JavaScriptを実行して出力されたHTMLソースを見る方法:Firefox版
まずは、Firefoxでの操作方法をご紹介いたします。例示に使っているサンプルページや他のブラウザに関しては、本記事の1ページ目をご覧下さい。【Firefox版の目次】
- JavaScriptを実行して出力されたHTMLソースをFirefoxで表示する方法
- JavaScriptを実行して出力されたHTMLソースをFirefoxで保存する方法
- 動的に出力されたHTMLソースだけでなく、画像も含めた何もかもを保存する方法
JavaScriptを実行して出力されたHTMLソースをFirefoxで表示する方法
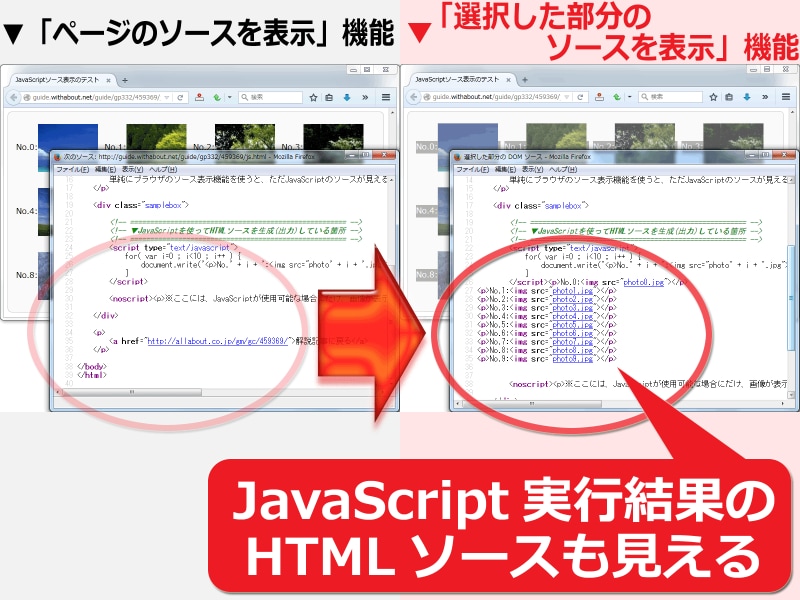
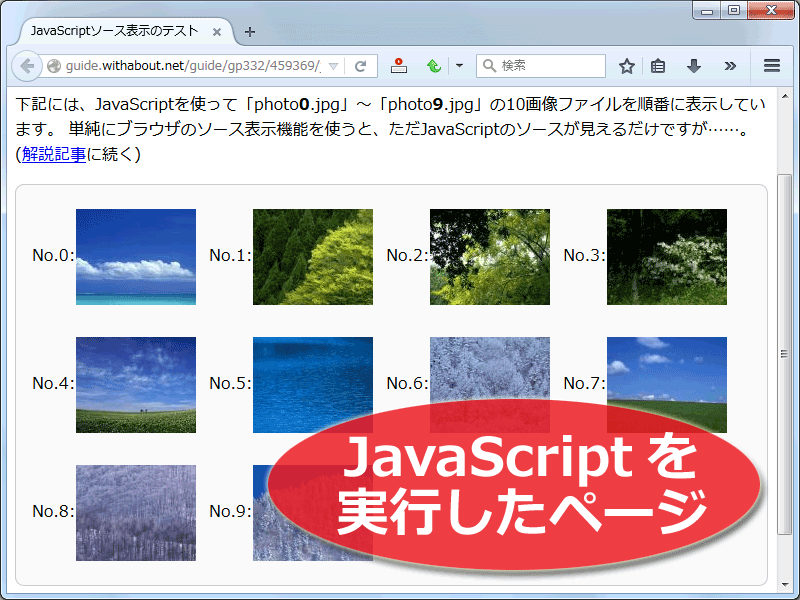
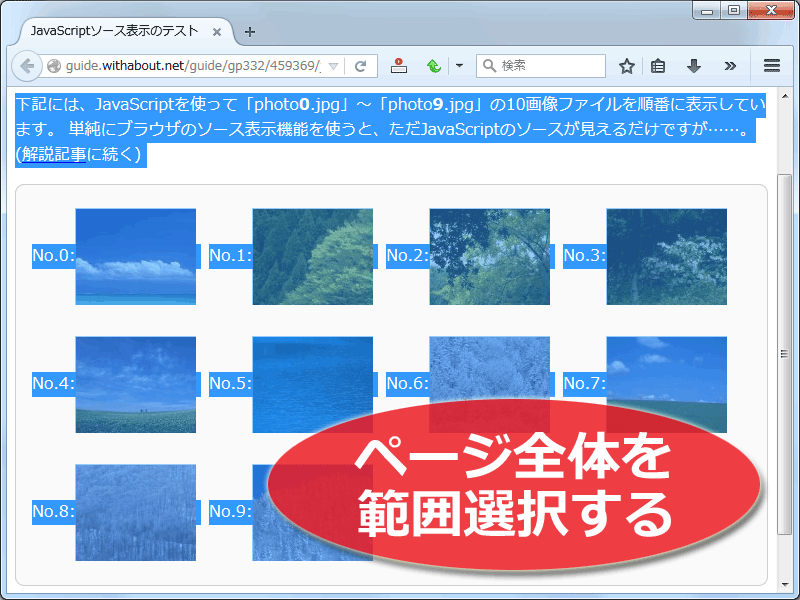
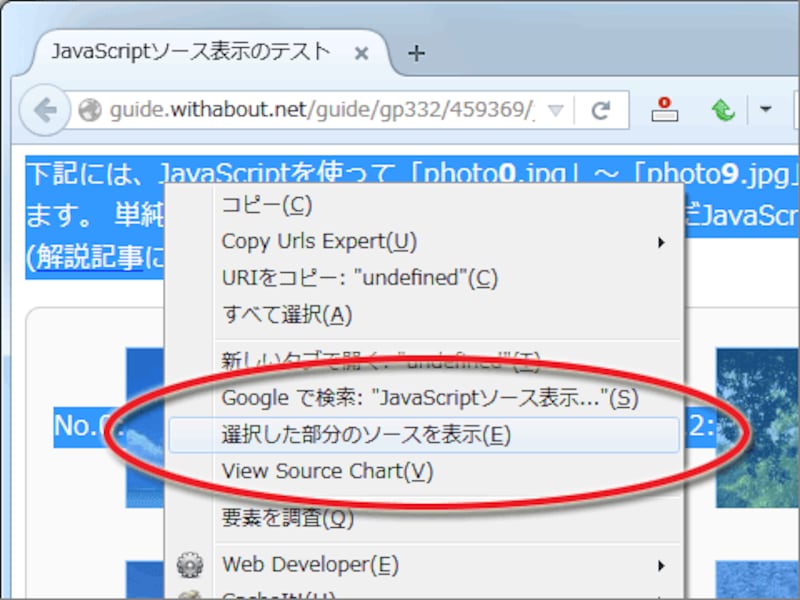
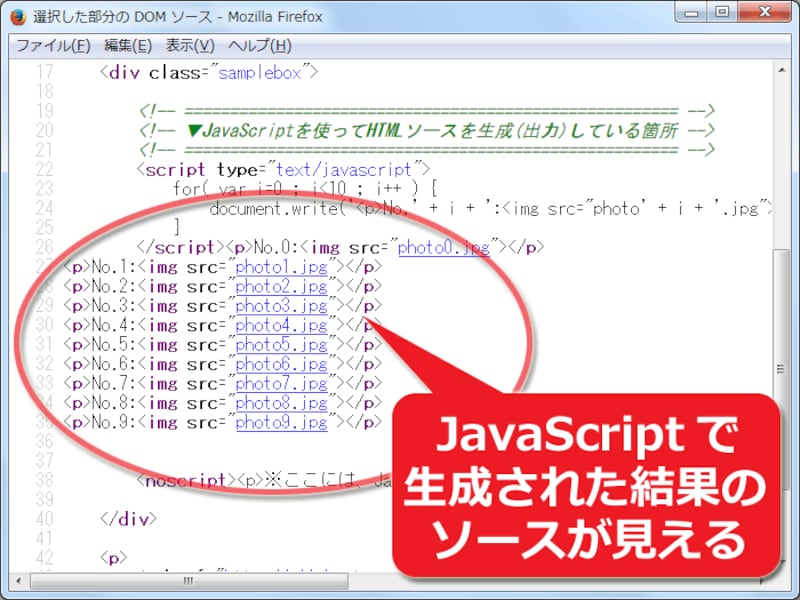
Firefoxでは、メニューの「ページのソースを表示」機能を使った場合には、他のブラウザと同様に元のJavaScriptソースがそのまま表示されるだけです。しかし、Webページ内の一部分(または全部)を範囲選択している状態でメニューから「選択した部分のソースを表示」機能を使えば、JavaScriptが出力した文字列や値などのHTMLソースも含んだ状態でソースを表示できます。
■操作手順:
ここに表示されているHTMLソースには、「元々HTMLソース内に記述されていたJavaScriptソース」だけでなく、スクリプトの実行結果として出力されたHTMLソースも含まれています。
つまり、今実際に見えている内容のHTMLソースが確認できます。
JavaScriptを実行して出力されたHTMLソースをFirefoxで保存する方法
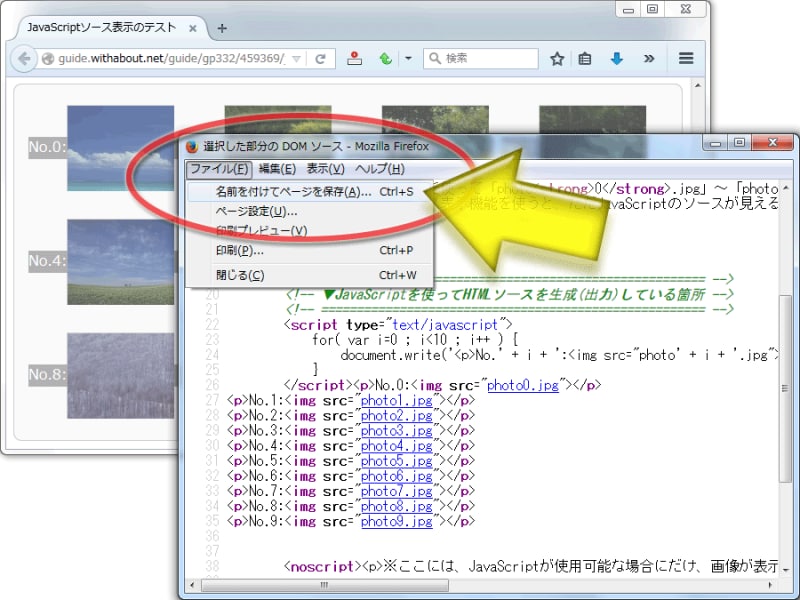
スクリプトによって出力されたHTMLソースを含めた「HTMLソース全体」を保存することも簡単です。以下のように操作します。
適当な名前を付けてHTMLファイルとして保存
出力されたHTMLソースだけでなく、画像も含めた全体を保存する方法
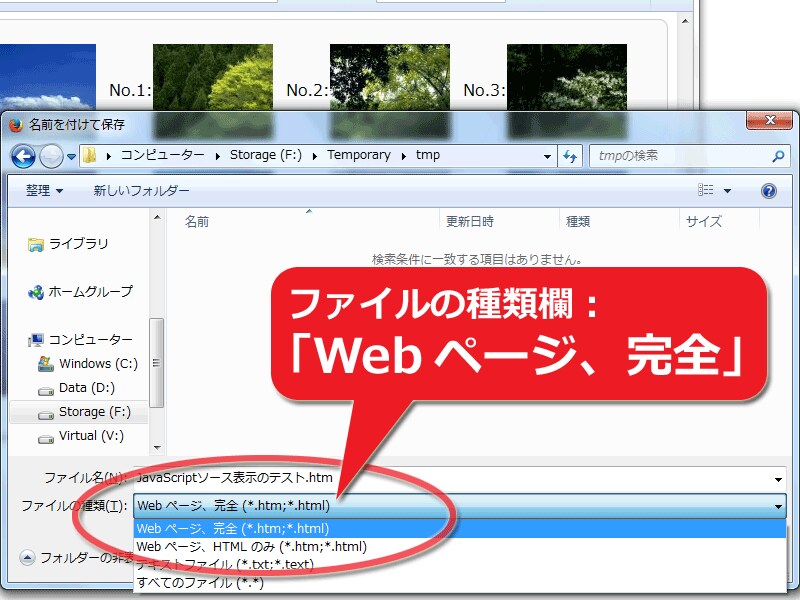
なお、表示中のWebページを画像なども含めてまるごと保存できる機能を使えば、もっと簡単にJavaScriptの実行結果として出力されたHTMLソースを含めて保存できます。手順は以下の通りです。この方法で保存すると、JavaScriptの実行結果が含まれたHTMLを保存できるだけでなく、ページ内に表示されている画像などの各種ファイルも含めて保存されます(画像ファイルなどは必要に応じてフォルダが自動作成され、その中に保存されます)。画像を保存したくない場合は、先の「選択した部分のDOMソース」ウインドウを開く方法を使って下さい。
続いて、Internet Explorerでの場合をご紹介いたします。