スクリプト不要!HTML+CSSでアコーディオンメニューを作成する方法
それでは、HTMLにCSSを加えるだけでアコーディオンメニューを作成する手順をご紹介いたします。まずは、前ページでご紹介したとおり、input要素を使ってラジオボタンやチェックボックスを作り、それに対応するボックスなどを用意します。解説の後にサンプルページも用意していますので、そちらもご参照下さい。【このページの目次】
A. ある項目を選択すると他の項目が自動で閉じるアコーディオンメニューを作る方法
B. 複数の項目を同時に開けるアコーディオンメニューを作る方法
A. ある項目を選択すると他の項目が自動で閉じるアコーディオンメニューを作る方法(ラジオボタンの仕様を使う)
まずは、ラジオボタンを使って、同時に選択できるメニュー項目が1つだけという仕様のアコーディオンメニューを作ってみましょう。■input要素でアコーディオンメニューのベースを作るHTMLソース
下記のソースでは、「チェックボックス」と「それに対応するラベル」のセットを5つ記述しています。input要素のid属性値と、label要素のfor属性値を一致させる必要がある点に注意して下さい。
<div class="accordionbox">
<div>
<input type="radio" name="accordion1" id="accordion1A" checked>
<label for="accordion1A">メニュー項目A
<div>~ Aに対応するコンテンツを表示 ~</div>
</label>
</div>
<div>
<input type="radio" name="accordion1" id="accordion1B">
<label for="accordion1B">メニュー項目B
<div>~ Bに対応するコンテンツを表示 ~</div>
</label>
</div>
<div>
<input type="radio" name="accordion1" id="accordion1C">
<label for="accordion1C">メニュー項目C
<div>~ Cに対応するコンテンツを表示 ~</div>
</label>
</div>
<div>
<input type="radio" name="accordion1" id="accordion1D">
<label for="accordion1D">メニュー項目D
<div>~ Dに対応するコンテンツを表示 ~</div>
</label>
</div>
<div>
<input type="radio" name="accordion1" id="accordion1E">
<label for="accordion1E">メニュー項目E
<div>~ Eに対応するコンテンツを表示 ~</div>
</label>
</div>
</div>
上記では、input要素に属性「type="radio"」を加えることでラジオボタンを作っています。5項目全体を1つのラジオボタン群として機能させるために「name="accordion1"」のようにname属性値には同じ値を指定しています。もし、複数のアコーディオンメニューを同一ページ内に掲載したい場合は、このname属性値を別の値(例えば「accordion2」など)に書き換えて下さい。さて、上記のHTMLソースだけでは、以下のように表示されます。
単に、ラジオボタンとラベルが5セットほど並んでいるだけです。次に、このHTMLをアコーディオンメニューに見えるようCSSソースを記述します。
■「ラジオボタン+ボックス」をアコーディオンメニューに見せるCSSソース
特に重要なポイントは、A・B・Dの箇所です。
/* ▼A:ラジオボタンの隣にあるラベル内のボックスは非表示にしておく */
.accordionbox input + label div { display: none; }
/* ▼B:チェックが入っているラジオボタンの隣にあるラベル内のボックスは表示する(&上下に余白を設けて太字にする) */
.accordionbox input:checked + label div { display: block; padding: 5px 0px; font-weight:bold; }
/* ▼C:アコーディオン内の1項目の装飾 */
.accordionbox label {
display: block; /* ブロック化 */
margin: 5px 0px; /* 外側の余白量 */
padding: 0.5em 1em; /* 内側の余白量 */
background-color: #e0e0ff; /* 背景色 */
border-radius: 0.5em; /* 角丸 */
cursor: pointer; /* マウスを指形に */
}
/* ▼D:ラジオボタンそのものを非表示にする */
.accordionbox input {
display: none;
}
上記のCSSソースでは、簡単に説明すると以下のような装飾を実現しています。 - A:ラジオボタンが選択されていなかったら(※)、対応するボックスは表示しない。
- B:ラジオボタンが選択されていたら、対応するボックスを表示する。
- C:ラジオボタンに対応するラベルを、メニュー項目らしく見えるよう装飾。
- D:ラジオボタンそのものを非表示にする。
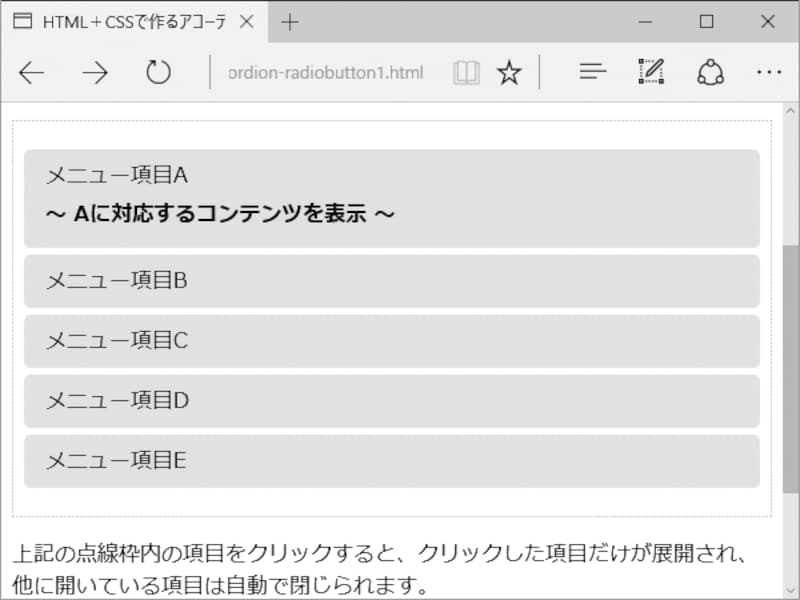
先のHTMLソースに上記のCSSソースを加えて実際に表示させてみると、以下のように見えます。
アコーディオンメニューらしくなりました。ラジオボタンは同時に1つしか選択状態にできませんから、この方法で作るアコーディオンメニューでは、同時に1項目しか開けない仕様(=あるメニュー項目を開くと、他のメニュー項目は自動的に閉じる動作)になります。
お使いのブラウザで表示確認してみたい場合は、サンプルページ「HTML+CSSで作るアコーディオンメニューの作成例:ラジオボタン版1」をご覧下さい。
■アニメーション効果がないと、動作はアコーディオンメニューっぽくない
上記のサンプルでは、メニュー項目を選択してもアニメーション効果を伴わないので、動作はまだアコーディオンのようではありません。アニメーション効果こそjQueryなどを活用しないと実現できないと思いがちですが、そんなことはありません。CSS3を使えば、CSSだけでアニメーション効果を出すことができます。
その詳しい方法は次のページでご紹介するとして、その前に、今度はチェックボックスを使って複数項目を同時に開ける仕様のアコーディオンメニューを作ってみましょう。
B. 複数の項目を同時に開けるアコーディオンメニューを作る方法(チェックボックスの仕様を使う)
先程のラジオボタンの代わりにチェックボックスを使えば、同時に何項目でも選択できる仕様のアコーディオンメニューが作れます。この場合、あまり楽器のアコーディオンのようではありませんが、同時に複数の項目を開きっぱなしにできる方がUIとしては便利な場合があります。例えば、複数項目の内容を同時に比較したい場合などです。■input要素でアコーディオンメニューのベースを作るHTMLソース
基本的には、先程のチェックボックス版ソースで「type="radio"」と記述していた箇所を「type="checkbox"」に書き換えるだけです。ここでも、input要素のid属性値と、label要素のfor属性値を一致させる必要がある点に注意して下さい。
<div class="accordionbox">
<div>
<input type="checkbox" name="accordionA" id="accordionA">
<label for="accordionA">メニュー項目A
<div>~ Aに対応するコンテンツを表示 ~</div>
</label>
</div>
<div>
<input type="checkbox" name="accordionB" id="accordionB">
<label for="accordionB">メニュー項目B
<div>~ Bに対応するコンテンツを表示 ~</div>
</label>
</div>
<div>
<input type="checkbox" name="accordionC" id="accordionC">
<label for="accordionC">メニュー項目C
<div>~ Cに対応するコンテンツを表示 ~</div>
</label>
</div>
<div>
<input type="checkbox" name="accordionD" id="accordionD">
<label for="accordionD">メニュー項目D
<div>~ Dに対応するコンテンツを表示 ~</div>
</label>
</div>
<div>
<input type="checkbox" name="accordionE" id="accordionE">
<label for="accordionE">メニュー項目E
<div>~ Eに対応するコンテンツを表示 ~</div>
</label>
</div>
</div>
チェックボックスを作るinput要素に付加するname属性値は、ラジオボタンの場合とは異なり、すべてを同じにする必要はありません。バラバラの値を指定して下さい(※上記のソースではname属性値とid属性値を同じ値にしてありますが、必ずそうしなければならないわけではありません)。上記のHTMLソースだけだと、以下のように表示されます。
単に、チェックボックスとラベルが5セットほど並んでいるだけです。次に、このHTMLをアコーディオンメニューに見えるようCSSソースを記述します。必要なCSSソースは、先程のラジオボタンの場合とまったく同一なので、ここでは割愛します。
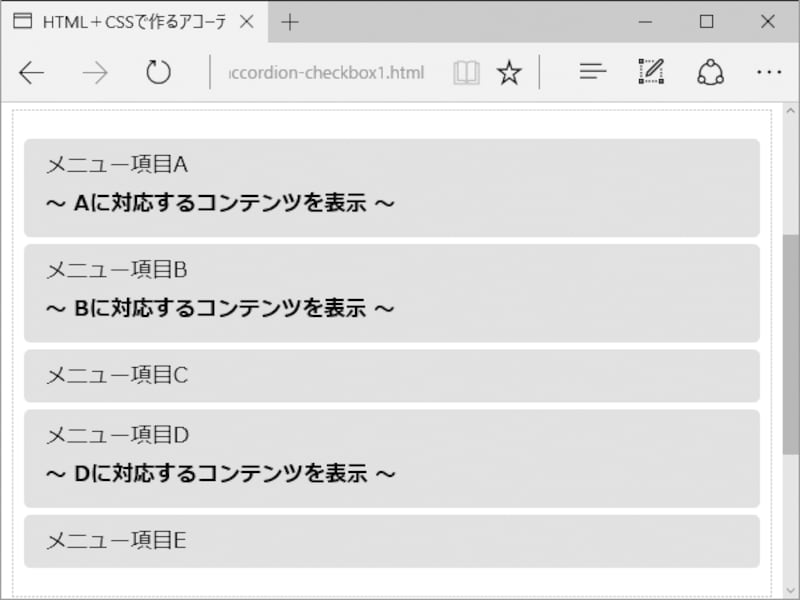
これらのHTML+CSSを実際に表示させてみると、以下のように見えます。下図では例として、項目A・項目B・項目Dの3つをクリックして展開してあります。
チェックボックスは同時に複数個を選択状態にできますから、この方法で作るアコーディオンメニューは先程のラジオボタンの場合とは異なり、同時に何項目でも開ける動作になります。その代わり、開いている項目を再度クリックすれば(チェックボックスがOFFになるので)その項目を閉じることができます。
お使いのブラウザで表示確認してみたい場合は、サンプルページ「HTML+CSSで作るアコーディオンメニューの作成例:チェックボックス版1」をご覧下さい。
■やはりアコーディオンのように見せるにはアニメーション効果を加えたい
上記のサンプルでも、いまいち動作はアコーディオンらしくありません。やはり、メニュー項目を選択した際にアニメーション効果を伴わないためでしょう。
それでは最後に、CSSだけを使ってアコーディオンメニューにアニメーション効果を加える方法をご紹介いたします。スクリプトを使うことなく、CSSだけでアニメーション効果を出すことができます。