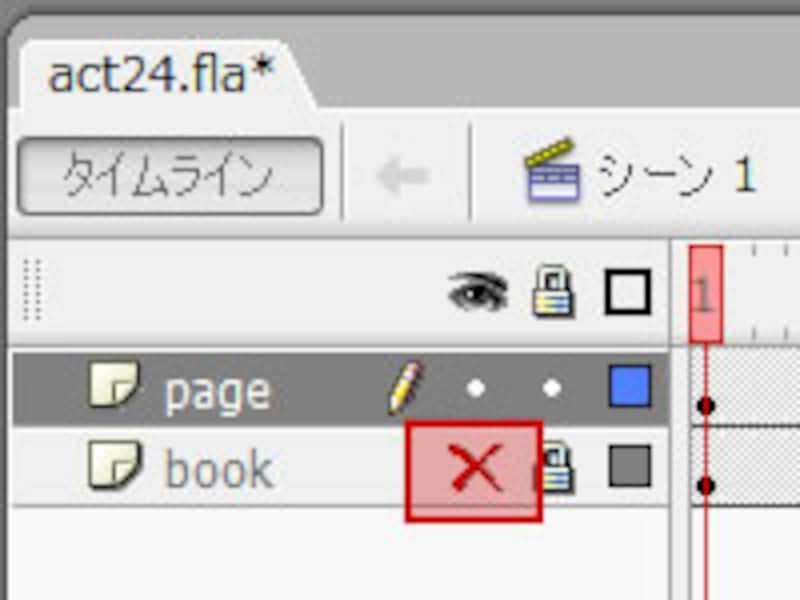
1. 一番上に新規にレイヤーを作成します。新しく作成したレイヤーの名前を「page」、初期のレイヤーを「book」としてください。
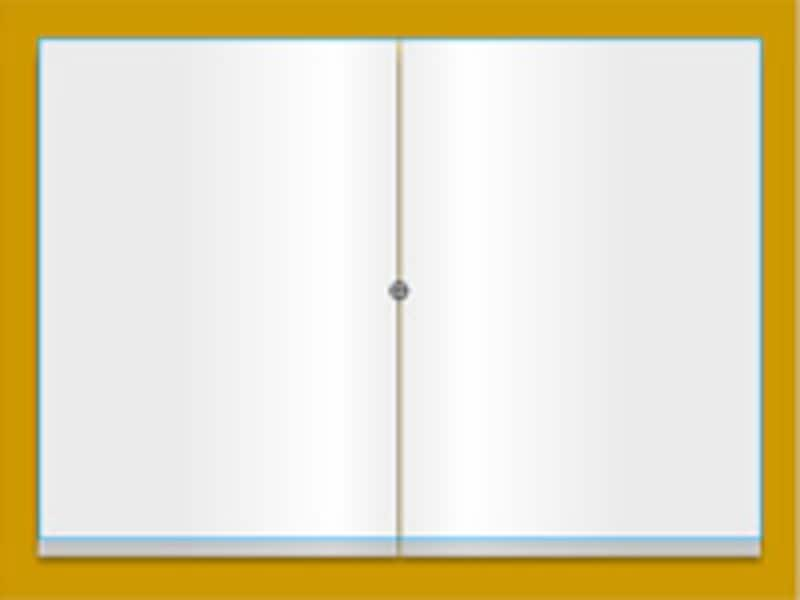
2. レイヤー「book」の一番上にあるムービークリップをコピーし、レイヤー「page」で同じ位置にペーストを行ってください。
3. ペーストしたムービークリップを選択し、上部メニューから「修正」>「分解」を選び、ムービークリップをシェイプに分解します。
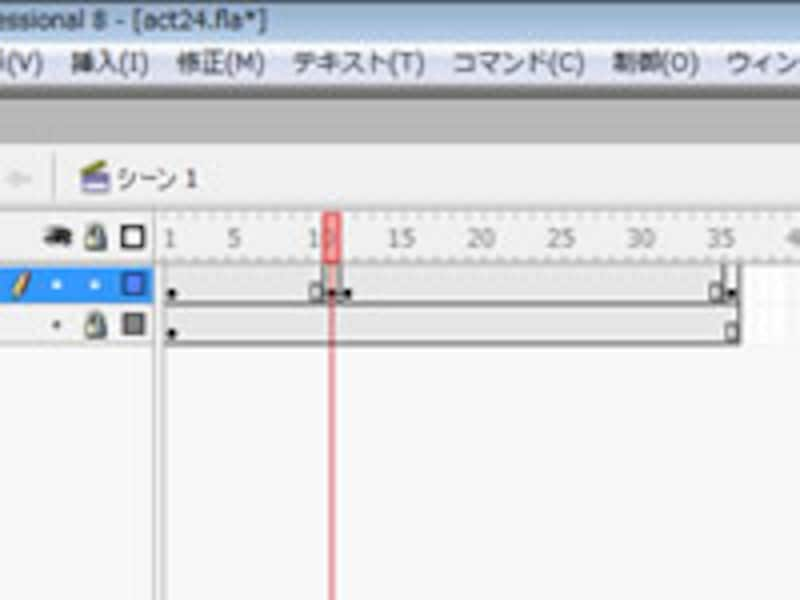
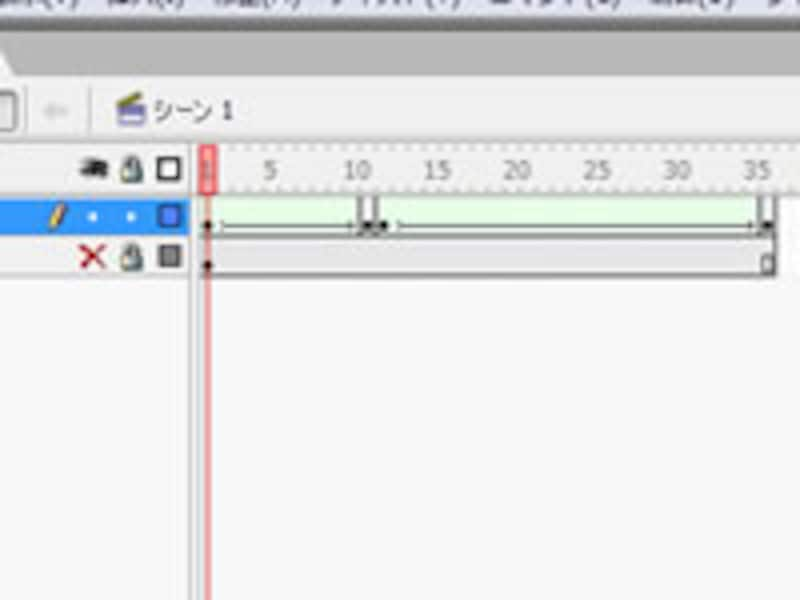
4. レイヤー「page」の10、11、35フレーム目をそれぞれ右クリックし、キーフレームの作成を行ってください。
5. ここで作業を分かりやすくするためにレイヤー「book」を非表示にします。
補足ですが、Flash CS3を使用している場合、レイヤー非表示でパブリッシュすると非表示のままになってしまうので注意が必要です。
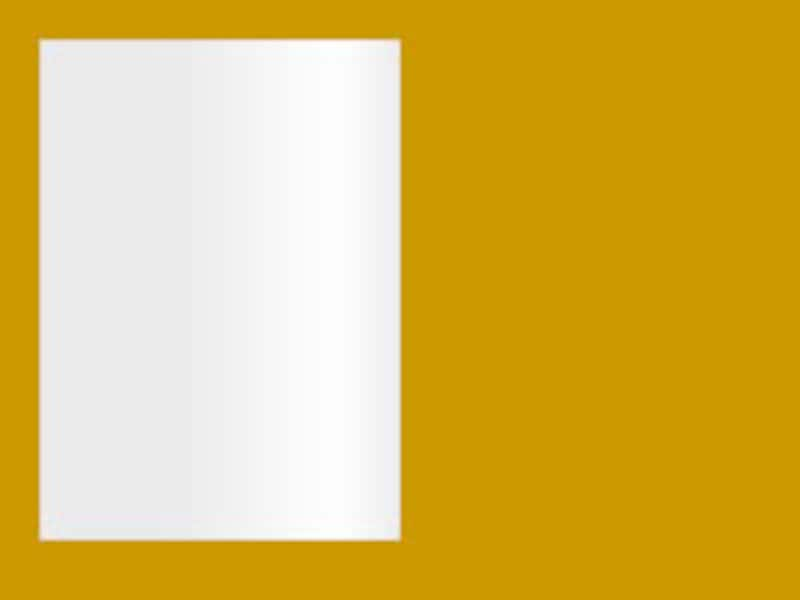
6. レイヤー「page」の1フレーム目と10フレーム目で右側のページを削除してください。
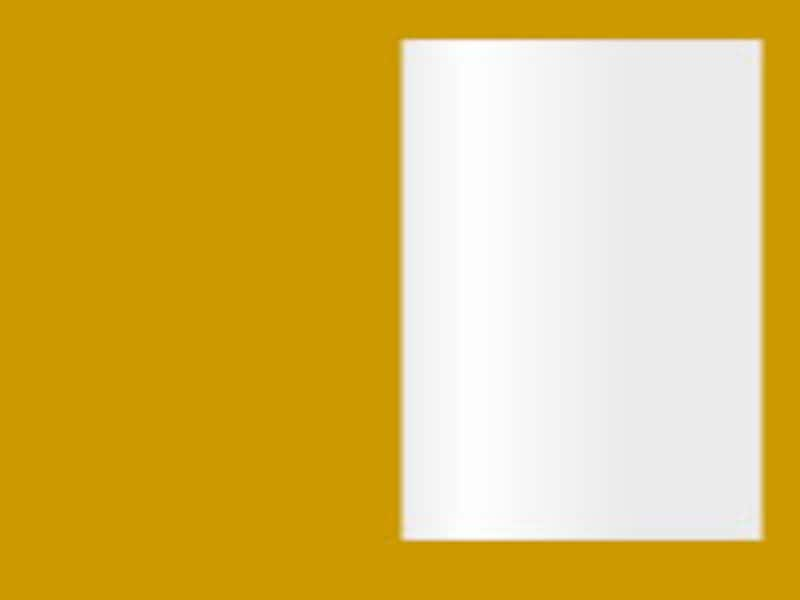
7. 同様に、11フレーム目、35フレーム目の左側のページを削除してください。
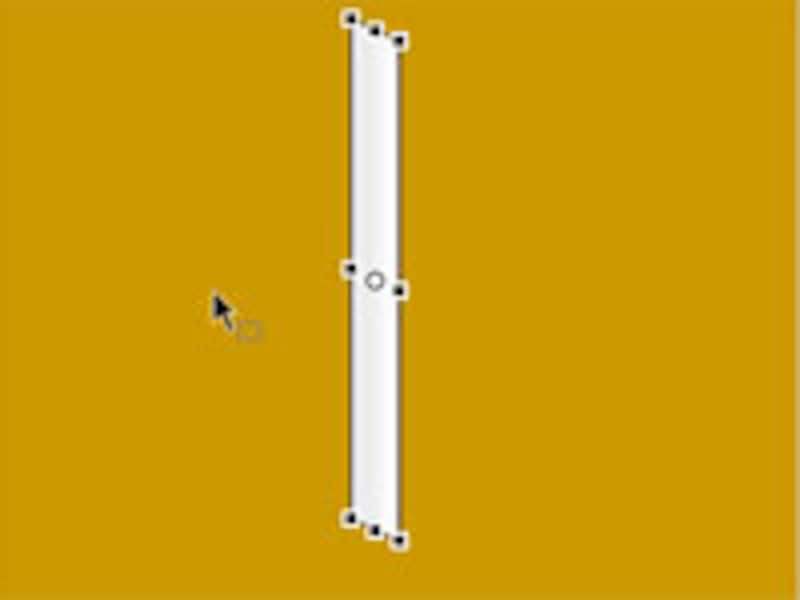
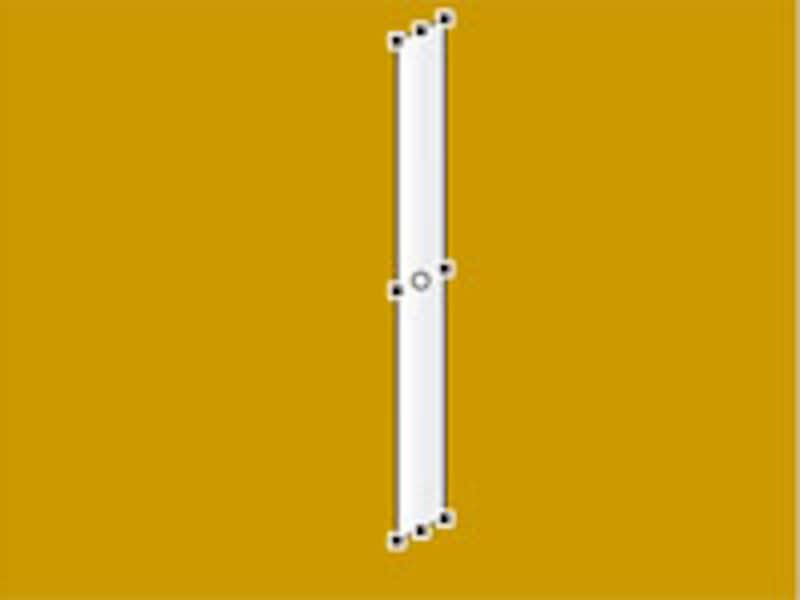
8. 10フレーム目に移動します。自由変形ツールで図のように中央に向けて幅を狭くし、左側の面を上にややずらして平行四辺形に変形させます。
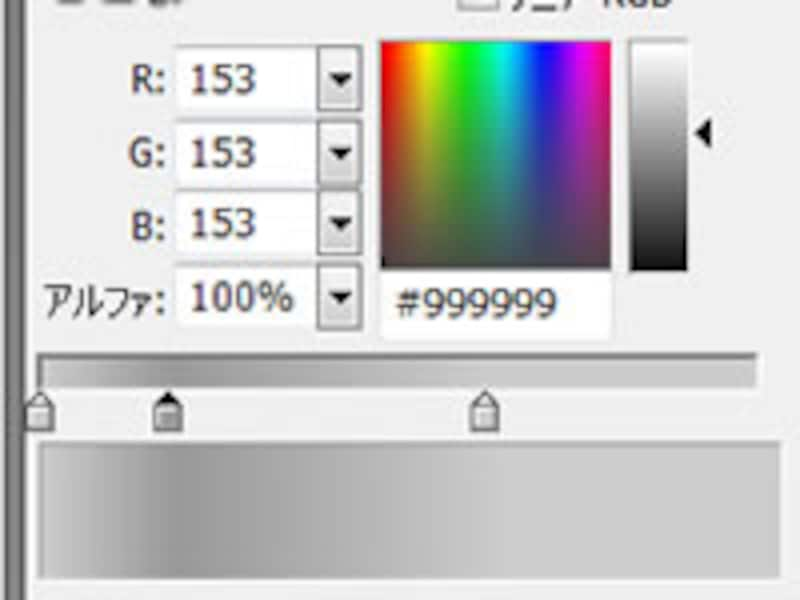
9. グラデーションを調整します。画面左から光が当たっているとすると、ページが頂点に達する前にだんだん暗くなっていくはずです。グラデーションを灰色(#CCCCCC)、濃い灰色(#999999)、灰色(#CCCCCC)としてください。
10. 11フレーム目に移動します。先程と反対に右側の面を上にややずらした平行四辺形に変形します。
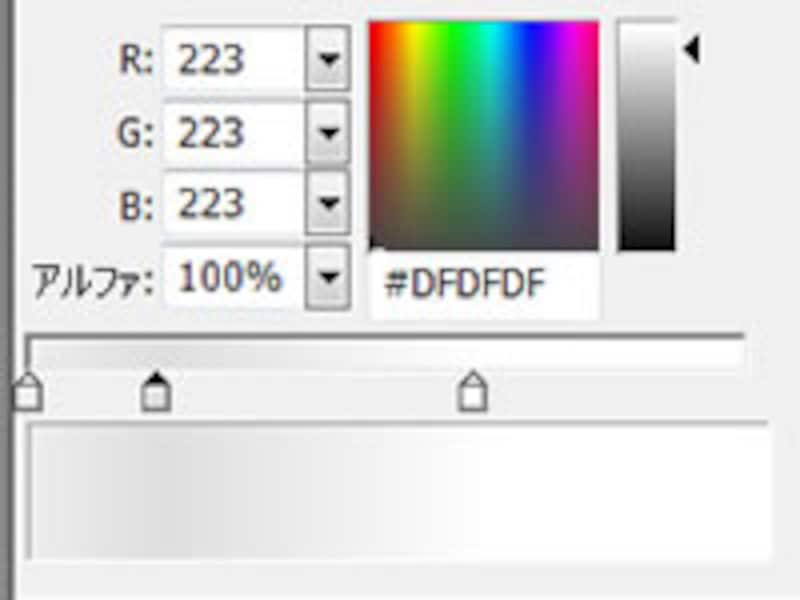
11. グラデーションを調整します。頂点から逆側に向かうと明るくなるはずです。そこで明るい灰色(#EDEDED)、灰色(#DFDFDF)、白(#FFFFFF)というグラデーションを設定しました。
12. 1~10フレーム目の間と、11~35フレーム目の間ににシェイプトゥイーンを設定します。1~10の間には「イージング:-100イン」を、11~35の間には「イージング:100アウト」を指定してください。
これでページがめくられるアニメーションは完成です。リアルなアニメーションは作成できましたか?
完成したファイルをダウンロード
今回作成したページのように、光の明暗を利用するとフラッシュアニメーションでもかなり繊細なアニメーションを再現することができます。もちろん3Dアニメーションや実写には及びませんが、特徴をデフォルメして本物よりリアルな偽物を作成することは可能かもしれません。
前ページで説明した3つのコツを利用して、リアルなフラッシュアニメを作成していきましょう。