グラフィックシンボルを使用して半透明に
前ページ作成した流れ星はお手軽で面白いアニメーションとなりました。しかし少し機械らしい角ばった動きをしています。これに少し動物的なエッセンスをプラスしていきたいと思います。ここでは実際の宇宙をイメージして、遠くからだんだん近づいてくる流れ星を再現していきます。
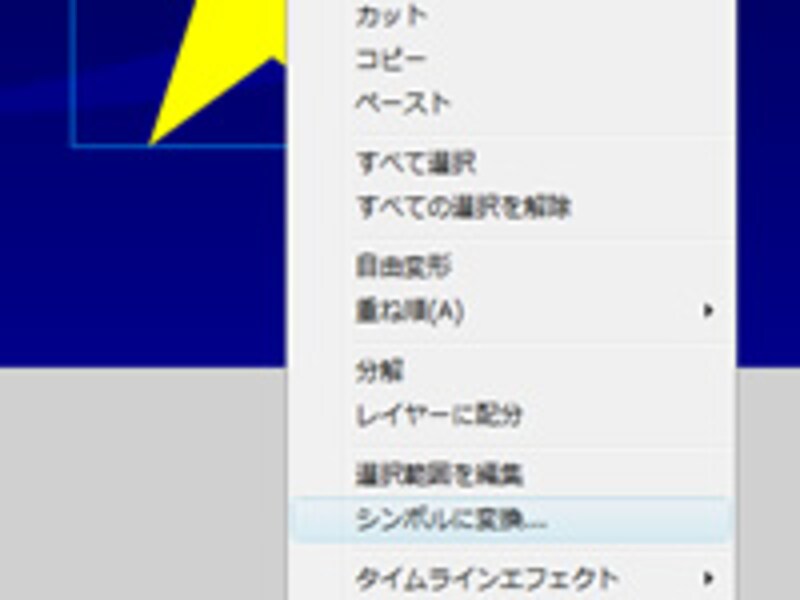
1. 前ページの最初の状態に戻ってください。新規レイヤーを追加し、そこに星をペーストします。配置した星を右クリックし「シンボルに変換」を選択します。
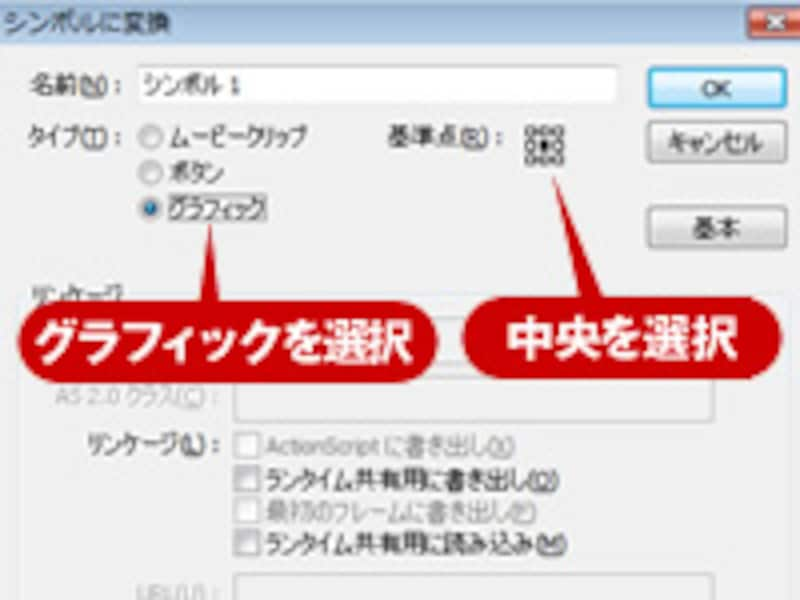
2. 「シンボルに変換」ウィンドウでタイプに「グラフィック」、基準点を「中央」に設定します。
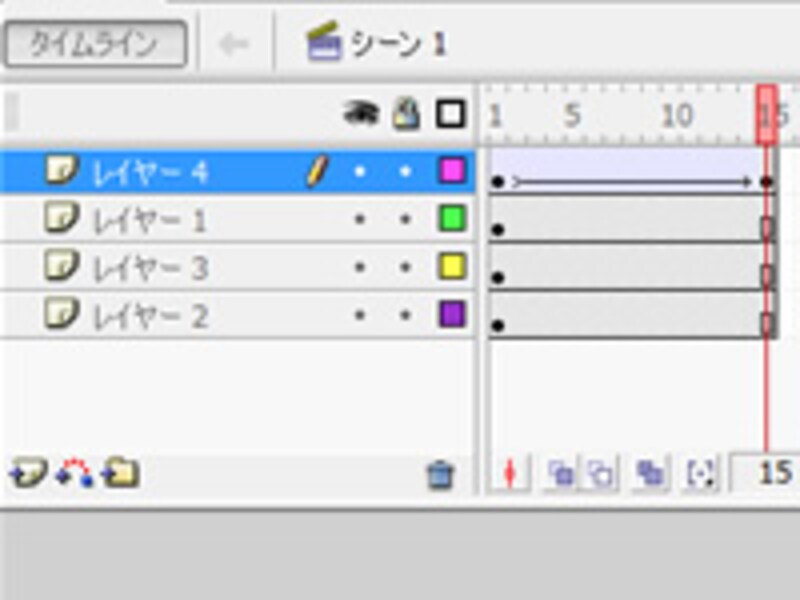
3. 前ページの要領でモーショントゥイーンを設定します。
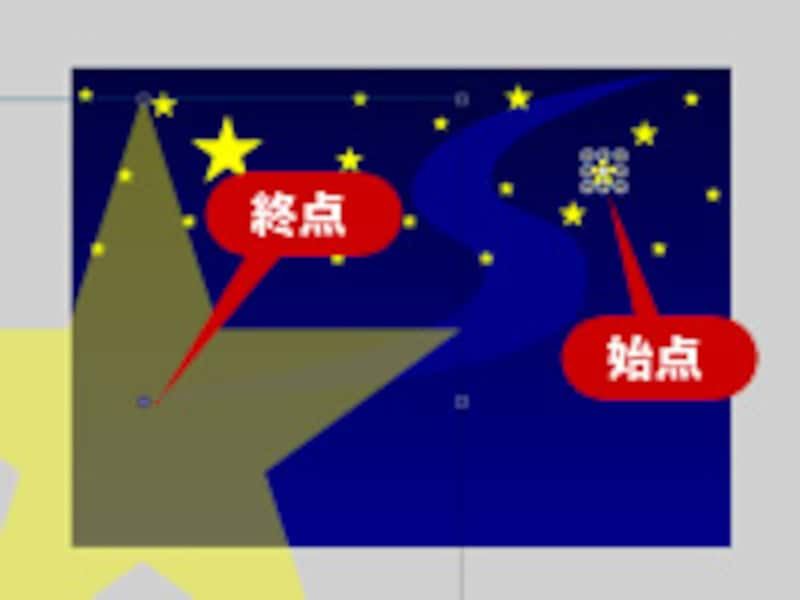
4. 今回は始点と終点の位置でサイズをダイナミックに変えます。これにより遠くから近くに迫ってくる臨場感を演出します。
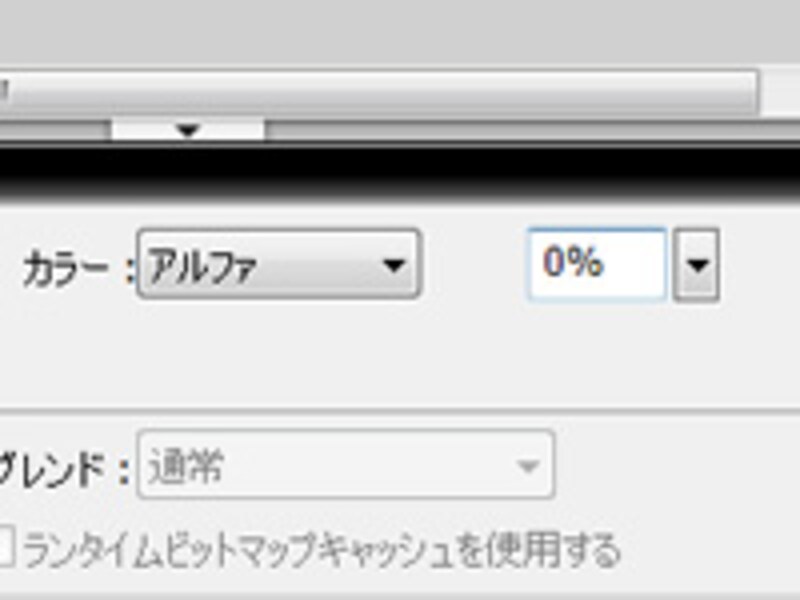
5. 始点の星を選択し、画面下部のプロパティの中から「カラー」のメニューを開いてください。グラフィックシンボルにすることで「明度(明るさの明暗)」「着色(指定の色を塗る)」「アルファ(不透明度)」の3つの操作ができるようになります。「アルファ」を選択し「20%」を指定しましょう。
![よりリアルな流れ星完成図。]() |
| よりリアルな流れ星完成図。 |
6. パブリッシュしてアニメーションを確認しましょう。前回より臨場感がある流れ星になりましたか?
このようにグラフィックシンボルの明度・着色・アルファを上手く利用することで単調なモーショントゥイーンにバリエーションが広がります。皆さんのアイデアでよりリアリティがあるアニメーションを作成してください。
【関連リンク】
・
Adobe - デベロッパーセンター : Flashアニメーション習得ガイド
・
FLASHの枝 モーショントゥイーンと効果