空っぽのセルに限定して装飾できる:empty疑似クラスの書き方
まずは、表(テーブル)の中でセルの中身が何もない「空っぽのセル」に限定して装飾する方法をご紹介いたします。方法はとても簡単で、:empty疑似クラスを使うだけです。ここでは表のセルを例にして解説しますが、:empty疑似クラス自体は表のセルに限った仕様ではないので、HTMLの他の要素に対しても適用できます。※Internet Explorerの場合は、IE8以下では表示できません(IE9以降でのみ表示できます)。それ以外の代表的なブラウザであれば、かなり古いバージョンから表示できます。
例えば、CSSソースを以下のように書いておきます。
th:empty { background-color: #eeee80; }
td:empty { background-color: #dddddd; }
空っぽのth要素(見出しセル)は背景色を淡い黄色に、空っぽのtd要素(セル)は背景色を灰色にする指定です。次に、以下のようなHTMLソースを書きます。特に難しい点はなく、単に3行8列の表を作っているだけです。そのうち5カ所に、中身の何もないセル(th要素1つとtd要素4つ)があります。
<table>
<tr>
<th></th>
<th>月</th>
<th>火</th>
<th>水</th>
<th>木</th>
<th>金</th>
<th>土</th>
<th>日</th>
</tr>
<tr>
<th>今週</th>
<td>○</td>
<td></td>
<td>○</td>
<td></td>
<td>○</td>
<td>○</td>
<td>○</td>
</tr>
<tr>
<th>来週</th>
<td>○</td>
<td>○</td>
<td>○</td>
<td>○</td>
<td></td>
<td></td>
<td>○</td>
</tr>
</table>
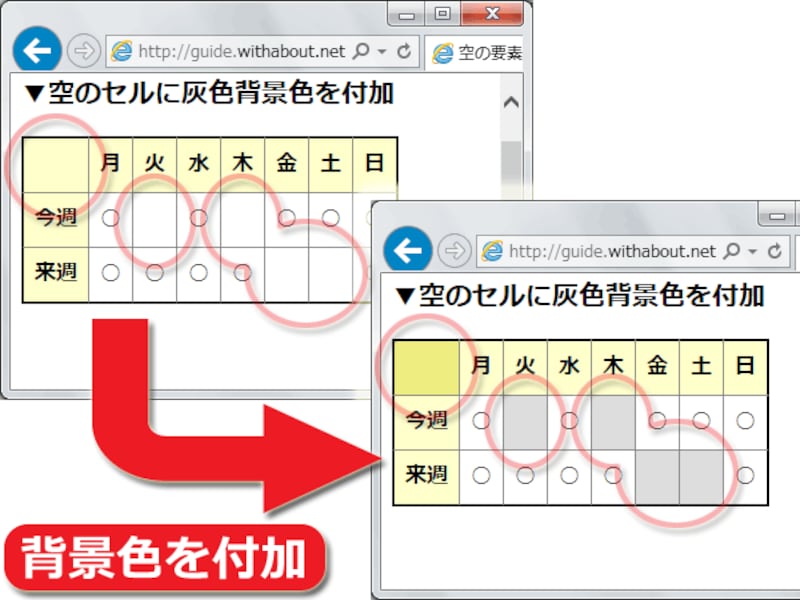
上記のHTMLソースと先のCSSソースとを合わせてブラウザで表示すると、下図のように見えます。th要素やtd要素のうち、空欄のセルだけに背景色が付加されていることが分かるでしょう。とても簡単です。
表(テーブル)の中で、中身のない空っぽのセルだけに限定して背景色を付加した表示例
※先のCSSソースでは説明を分かりやすくするために、枠線の色や太さなど「表のベース」になる装飾は省略しています。完全なHTMLソースは、後述するサンプルページのHTMLソースをご覧下さい。
ここでの「空っぽ」とは「空白文字すら入っていない」場合を指します。td要素の中に1つでも空白文字(改行も含む)があれば、それは「空っぽ」だとは認識されません。
<td></td> ←空っぽ上記のように、開始タグと終了タグがぴったりくっついていれば「空っぽ」だと解釈されます。
<td> </td> ←空っぽではない(※空白文字があるから)上記のように、半角スペースが1つあるだけで「空っぽ」とは解釈されません。しかし、
<td><!-- コメント --></td> ←空っぽHTMLのコメントは含まれていても無視されるため、上記は「空っぽ」だと解釈されます。つまり、どうしてもソース内で改行しておきたい場合は、下記のようにコメントの書き方を活用することができます。
<td><!-- コメントの内側で改行 --></td>上記の場合、改行はコメントの内側にあるため、td要素そのものは「空っぽ」だと解釈されます。
表のセルに限らず、空っぽの要素になら何でも適用可能
この:empty疑似クラスは、表のセル以外に対しても使えます。例えば下図は、リスト項目の中で空っぽの項目に対してだけ、その文字色を灰色に変更した例です。
CSSの:empty疑似クラスを使ったスタイルは、空っぽの要素になら何でも適用される
あまり使いどころがなさそうに感じられるかも知れませんが、「エラーメッセージが存在する場合にだけ枠線を目立たせる」といったような、動的な変化を伴う場面で活用すると便利です。
■空要素はすべて該当
なお、HTMLの要素には「空要素」と呼ばれる「常に内容が空っぽ」になる要素(=終了タグがない要素)がいくつかあります。例えば、画像を表示するためのimg要素や、各種入力欄を作るためのinput要素などが該当します。これらの要素は最初から空っぽなので、常に:empty疑似クラスの適用対象です。つまり、下記の2行はどちらも同じ効果(=すべてのimg要素が装飾対象)になる書き方です。
img { border: 1px solid green; }
img:empty { border: 1px solid green; }
空っぽの要素に対して装飾を加える表示例
上記でご紹介した、「空っぽのセルにだけ背景色を加える例」や、「空っぽのリスト項目だけを灰色にする例」などを実際にブラウザで表示してみたい場合は、下記のサンプルページをご覧下さい。→空の要素に限定して装飾するサンプルページ

表(テーブル)の中で、中身のない空っぽのセルだけに限定して背景色を付加した表示例
それでは最後に、空っぽのセルに対して斜線を引く方法をご紹介いたします。