
あるWebページをInternetExplorerで「お気に入り」に登録すると、おなじみの「e」マークではなく、独自のマークがついている場合あります。これは「favicon.ico」という特別なアイコンを使うことで実現できます。特別とはいっても、その方法はとても簡単!あなたのページも、オリジナルのアイコンで目立たせませんか?
★この記事はWindowsXPと、InternetExplorer6.0で検証をおこなっております。
favicon.ico
IEの「お気に入り」に登録すると、一覧で表示した際に、サイト名の左に![]() というマークがつきます。下図のような感じですね。
というマークがつきます。下図のような感じですね。
![]()
ところが、中には、下図のように、![]() 以外のマークがついているものがあります。
以外のマークがついているものがあります。
![]()
この、小さなアイコン(マーク)をfavicon.icoといいます。faviconとは「Favorite Icon」、つまりお気に入りアイコンです。favicon.icoという名前を持つアイコンファイルをあらかじめWebサーバにアップロードしておき、かつHTMLファイルにその記述をしておくことで、ユーザーがそのWebサイトを「お気に入り」に加えた場合には、favicon.icoの画像がサイトの目印として表示される、というわけです。
通常のWindows用のアイコンを作りなれている方であれば、favicon.icoを作ることもきわめて簡単でしょう。サイズを15ピクセル×15ピクセルにして、なおかつファイル名を「favicon.ico」にするだけです。
ここで、Windows用のアイコンを作るためのツールをいくつかご紹介しておきます。
KH IconStudio2001 Standard Edition(KH Software Factory)
クリック五回でfavicon.icoができる!
でも「作った事がない」「作り方知ってるけど面倒だー」という場合。どうしましょう。大丈夫!
あらかじめ用意してあるデジカメ画像などを指定するだけでfavicon.icoにしてくれるWebサービスがあるんです。それがこちら、FavIcon from Pics(英語)です。
今回は、FavIcon from Picsで、こんな写真(下図。ちなみに白鳥のアップ)をfavicon.icoにしてみました。

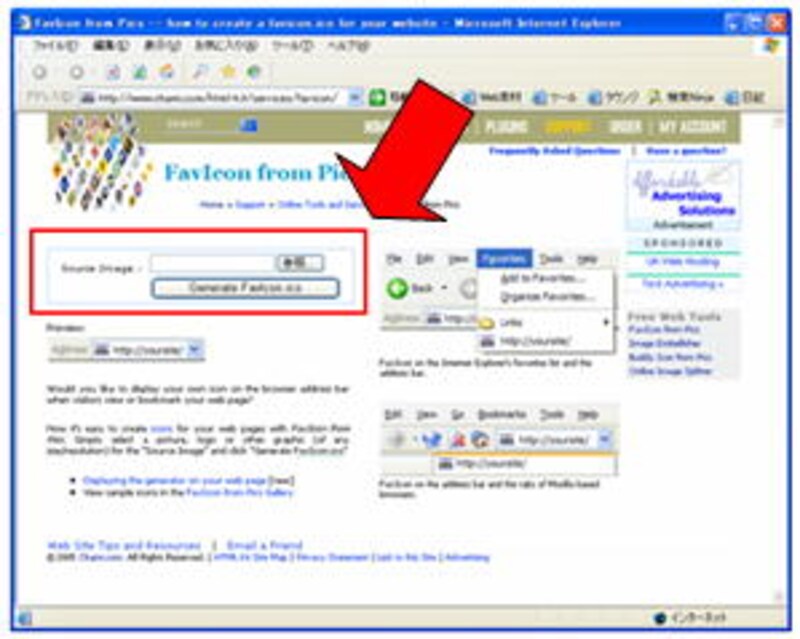
![]() まず、FavIcon from Pics(英語)にアクセスしてください。ここで、これからSource Image と書いてある入力フォームに、favicon.icoにしたい画像を指定します。下図の、赤枠でかこってある部分です。
まず、FavIcon from Pics(英語)にアクセスしてください。ここで、これからSource Image と書いてある入力フォームに、favicon.icoにしたい画像を指定します。下図の、赤枠でかこってある部分です。

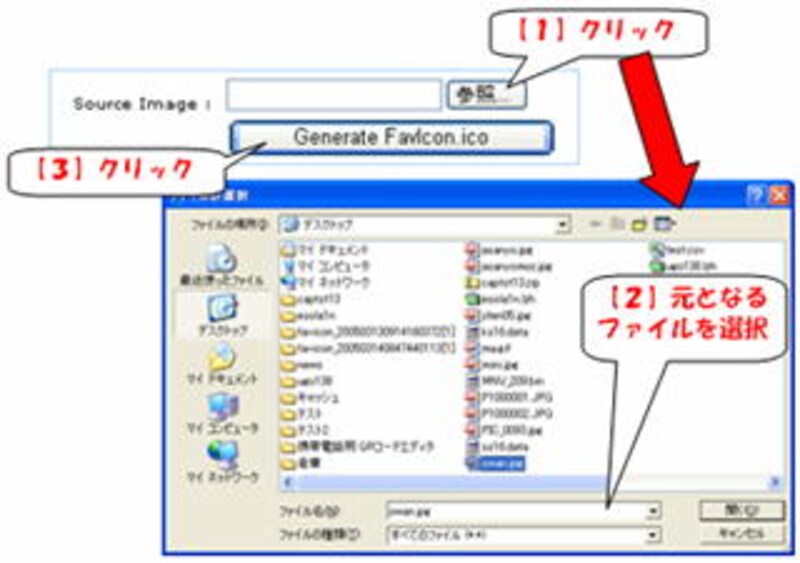
![]() 「参照」ボタンをクリック【1】すると、「ファイルの選択」ダイアログボックスが開きます。ここで、favicon.icoにしたい画像を指定します【2】。画像はGIFかJPEGに限ります。サイズは大きくてもかまわないようですが、縦横のピクセル数が同じ、正方形の画像にしてください。次に、「Generate Favicon.ico」ボタンをクリック【3】します。
「参照」ボタンをクリック【1】すると、「ファイルの選択」ダイアログボックスが開きます。ここで、favicon.icoにしたい画像を指定します【2】。画像はGIFかJPEGに限ります。サイズは大きくてもかまわないようですが、縦横のピクセル数が同じ、正方形の画像にしてください。次に、「Generate Favicon.ico」ボタンをクリック【3】します。

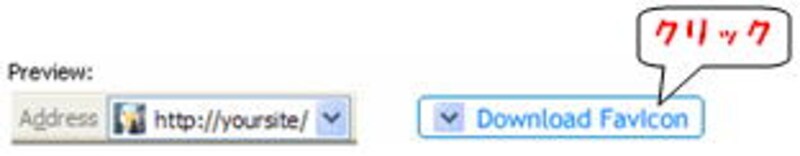
![]() 少し(数秒ほど)待つと画面が変わり、Previewに出来上がったfavicon.icoの見本が表示されます。これでよければ、Download Faviconボタンをクリックします。
少し(数秒ほど)待つと画面が変わり、Previewに出来上がったfavicon.icoの見本が表示されます。これでよければ、Download Faviconボタンをクリックします。

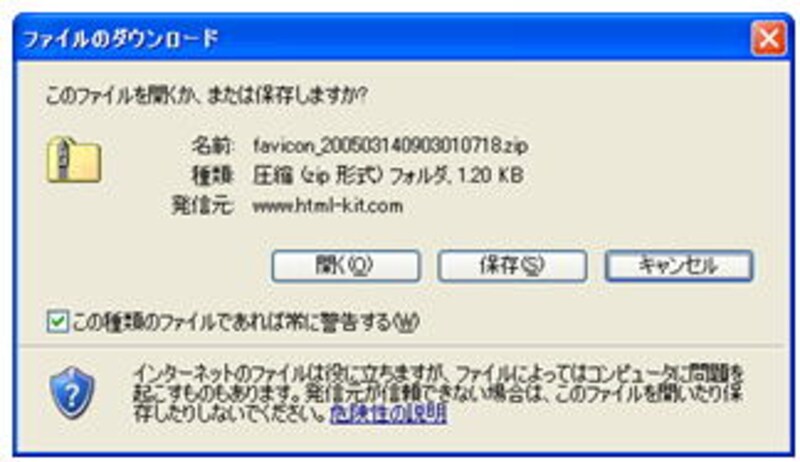
![]() 「ファイルのダウンロード」ダイアログボックスが表示されたら、「保存」をクリックしてください。ZIP形式で圧縮された状態で指定のフォルダに保存されますので、解凍して確認しましょう。
「ファイルのダウンロード」ダイアログボックスが表示されたら、「保存」をクリックしてください。ZIP形式で圧縮された状態で指定のフォルダに保存されますので、解凍して確認しましょう。

![]() 下は出来上がったfavicon.icoです。(掲載の関係上、GIFフォーマットに変換してあります)
下は出来上がったfavicon.icoです。(掲載の関係上、GIFフォーマットに変換してあります)
![]() ←これ
←これ
HTMLファイルを書き直す
お気に入りとして登録したときにfavicon.icoで表示させたいWebページのHTMLを書き直す必要があります。といっても一行書き足すだけ!
<HEAD></HEAD>タグではさまれているどこかに
<link rel="shortcut icon" href="favicon.icoのあるURLをフルパスで記述"> |
というタグを入れます。例をあげますと
| <link rel="shortcut icon" href="http://allabout.co.jp/computer/ webmaterial/favicon.ico"> |
というような具合ですね。そして、書き直したHTMLファイルと作ったfavicon.icoを一緒にWebサーバにアップロードします。
はい、これでできあがり!最後にWebページをブラウザで表示させて、「お気に入り」に追加して確認を行ってください。どうですか?うまくいきましたか?






