CSSのflexを使えば、表示順を柔軟に指定してレイアウトが作れる
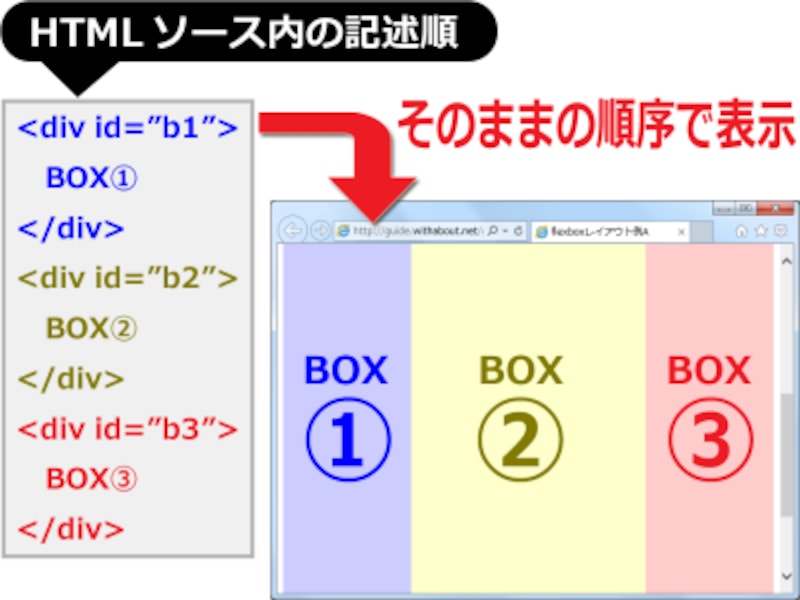
ウェブサイトのレイアウトを作る上で困るケースとして、「HTMLソースに書いた順序」と「実際に表示したい順序」が一致しない問題があります。例えば下図のように、HTMLソース内でBOX1→BOX2→BOX3の順番で記述しているとき、それを横並びにBOX1→BOX2→BOX3の順に表示できれば良いなら、話は単純で何も問題はありません。
HTMLソースの記述順と表示したい順序が一致しているなら特に問題はないが……
しかし、ここでBOX2→BOX1→BOX3の順に表示したい場合が出てくると少々困ります。3段組のようにレイアウトがシンプルなうちは対応のしようがありますが、ボックスの数が増えてくると対処が難しくなるでしょう。
このような問題は、レスポンシブWebデザインを採用して閲覧者の画面サイズ別に動的にレイアウトを調整したい場合など、HTMLソースを変更することなくCSSだけで様々なレイアウトを実現したい場合に発生します。
CSSでレイアウトを作る場合でも「ボックスの表示順」は「HTMLソースの記述順」に影響されますから、表示できる順序の選択肢(組み合わせの数)はあまり多くありません。そのため、思い通りの柔軟なレイアウトが実現できないことも多々あります。
そこで便利なのが、CSS3で追加されたflex(flexbox/フレキシブルボックス)という仕様です。HTMLソースの記述順に影響されずに自由な順番でボックスを表示できるため、とても柔軟にレイアウトを作成できます。
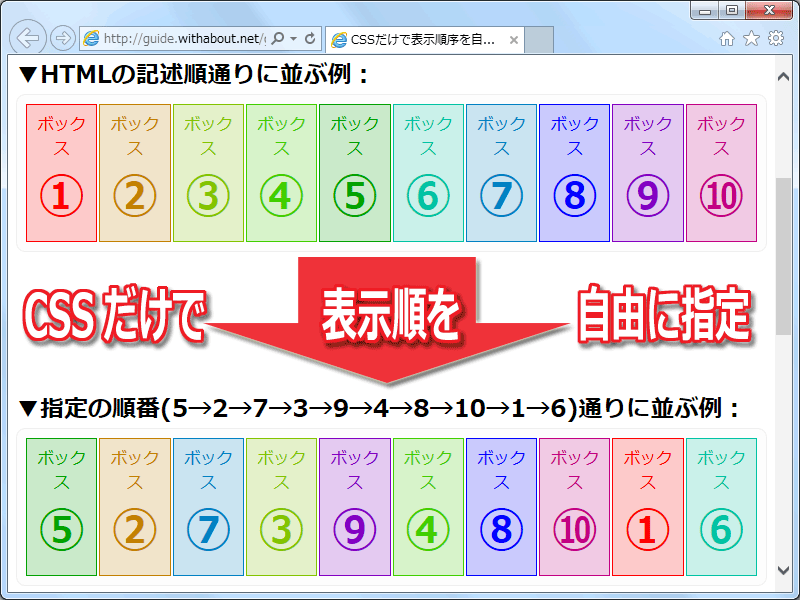
上図では、HTMLソース内ではボックス1→ボックス2→……→ボックス10の順序で記述していますが、CSSを使って5→2→7→3→9……のように任意に指定した順序で表示しています。
CSSのflexなら、HTMLの記述順に影響されずに表示順を指定できる

displayプロパティに、値flexを指定するCSSが基本
flexの書き方はとても簡単で、displayプロパティに値「flex」を指定した上で、並び方を指定するflex-directionプロパティや、表示順序を指定するorderプロパティなどを併用するだけです。
詳しい記述方法を解説する前に、まずはCSSのflexで実現できるレイアウトの柔軟さを簡単にご紹介いたします。
下図は、10個のボックスを横並びに配置した例です。1~10までのボックスが左から順番に並んでいます。HTMLソースでも、1~10の順番で記述されています。順序は指定していませんのでHTMLの記述順に並んでいるだけですが、縦向きではなく横並びに掲載されています。HTMLソースを実際に確認してみたい場合は、CSS flexのサンプルページのHTMLソースをご覧下さい。

1から順番に並ぶ10個のボックス :10個のボックスをHTMLの記述順で横並びにレイアウトすると、このように表示されます。
このとき、横並びにするかどうかや、横並びの場合に左から並べるのか右から並べるのかといった掲載方向の指定には、flex-directionプロパティを併用します。flex-directionを省略した場合には「左端から横並び」だと解釈されるため、上図のように並びます。
flexの記述に加えてorderプロパティを使えば、これら10個のボックスのうち8番目だけを先頭に回すような特殊な配置も実現できます。HTMLソースを一切書き換えることなく、CSSソースだけで特定の子要素を1番目に移動させられます。

特定の子要素(ボックス)だけを先頭に配置
※ブラウザで表示確認したい場合:CSS flexサンプルページの3番目の例をご覧下さい。
もちろん順序を指定可能なのは1つだけではありません。下図のように、4番と6番を末尾に配置することもできます。特別な掲載位置を指定したい要素1つ1つに対して、望みの順序をorderプロパティで指定すれば良いだけです。このように、HTMLソースを書き換えることなく、CSSソースだけで特定の子要素を最後尾へ追いやることができます。

複数の子要素(ボックス)を末尾へ配置
※ブラウザで表示確認したい場合:CSS flexサンプルページの4番目の例をご覧下さい。
さらに、すべてのボックスに対してorderプロパティで順序を指定すれば、下図のように完全に自由な順序指定(5→2→7→3→9→4→8→10→1→6)で表示することもできます。この方法を使えば、表示順を調整する目的でHTMLソースを修正する必要はなくなるでしょう。

ボックス1つ1つに順序を指定して、望み通りの順番で表示
※ブラウザで表示確認したい場合:CSS flexサンプルページの5番目の例をご覧下さい。
CSS flexの使いどころ:PC/モバイル両対応のレスポンシブなレイアウト
「HTMLに書いた順序」と「実際に表示したい順序」が一致しなくなるためにCSSのflexを使うと便利な状況として、以下に2つのレイアウト例をご紹介いたします。■CSS flexレイアウト例1:段組あり時と段組なし時とで望ましい表示順が異なるケース
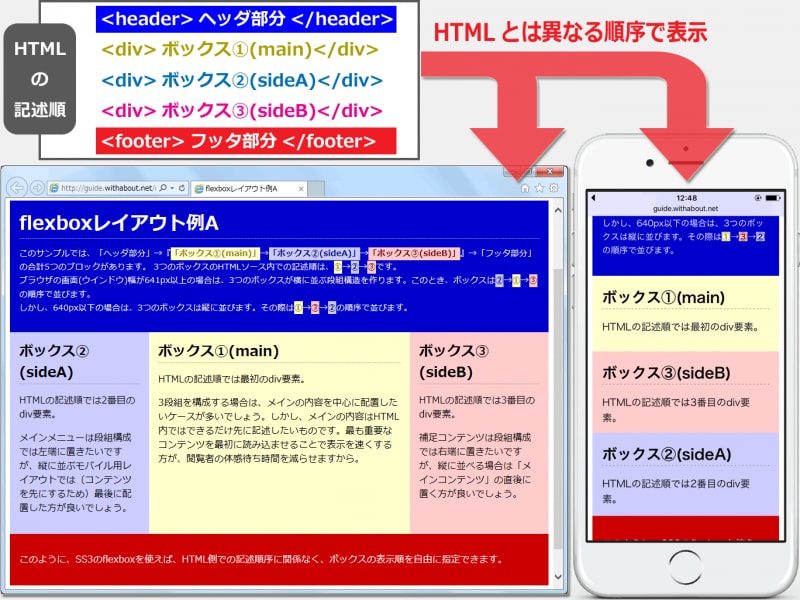
3段組で表示する際には「淡青→淡黄→淡赤」の順に配置したいが、段組なしで表示する際には「淡黄→淡赤→淡青」の順に配置したい場合です。淡い黄色部分が「メイン段」で、淡い青色部分が「メニュー段」の場合には、このように希望する場合もあるでしょう。「各ボックスの表示順」が「HTMLソースの記述順」に依存していると、このような変化の実現は面倒です。

画面の大きさに応じて、HTMLソース内での記述順とは異なる順序で表示する
上図(CSS flexサンプルページA)の実現方法は、本記事の3ページ目で解説しています。レスポンシブWebデザインの記述方法を使って、flex-directionプロパティの値を変化させたり、orderプロパティで表示順を変更したりすることで実現しています。
■CSS flexレイアウト例2:広い画面と狭い画面とで望ましい表示順が異なるケース
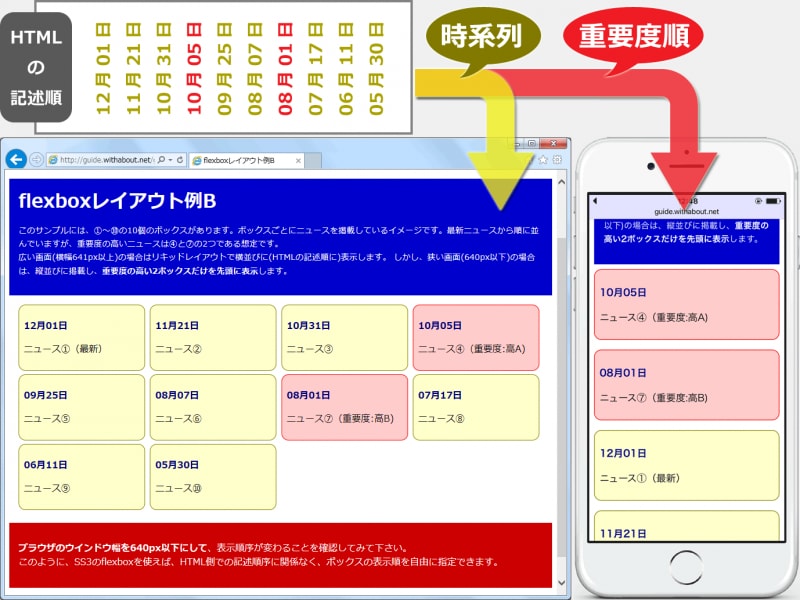
複数のボックスを広い画面で見渡せる場合には「時系列」の順序で表示したいが、見渡せる幅の狭い画面では「重要な項目」のみを先に見せたい場合です。この場合も、「ボックスの表示順」が「HTMLソースの記述順」に依存していると、実現は難しいでしょう。

狭い画面では、HTMLの記述順(時系列)を無視して、優先度の高いものだけを先に表示したい
上図(CSS flexサンプルページB)の実現方法は、本記事の4ページ目で解説しています。レスポンシブWebデザインの記述方法を使って、flex-directionプロパティの値を変化させたり、orderプロパティにマイナスの値を指定することで先頭に移動したり、displayプロパティを使ってflexを解除したりする方法を使って実現しています。
上記の2例で示したような大きなレイアウト(表示順)の変更でも、flexを使えばCSSだけで簡単に実現できます。
CSS flexは、代表的なブラウザの最新バージョンではどれでも使用可能

CSS flexのサポート状況 (※Edgeは最初のバージョンから使用可能)
ベンダープレフィックス「-webkit-」を加えれば、Chrome21以降、Safari6.1以降、Opera12.1以降でも表示可能になります。
IE10以下は対象外とするしかありませんが、今となっては気にする必要は無いでしょう。もしどうしてもIE10以下のことも気にするのであれば、flexによる順序指定が効かなくても意味は通じる程度の使用に留めておくと良いでしょう。
それでは次のページから、CSSのflexを活用する具体的な記述方法をご紹介いたします。