テーブルレイアウトとは、table要素を駆使して作られた段組構造
テーブルレイアウトとは、表組みを作るためのtable要素などを使ってウェブページ全体のレイアウトを作るデザイン方法のことです。2000年代初頭くらいの昔は、CSS(スタイルシート)の仕様上の自由度やブラウザの実装度合いが低かったため、複雑なレイアウトを作る方法といえば下図のようにtable要素を駆使したテーブルレイアウトでした。
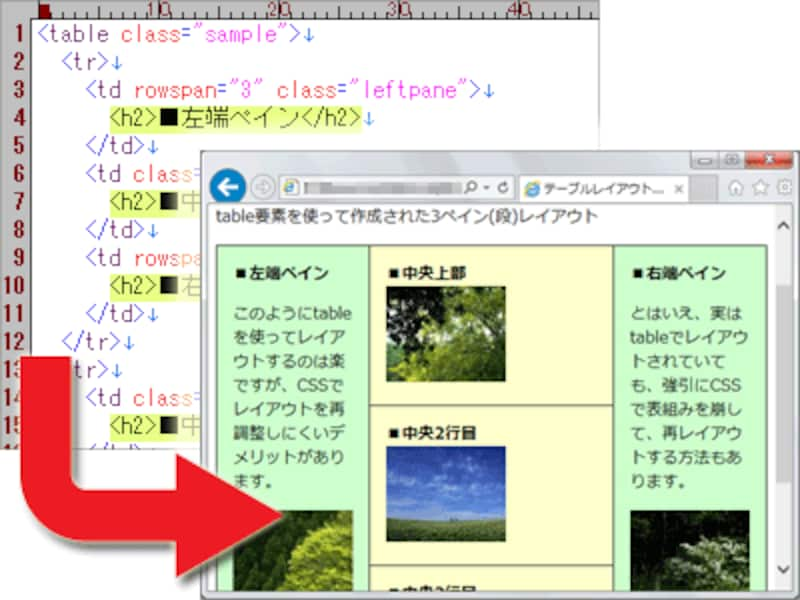
table要素やtd要素などを駆使して作ったテーブルレイアウトの例
その頃のまま大改修を経ずに、今でもテーブルレイアウトを使い続けているウェブサイトも多数あることでしょう。しかし、このテーブルレイアウトという段組構造の作り方は、そもそも望ましくない実装方法です。
■テーブルレイアウトが望ましくない理由
テーブルレイアウトを作る際に使われているHTMLのtable要素は、あくまでも表組みを作るための要素です。時刻表、予定表、仕様一覧表、カレンダーなどのように、罫線を使って区切られるような「表」として掲載する内容を作るために用意されています(罫線は必ずしも引かなくて構いませんが)。
そのような意図で用意されたtable要素を、表組みとは関係のないレイアウト目的に使ってしまえば、HTMLがコンテンツの意味を正しく表せなくなります。そのため、複雑なレイアウトでもCSSで充分に実現可能になって以後は特に、テーブルレイアウトは「望ましくない実装方法」と考えられるようになりました。
テーブルレイアウトのデメリットには、レスポンシブ化が難しい点もある
テーブルレイアウトのデメリットには、レスポンシブWebデザインを採用する方法でのモバイル対応が難しくなってしまう点もあります。■テーブルレイアウトは、HTML側でレイアウトが作られてしまっている点が問題
昨今、スマートフォンやタブレットなどの小型モバイル機器の利用者が増えています。それに伴い、PCで閲覧されることだけを前提にデザインされていた既存サイトを、スマートフォンやタブレットなどからでも問題なく閲覧できるように対応させたいケースも増加しています。
しかし、テーブルレイアウトを採用しているウェブページでは、レスポンシブ化しにくいケースがあります。テーブルレイアウトはHTMLソース側でレイアウト構造が作られてしまっているため、CSSを使って閲覧環境別にスタイルを分けるという対処が難しい場合があるからです。
■テーブル(表)は、行と列の個数を固定したレイアウト
table要素は表組みを作るための要素ですから、HTML側の記述だけでレイアウトがある程度は決まってしまいます。4行×4列の表を、画面の幅に応じて8行×2列に変更するといったレスポンシブなレイアウトができる仕様にはなっていません。
この「HTML側でレイアウトが決まってしまう」という点が、テーブルレイアウトで作成されたウェブページをモバイル対応しにくい大きな理由です。レスポンシブWebデザインを採用するためには、CSSでレイアウトが柔軟に変更できなければなりませんから。
テーブルレイアウトなHTMLを、CSSだけでレスポンシブ化したいなら
テーブルレイアウトで作られているウェブページでレスポンシブWebデザインを採用しようとするなら、HTMLソースをすべて書き直してテーブルレイアウトの採用をやめることが最も望ましい対処方法です。しかし、規模の大きなウェブサイトが既にテーブルレイアウトで作成されている場合、HTMLソースを1から書き直すような大改修には時間と労力を割けない場合もあるでしょう。そのような場合の応急措置(苦肉の策)として、CSSを使ってテーブルのセルを分解する方法があります。
本記事では、その方法をサンプルと共にご紹介いたします。具体的なサンプルのご紹介と解説の前に、まずは概要を説明しておきます。「HTMLでどのように作られている構造を、CSSでどのように変化させるのか」という概要さえ最初に把握しておけば、方法はとても簡単です。
CSSでセルを分解することで、HTML上ではテーブルレイアウトのままでレスポンシブ化する
テーブルレイアウトは、HTMLのtable要素でレイアウト範囲全体を用意し、主にtd要素を使って段組(セル)を作ります。このtd要素に対して「セルを1つ1つバラバラに分離する」というような装飾をCSSで適用すれば、テーブルレイアウトをCSS側で解消できます。
HTMLのtable要素+td要素で作られた表組みに対して、CSSを使ってセル単位でバラバラにすることで、レスポンシブに再配置できるようにする方法
この方法なら、上図の左上(青色)のように2行4列で構成された表でも、セル1つ1つを分離することで1行3列に変化させたり1行5列に変化させたり、様々な再配置ができます。かなり強引な方法ですがHTML側の改修が不要なので、何らかの事情でHTMLソースを変更できない場合や、とにかく今すぐにモバイル対応したいという場合には有用でしょう。
以下に、本記事のこれ以降で解説するサンプルを2つご紹介しておきます。
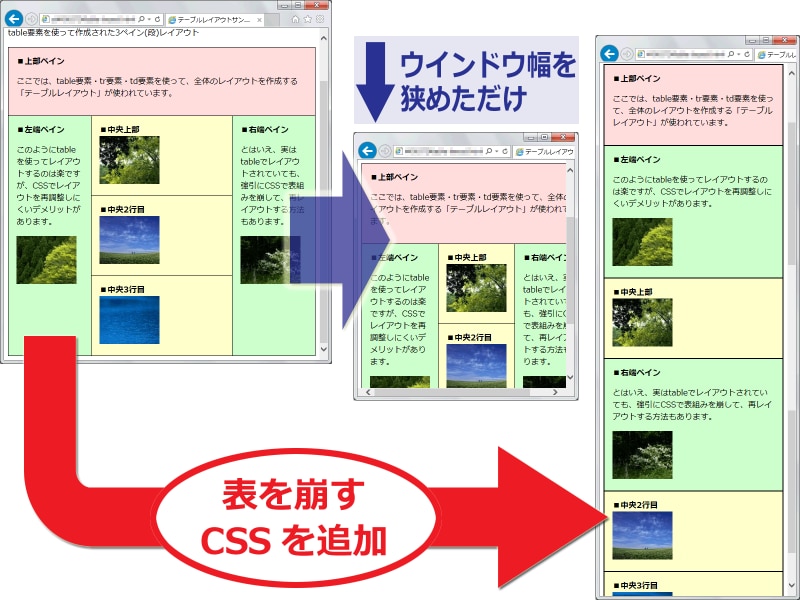
■例1:複雑なテーブルレイアウトでも、セルを1つ1つ分解してブロック化できる
複雑な配置のテーブルレイアウトでも、セル単位で分解して1つずつ独立したブロックにすれば、画面幅に合わせた表示ができるようになります。HTMLソースを大改修しなくても、HTMLソース上はテーブルレイアウトのまま、CSSだけで表を崩せます。
テーブルレイアウト(上図の左上)のままでウインドウ幅を狭めると、青色矢印の先のように横スクロールが必要になってしまいます。しかし、CSSで表を崩せば、赤色矢印の先のようにセル単位で縦に並べるレイアウトに再構成できます。
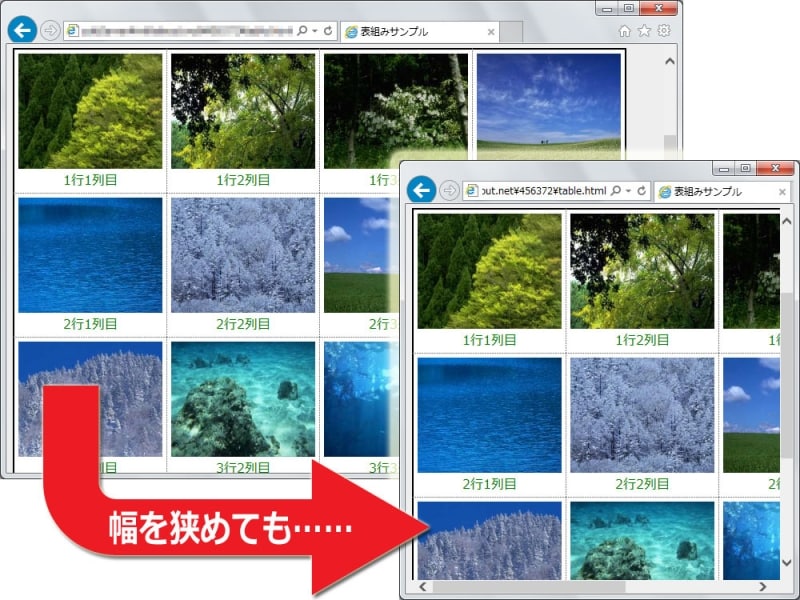
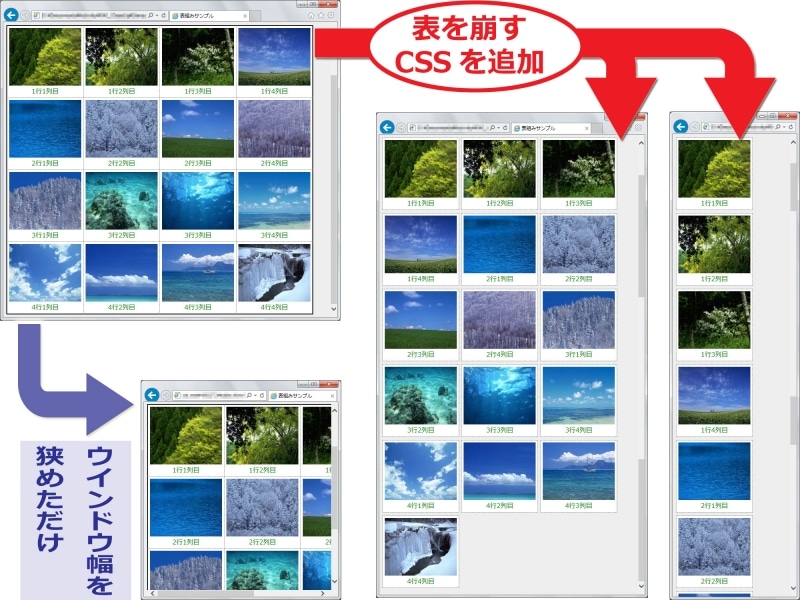
■例2:列数の多い表組みを、画面幅に合わせて列数が自動調整されるようにできる
下図のように「列数が多い表」も、狭い画面では横スクロールが必要になってしまいます。このように、テーブルレイアウトというわけではなく本当に表として利用している場合でも、レスポンシブ化しにくい場合があります。このような場合でも、CSSを使ってセル単位で分解することで、画面幅に合わせて列数(=横方向の並び)を自動調整させられます。
4行×4列の表(上図の左上)のままウインドウ幅を狭めると、青色矢印の先のように横スクロールが必要になってしまいます。しかし、CSSで表を崩せば、赤色矢印の先のように「画面幅に収まるだけ横方向に並べる」というレイアウトに再構成できます。
HTMLのテーブルを、CSSでセル単位に分解するポイントは
今回の要点は、上記の2例で示したように「HTMLで作られている表組み」を「CSSを使って崩す」(=表ではないように見せる)という方法です。その方法で重要なのは、CSSのdisplayプロパティです。displayプロパティを使えば、テーブルではない要素をテーブルにしたり、逆にテーブルをテーブルではなくしたりする装飾が、とても簡単にできます。それでは次のページから、displayプロパティを使って表を崩すために必要なCSSの書き方を見ていきましょう。