Suzukaでリンクボタンを作る
さっそくSuzukaを使ってフラッシュを作ります。今回はリンクボタンを作ってみます。 |
| リンクボタン完成図。完成した.csfファイルをダウンロード |
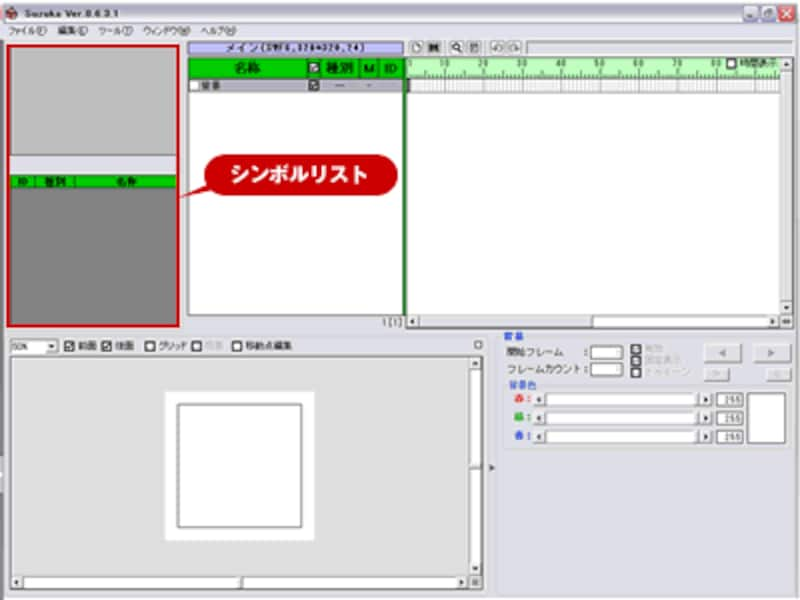
1. Suzukaを起動します。Adobe Flashで見慣れたタイムラインやステージといったものはありますが、左上の2つのウィンドウなど大きくインターフェイスは違います。 この左上の2つのウィンドウがSuzukaのキモになる「シンボルリスト」です。Suzukaではシンボルリストにベクター画像、写真、音楽、動画をシンボルとして登録し使用する流れになります。ステージありきのAdobe Flashとは大きく違う点ですね。シンボルというのは、フラッシュ内で使用する画像や写真のことです。
 |
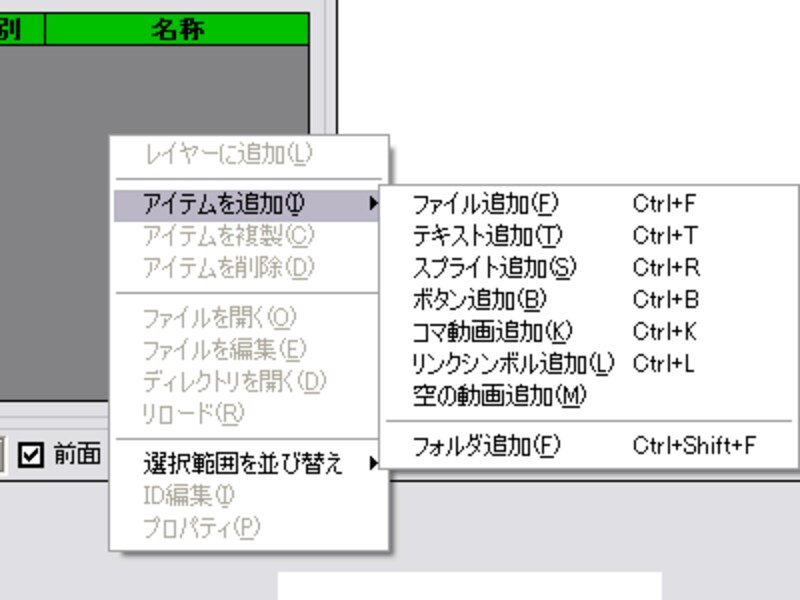
2. 実際にシンボルを追加します。図のようにシンボルリストを右クリックして「アイテムを追加」を選択してあらかじめ作成したボタン画像を登録します。
 |
今回はサンプルを用意しましたので、こちらを使用してください(サンプルファイルをダウンロード)。画像はJPEGやGIF形式のビットマップ画像でも大丈夫ですし、Adobe IllustratorやParaDrawなどSWF形式に書き出しが行えるソフトがあればベクター画像をそのまま読み込むことができます。
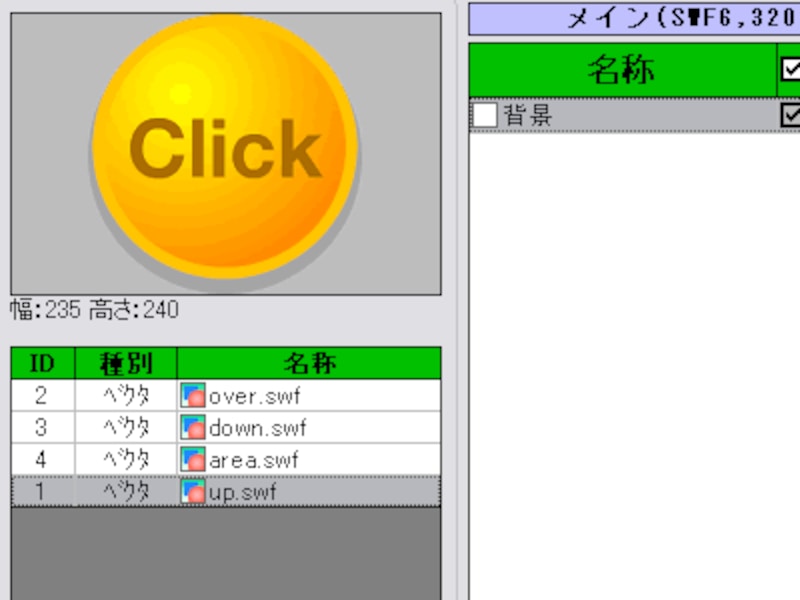
以下の図のように、シンボルリストに4ファイルが登録されたことが確認できたら次に進みましょう。
 |
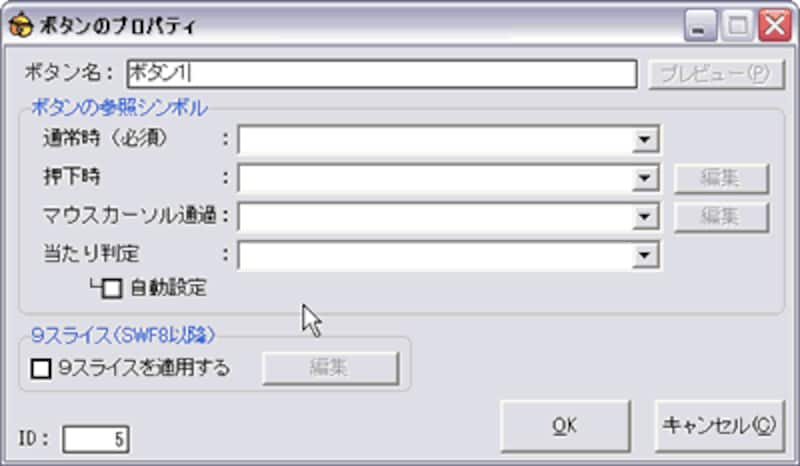
3. シンボルリストを右クリックして「アイテムを追加」から「ボタン追加」を選択してください。「ボタンのプロパティ」というウィンドウが開きましたか?これがFlashで言うところのボタンシンボルの編集画面にあたります。
ここではマウス動作にあわせたボタンの動きを設定します。先ほど読み込んだファイルを以下のように設定しOKボタン押してください。
・通常時:up.swf
・押下時:down.swf
・マウスカーソル通過:over.swf
・当たり判定:area.swf
 |
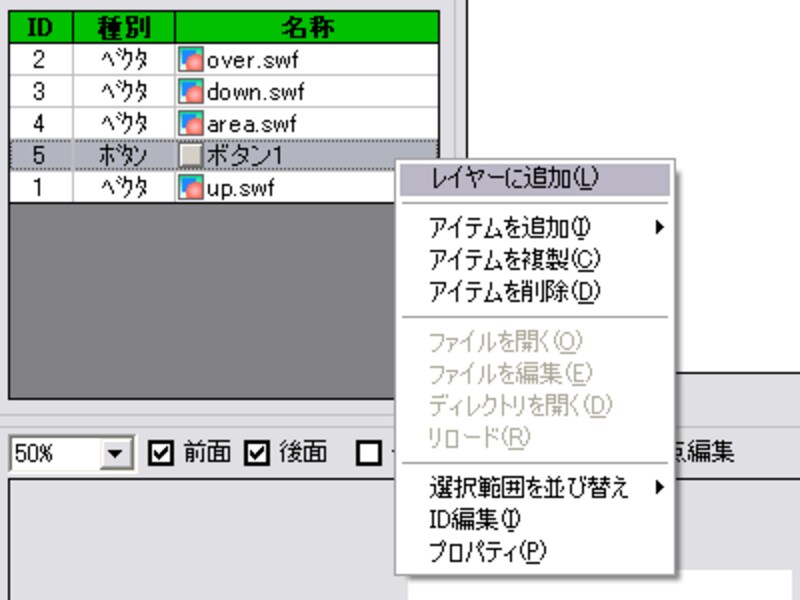
4. シンボルリストに追加されたボタンを右クリックして「レイヤーに追加」を選択します。これによりボタンがステージ上に配置されます。
 |
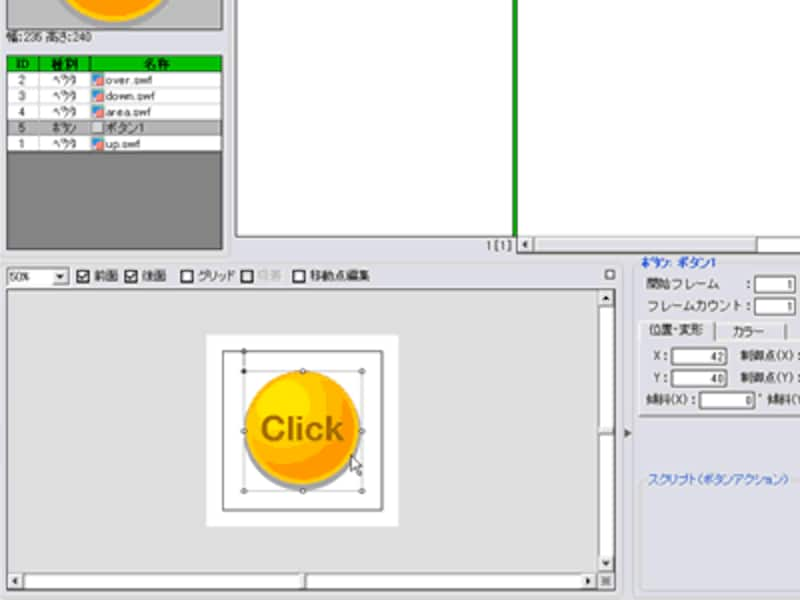
5. ステージ上のボタンをクリックして選択してください。ステージ上ではボタンの配置位置や大きさ、角度などを4隅のバウンティングボックスで指定することができます。画面の中央にボタンを移動させましょう。
 |
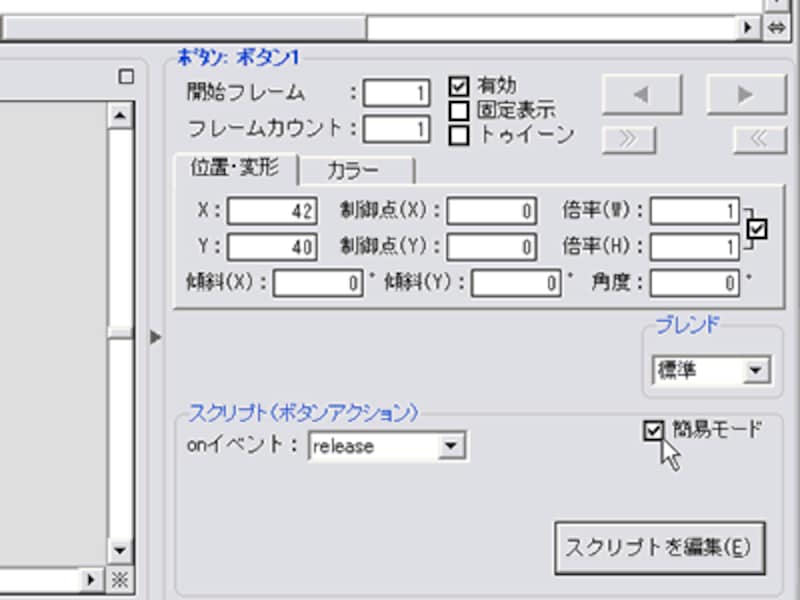
6. ボタンにリンク機能を付けます。ステージ上のボタンを選択し、画面右下の「スクリプト(ボタンアクション)」というウィンドウを見つけてください。
まず「簡易モード」のチェックを入れ、onイベント「release」を選択してください。これでボタンをマウスでクリックして、指をあげたときの動作を指定することができます。最後に「スクリプトを編集」ボタンを押します。
 |
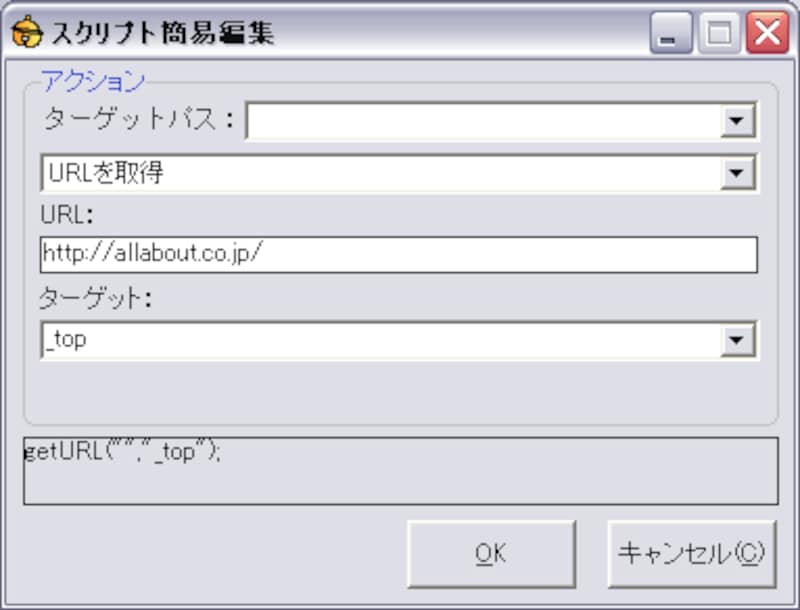
7. 「スクリプト簡易編集」のウィンドウが開きます。ターゲットパスは今回は未設定で大丈夫です。上から2番目のプルダウンで「URLを取得」を選択すると、その下に「URL」「ターゲット」の二つの項目が表示されます。ここではボタンを押してジャンプさせたいリンク先のURLと、HTMLの「target」属性同様、ブラウザの開き方を選択できます。
ここではURLに「http://allabout.co.jp/」を、ターゲットは「_top」を選択し、「OK」ボタンを押してください。
 |
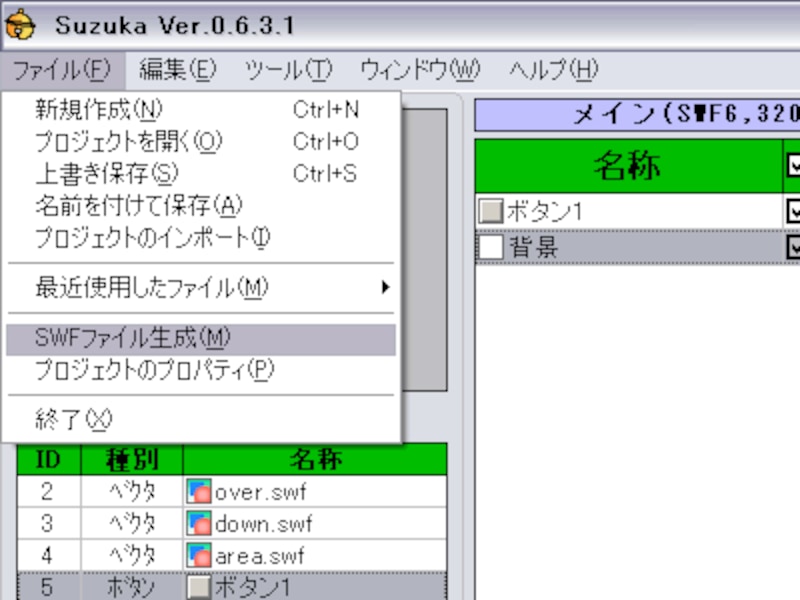
8. 最後にフラッシュを書き出します。上部メニューから「ファイル」を選択し、「SWFファイル生成」を選び保存してください。保存したファイルをFlashプラグインがインストールされているブラウザなどで開き、動作確認します。
 |
次のページではSuzuaの使い勝手などをまとめてみます。






