displayプロパティがテーブル(表組み)を作っている
CSSのdisplayプロパティを使えば、対象要素をどのように表示するのかを指定できます。よく使われる基本的な装飾方法としては、例えば以下のような書き方があります。- display: none; ←その要素を非表示にする。
- display: block; ←その要素をブロックレベルとして表示する。
- display: inline; ←その要素をインラインに表示する。
- display: inline-block; ←その要素をブロックレベルのように描きつつ、インラインに配置する。
どれもレイアウトを調整する目的などに頻繁に利用されます。しかし、displayプロパティには下記のような、表のように装飾するための値も用意されています。
- display: table; ←その要素をテーブル(表組み)として表示する。
- display: table-row; ←その要素をテーブルの行として表示する。
- display: table-cell; ←その要素をテーブルのセルとして表示する。
つまり、HTMLのtable要素とは「標準でdisplayプロパティの値がtableである要素」だと言えますし、td要素とは「標準でdisplayプロパティの値がtable-cellである要素」だと言えます。
HTMLのテーブルレイアウトをCSSで崩す要点
このdisplayプロパティを使えば、任意の要素を以下のように装飾できます。- div要素やp要素などのように「表とは関係のない要素」を、表であるかのように装飾。
- table要素やtd要素などのように「表を構成する要素」を、表ではないように装飾。
この点こそが、テーブルレイアウトをCSSで崩す方法の要点です。サンプルを使って解説する前に、上記の2点を実現するHTML+CSSソースを簡単にご紹介しておきます。読み飛ばしたい場合は、直接3ページ目へどうぞ。
1. 表とは関係のない要素を、表のように装飾する方法
2. HTML上では表でも、表ではないように表示する方法
1. 表とは関係のない要素を、表のように装飾する方法
下記のHTMLソースには、div要素が1つと、その中にp要素が2つ含まれています。
<div class="outer">
<p class="inner">1つめの段落</p>
<p class="inner">2つめの段落</p>
</div>
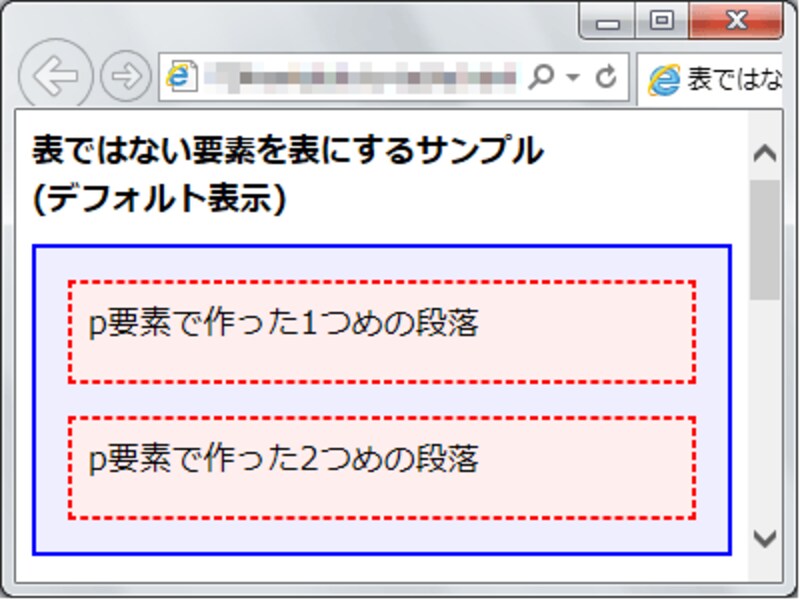
上記のソースをブラウザで表示すると、縦向きに2つの段落が表示されます。div要素を青色で、p要素を赤色で描くと下図のように見えます(両者の位置関係が分かりやすいように、余白を多めに加えて描画しています)。
2つの段落が縦に表示される
div.outer { display: table; }
p.inner { display: table-cell; }
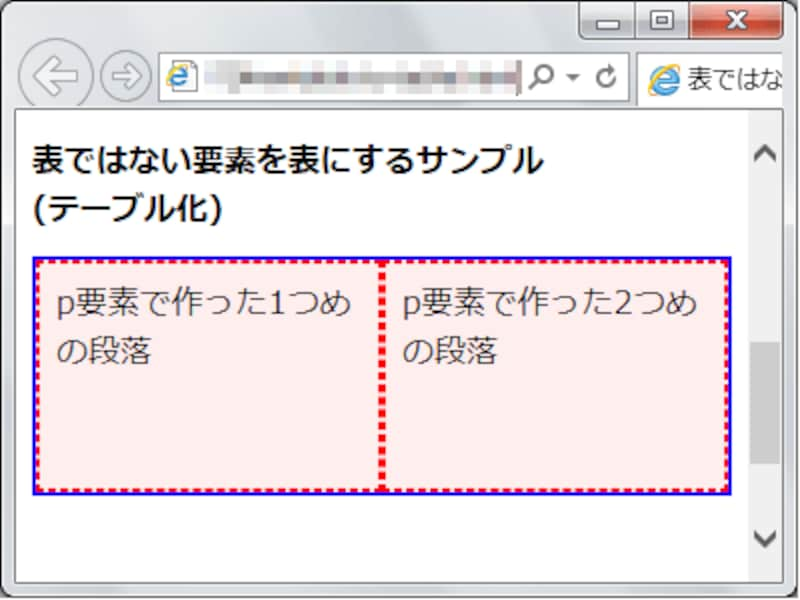
この2行を加えるだけで、下図のように表の形で描画されるようになります。div要素がtable要素のように変化し、p要素がtd要素のように変化したのと同じ描画です。
div要素とp要素が、CSSでテーブル(表組み)のように描画される
実際にブラウザで表示確認してみたい場合は、サンプルページ「表ではない要素を表にするサンプル」をご覧下さい。
上記のような装飾方法は、CSSで作るテーブルレイアウトだと言えるでしょう。テーブルレイアウトを使いたい場合には、HTMLのtable要素を駆使して作るのではなく、上記のように適当な要素を使ってCSSで作ると良いでしょう。
2. HTML上では表でも、表ではないように表示する方法
表ではない要素を表のように描画できるなら、当然その逆も可能です。表のセルを構成するtd要素は「displayプロパティの値がtable-cell」なのですから、displayプロパティの値をtable-cell以外に変更すれば、(見た目の上では)表ではなくなります。下記のHTMLソースでは、2行×3列の表を作っています。
<table>
<tr>
<td>ここは1行目の1列目</td>
<td>ここは1行目の2列目</td>
<td>ここは1行目の3列目</td>
</tr>
<tr>
<td>ここは2行目の1列目</td>
<td>ここは2行目の2列目</td>
<td>ここは2行目の3列目</td>
</tr>
</table>
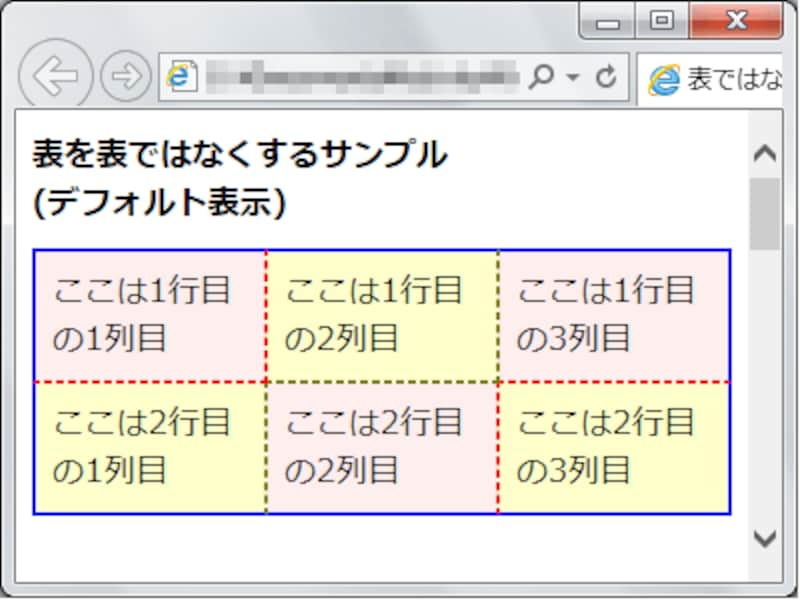
上記のHTMLソースをブラウザで表示させると、例えば下図のように見えます。表の構成が分かりやすいように色を付加して描画しています。外枠は2pxの青い実線、内枠は2pxの破線で、セルは偶数番目を赤色に、奇数番目を黄色にしています。
2行×3列のテーブル(表組み)
td { display: block; }
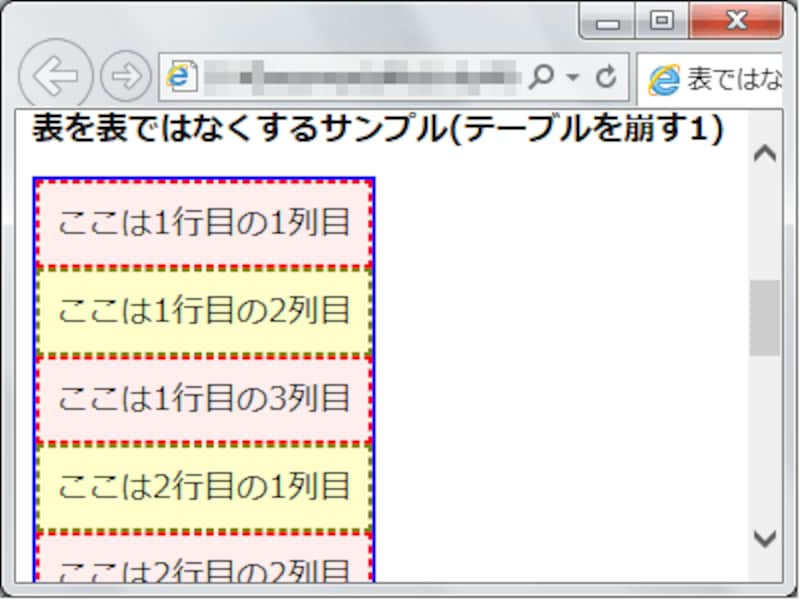
td要素に対して、displayプロパティに値「block」を指定しただけです。このたった1行のCSSで、下図のように「元々テーブルのセルだった部分」が「ただのブロック」のように装飾されます。その結果、表組みにはならず、単にdiv要素を並べたような感じに表示されています。
td要素に「display:block;」を指定するだけで、表ではなくただのブロックとして描画される
table { display: block; }
tr { display: inline; }
td { display: inline-block; }
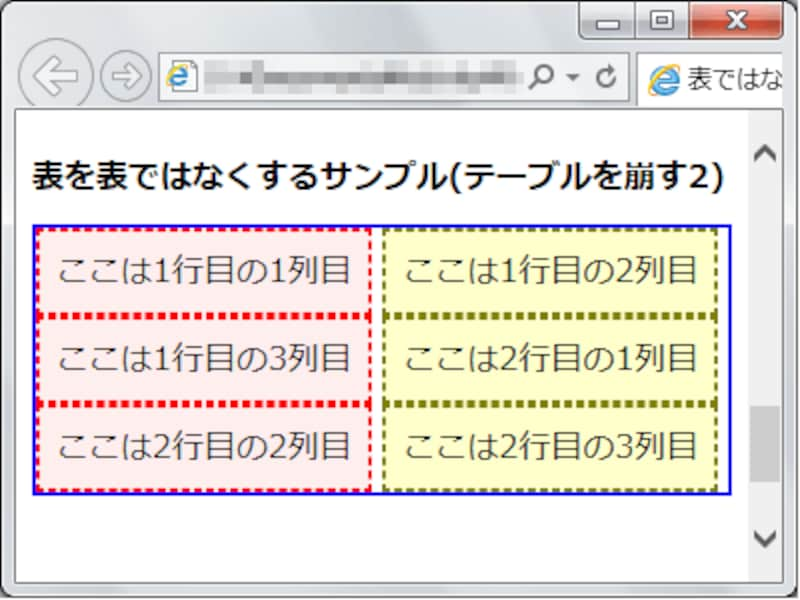
下図のように各セルが横並びに表示されます。ウインドウ幅を狭めれば1列にもなりますし、ウインドウ幅が広ければ3列以上にもなります。
表ではなくした上で、ブロックを横並びに配置することもできる
実際にブラウザで表示確認してみたい場合は、サンプルページ「表を表ではなくするサンプル」をご覧下さい。
HTMLのテーブルレイアウトを、CSSだけでレスポンシブ化したい場合に
displayプロパティを使えば、HTMLソースに書かれた表組みを修正しなくても自由にレイアウトを再構成できます。それによって、元々テーブルレイアウトで作られたページでも簡単にレスポンシブ化できます。HTML上では表組みのまま「CSSを使って表ではないようにする」という考え方は少々ややこしいですが、必要な記述はdisplayプロパティだけなのでとても簡単です。それでは次のページから、具体的なサンプルを使って表を崩す方法を見ていきましょう。







