前回、
前々回と作成した星空に流れ星のアニメーションを加えます。今回はキーフレームの間を滑らかなアニメーションで結ぶ「モーショントゥイーン」を利用して手軽に高度なアニメーションを作成します。
トゥイーンアニメーションとは?
アニメーション用語で主要なアニメーターが重要なフレームを描き、アシスタントがその間のフレームを描画する工程を指したものが言葉が「トゥイーン」です。Flashでは、アニメーションの始点と終点のみを描き、その間はアシスタントではなくFlashが補ってくれます。
Flashには2つのトゥイーンアニメーション機能がありますが、ある絵を移動・拡大縮小・回転などをさせる場合は、今回解説する「モーショントゥイーン」が有効です。
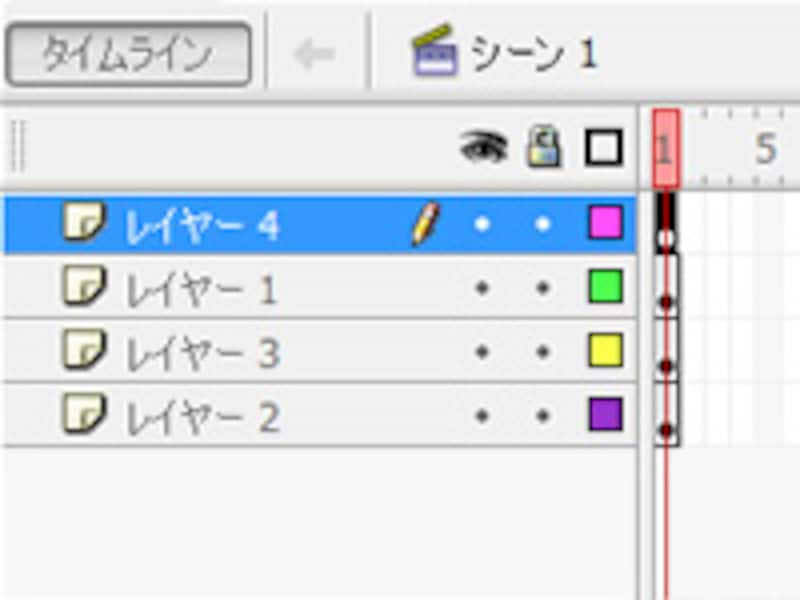
1. 前々回作成したフラッシュを開いてください。星を一つコピーし、新規レイヤーを作成して、そこにペーストします。
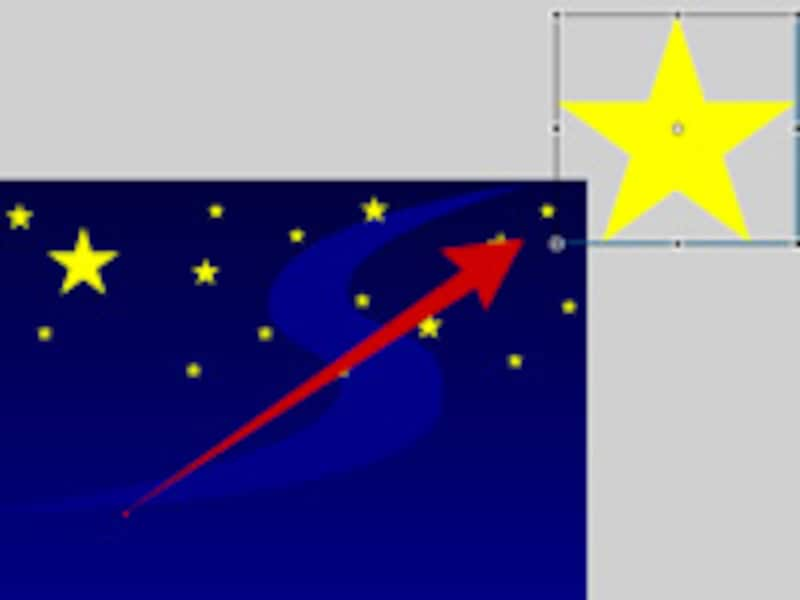
2. 自由変形ツールをshftキーを押しながら使用して図の程度まで拡大してステージ外で左下に配置します。
3. 1で新しく作ったレイヤー 4の15フレーム目にキーフレームを作成してください。それ以外のレイヤーは15フレーム目を右クリックして「レイヤーの挿入」を行いフレームを延ばしてください。
4. レイヤー 4の1フレーム目に戻り、星をステージ外の右上に移動します。これがアニメーションの始点になり、手順2.がアニメーションの終点になります。
5. レイヤー 4の1~14フレームのどこかで右クリックし「モーショントゥイーンを作成」を選択します。
5. ドキュメントのプロパティを開きフレームレートを15fpsに設定します。ここまでで星が移動するトゥイーンアニメーションの完成です。
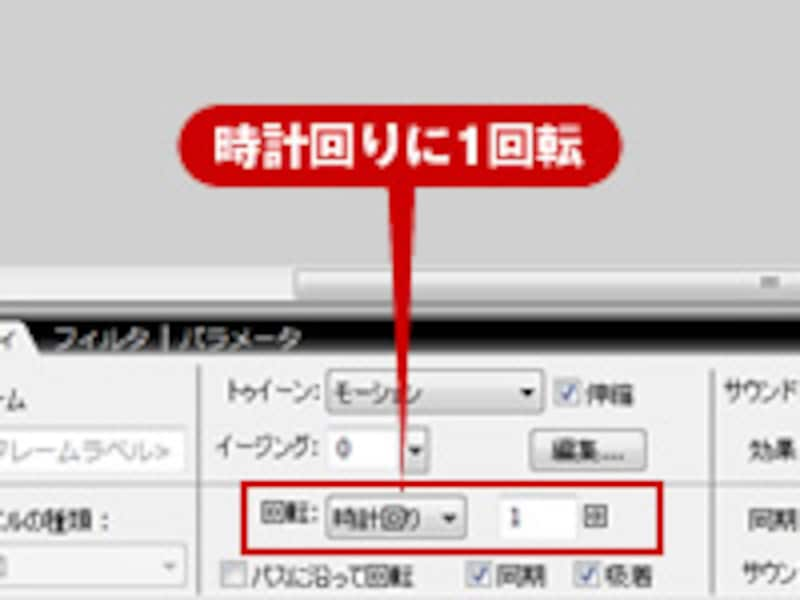
6. もう一工夫しましょう。画面下部のプロパティから「回転」という項目が確認できますか?ここでモーショントゥイーン中の回転を設定できます。「時計回り」「1」回転を設定してください。
以上で右上から左下へ降り注ぐ流れ星のアニメーションは完成です。
次のページではもう少し高度モーショントゥイーンを作成してみます。