「startDrag()」と「stopDrag()」でドラッグ&ドロップ
 |
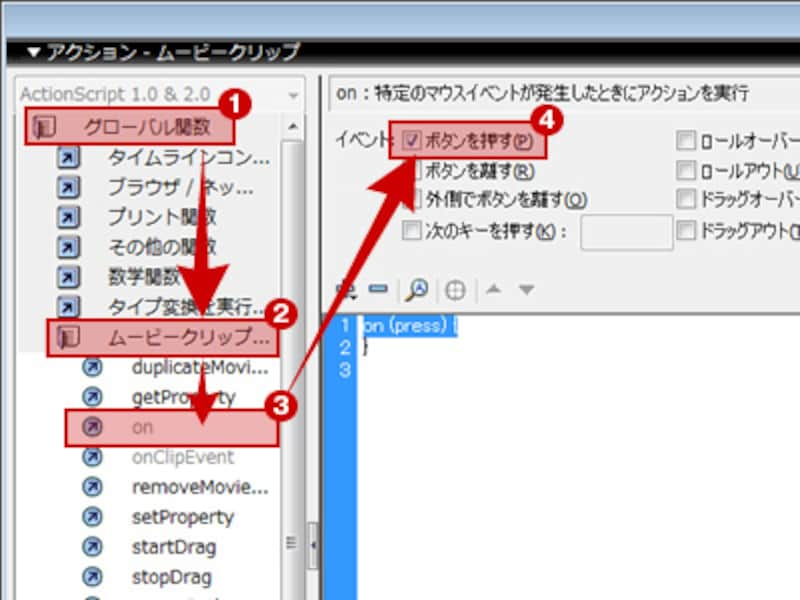
| 「on(press)」を記述する |
 |
| 「on(press)」を記述する |
り以下のActionScriptがアクションウィンドウに記述されたことを確認してください。
on(press){
}
「on(press)」で、マウスの左ボタンを「押した瞬間に動作させる」っという意味になります。
 |
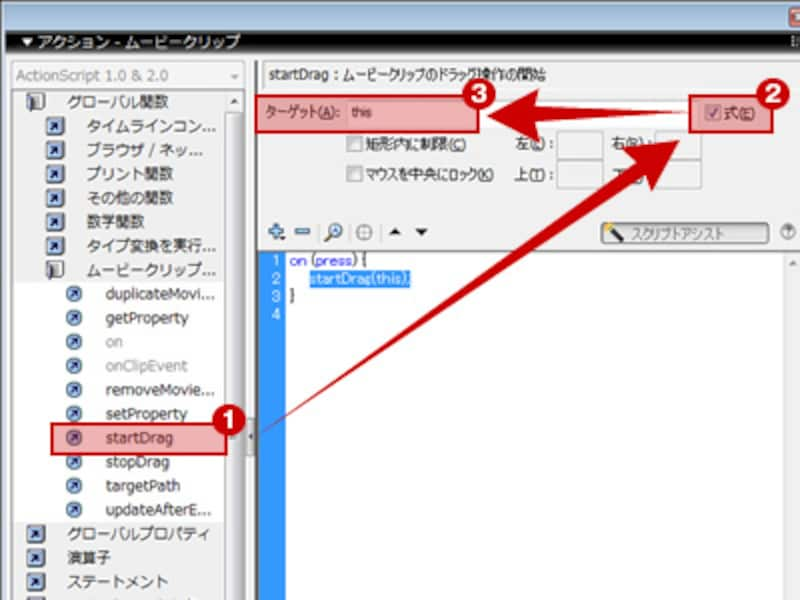
| 「on(press)」を記述する |
以下のActionScriptが記述されたことを確認してください。
on(press){
startDrag(this);
}
追記された「{ }」の中が「押した瞬間」に実行したい処理にあたります。「startDrag()」は、「( )」の中の物を「ドラッグ開始する」という意味です。「this」は自分自身、この場合、鼻のムービークリップを指します。
ここでムービープレビューしてください。鼻のムービークリップをドラッグできるようになっていますか?ただ、このままではドラッグはできますが、ドロップができません。
 |
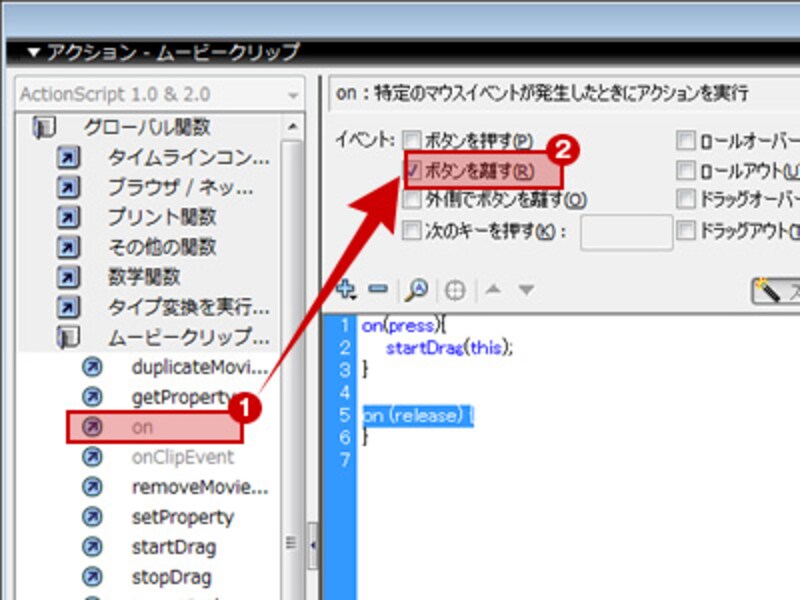
| 「on(press)」を記述する |
on(release){
}
「on(release)」は、マウスを「離した瞬間動作させる」という意味になります。マウスのボタンを押たときが「on(press)」、押したボタンを離したときが「on(release)」というかたちになります。一般のボタンなどで、差を感じることは少ないですが、ドラッグ&ドロップのような動作の場合違いが分かりやすくなりますね。
 |
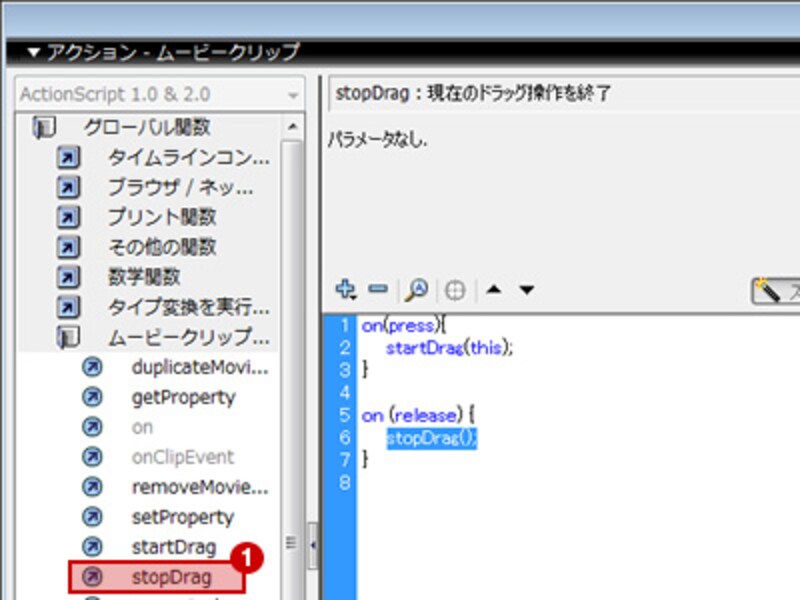
| 「on(press)」を記述する |
以下のActionScriptが記述されたことを確認してください。
on(release){
stopDrag();
}
「stopDrag()」は「startDrag()」とは逆に「ドラッグを停止する」という意味です。ここでムービープレビューしてください。鼻のムービークリップをドロップできるようになっているはずです。
6.ここまで書いたスクリプトをコピー&ペーストで、目と口にそれぞれ記述します。
これで福笑いの完成です。簡単なActionScriptでも楽しめるFlashゲームになったと思います。
完成したファイルをダウンロード
「on(press)」と「on(release)」の違いは分かりましたか?この他にも「on(○○○)」という記述はいくつかあります。こういった物をイベントハンドラと呼び、Flashでのインタラクティブ性のあるコンテンツ作成には必須の記述です。まずは基本からマスターしていきましょう。






