HTMLのテーブルレイアウトが使われたページを、CSSだけで(表を崩して)レスポンシブ化する具体例
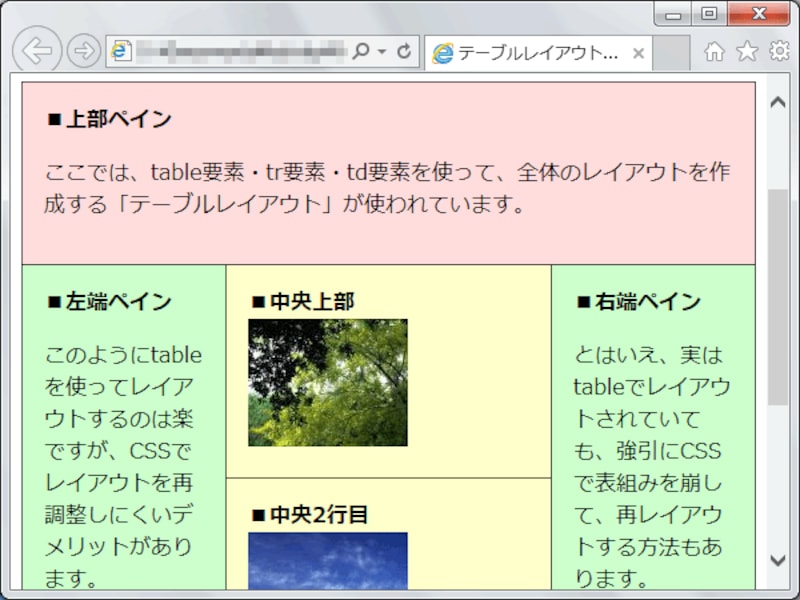
まずは、下図のようなテーブルレイアウトが組まれている場合を考えます。このテーブルレイアウトを構成しているHTMLソースは、下記の通りです。colspan要素を使ってセルを横方向に結合したり、rowspan要素を使ってセルを縦方向に結合したりしています。
※詳しいソースは、後述のサンプルページでもご覧頂けます。
<table class="sample">
<tr>
<td colspan="3" class="headpane">■上部ペイン</td>
</tr>
<tr>
<td rowspan="3" class="leftpane">■左端ペイン</td>
<td class="centerpane">■中央上部</td>
<td rowspan="3" class="rightpane">■右端ペイン</td>
</tr>
<tr>
<td class="centerpane">■中央2行目</td>
</tr>
<tr>
<td class="centerpane">■中央3行目</td>
</tr>
</table>
ここで装飾に使われているCSSは、以下の通りです。
table.sample {
border: 1px solid black;
border-collapse: collapse;
width: 100%;
}
table.sample td {
border: 1px solid black;
padding: 1em;
vertical-align: top;
}
.headpane { background-color: #ffdddd; }
.leftpane { background-color: #ccffcc; width: 27%; }
.rightpane { background-color: #ccffcc; width: 27%; }
.centerpane { background-color: #ffffcc; }
上記のHTMLとCSSソースで、冒頭の画面イメージのように見えます。■表を表でなくすことで、レスポンシブ化するためのCSSソース:
さて、ここに、以下のようなCSSを加えます。
table.sample td {
display: block;
width: auto;
}
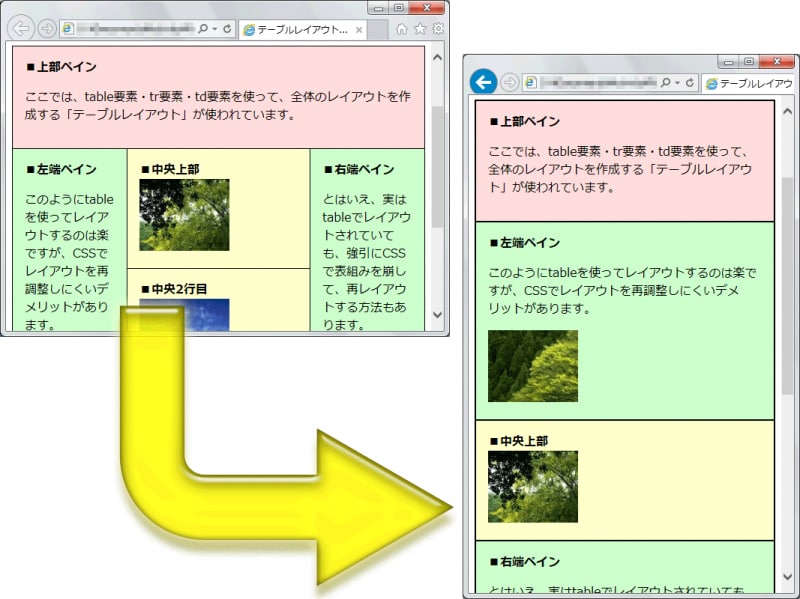
上記のソースでは、表のセルを構成するはずのtd要素に対して「display: block」を指定することで、ただのブロックレベル要素のように装飾しています。「width: auto」は、一部のセルの横幅を指定しているwidthプロパティを上書きして、横幅いっぱいに広げるための指定です。すると、表示は下図の右側のように変化します。上図右側のように、表(テーブル)が表ではなくなりました。とても簡単です。実際にブラウザで表示を確認してみたい場合は、サンプルページ1をご覧下さい。
※displayプロパティの値を「table-cell」にすれば、元の表組みに戻ります。
列数の多い表をレスポンシブ化したい場合
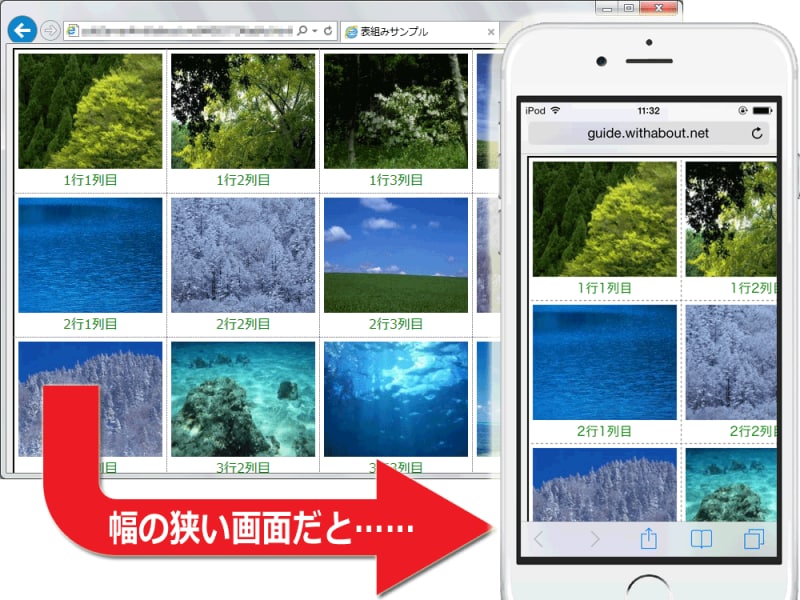
さて、例えば1行あたり4列で構成されている表だと、横幅320pxで表示される小型スマートフォンでは1列あたり横幅80pxしか使えません。もし、表の各セルの中に横幅80pxを超える画像などがあれば、横スクロールが必須になってしまいます。商品リストなどの表ではありがちです。このような表の列数(=横方向に並ぶセルの数)を、画面幅に合わせて自動的に増減できると便利です。例えば、横幅320pxのスマートフォンなら1列に表示するが、横幅600pxのタブレットなら2列で表示する、などです。そのような表示も、displayプロパティを使えば簡単に実現できます。
最後に、「表のように見せつつ、列数を画面幅に合わせて自動変化させる」という、列数の多い表をレスポンシブ化する方法をご紹介いたします。