■編集の手順
Premiere Clipの編集の流れは、通常のビデオ編集と変わりません。
1)プロジェクトの設定
↓
2)クリップの入手
↓
3クリップの並べ替え
↓
4)クリップのトリミング
↓
5)タイトルの設定
↓
6)エフェクトの設定
↓
7)BGMの設定
↓
8)出力&共有
並べてみるといろいろありますが、作業としては、5,6点の動画を利用してムービーを編集するのであれば、5~10分程度で編集してアップができます。
1)プロジェクトの設定
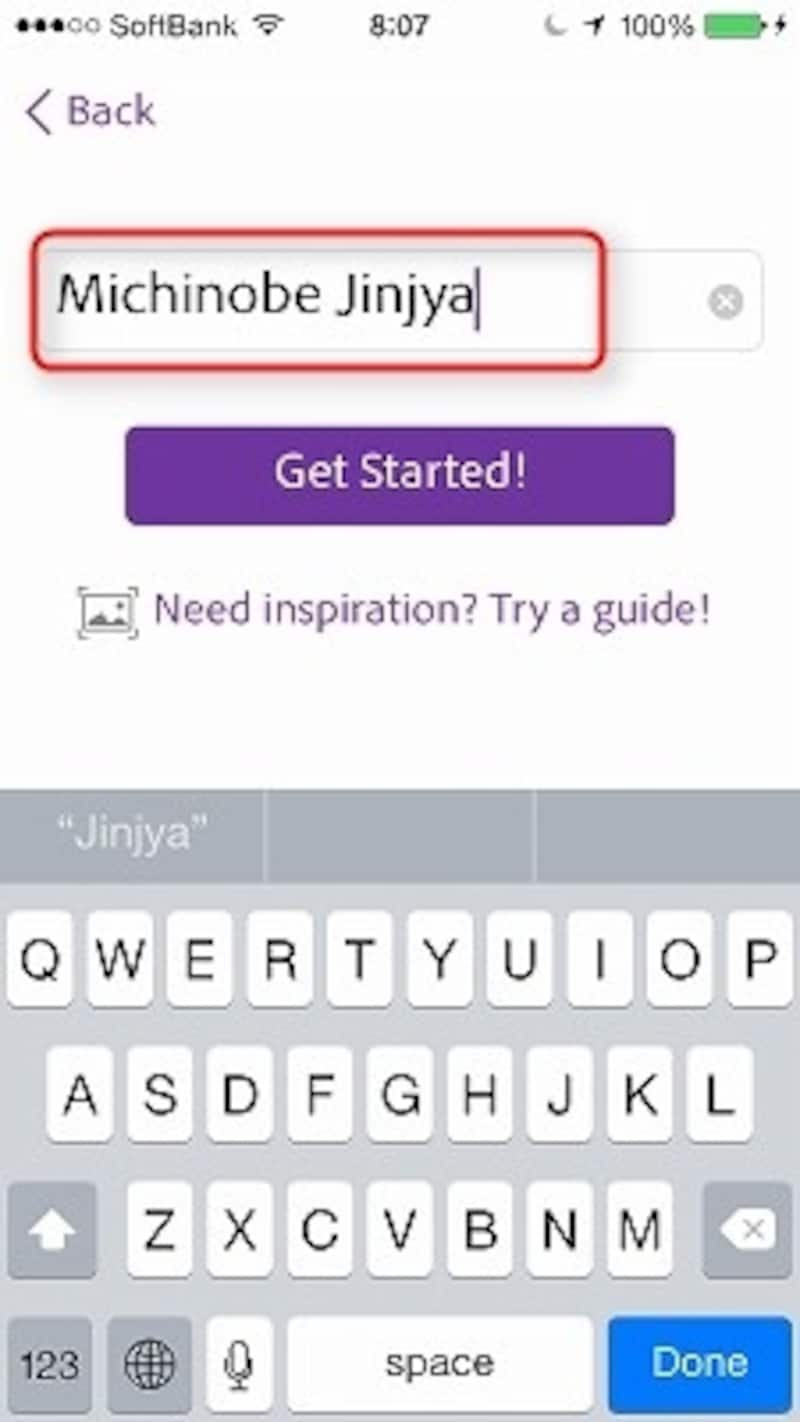
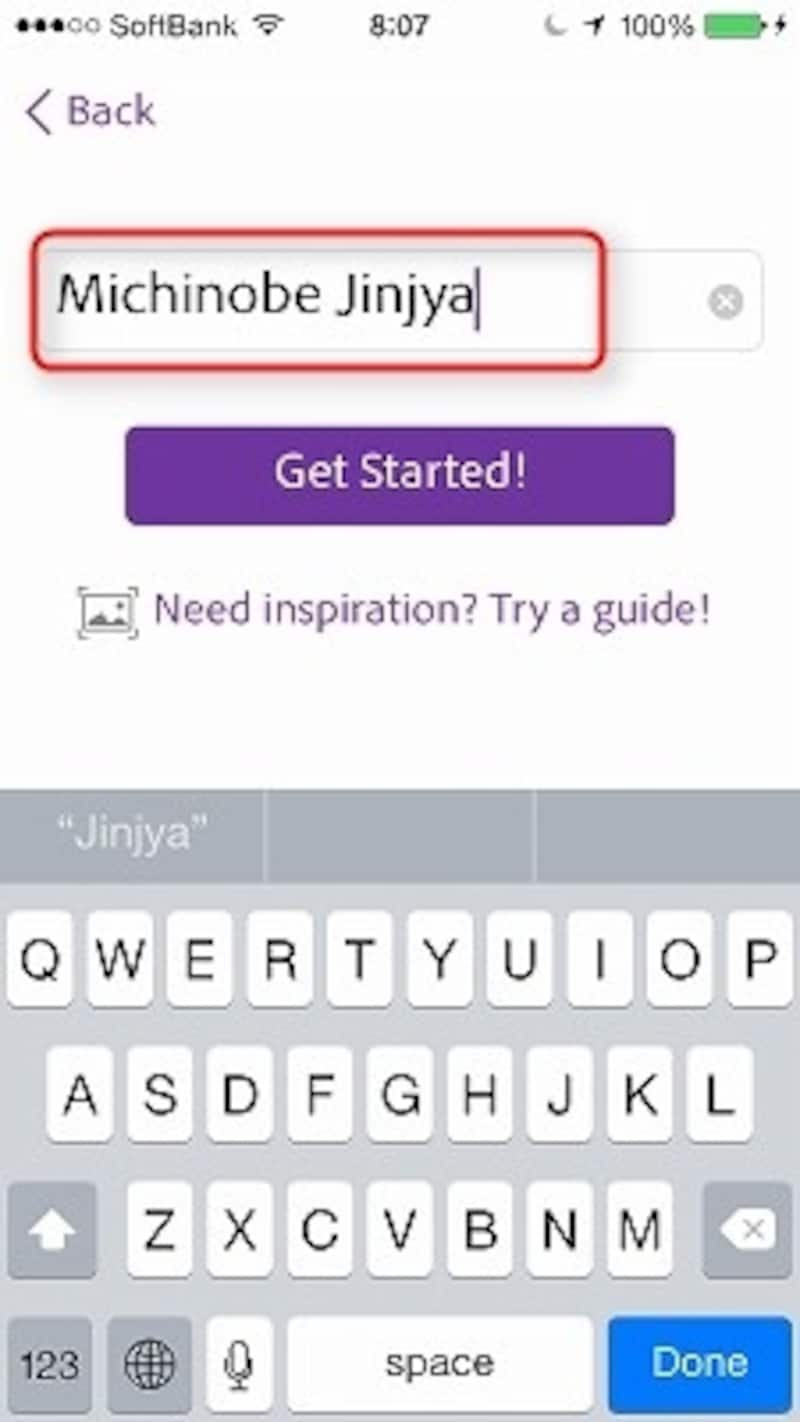
まず最初に、これから作成するムービーの名前を設定します。これが「プロジェクトの設定」になります。そのムービーの編集情報を、ムービー名で管理するということですね。

ムービー名を入力すると、それがプロジェクト名になる
2)クリップの入手
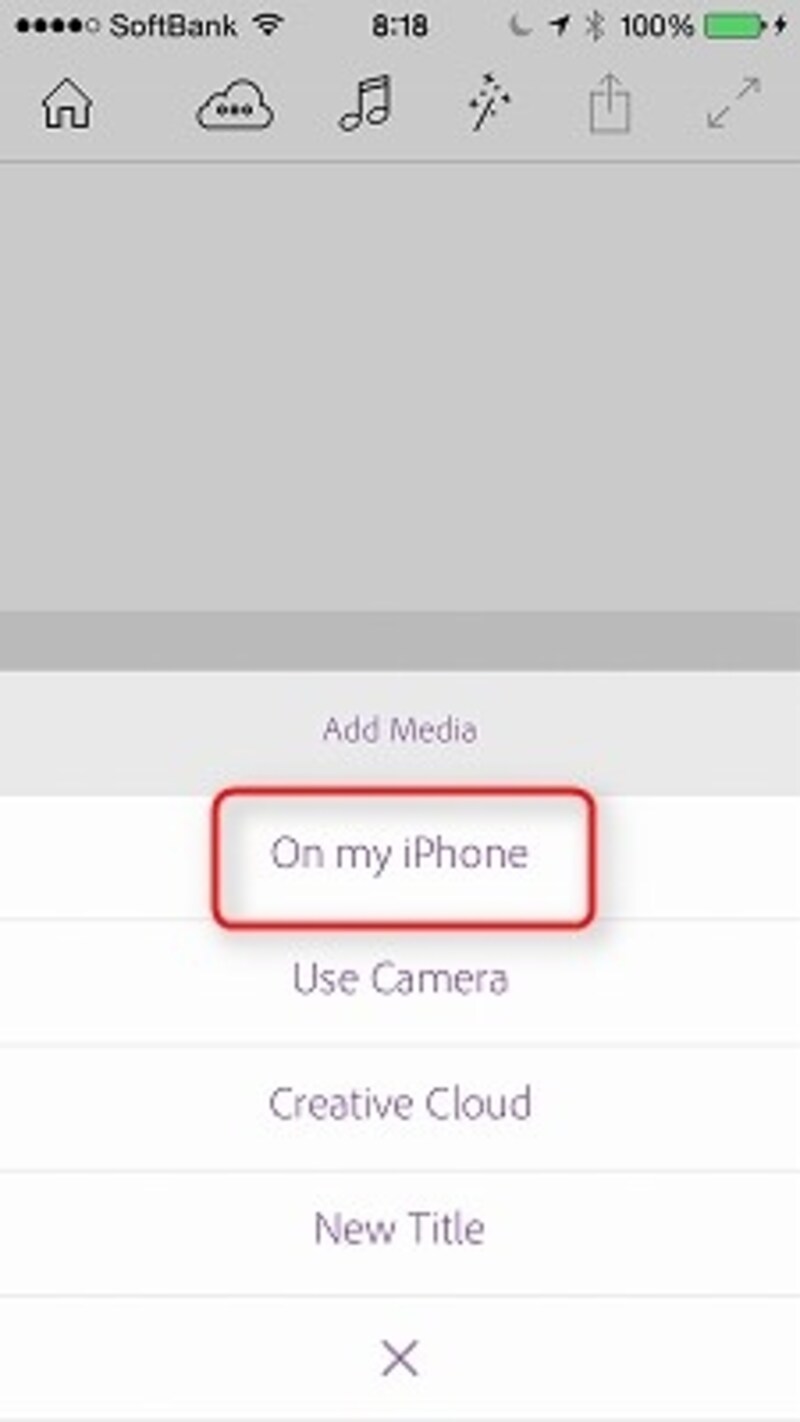
素材となる映像データを、「クリップ」と呼んでいます。クリップは、撮影済みでカメラロールに保存されている動画データのほか、その場でカメラで撮影したり、あるいはCreative Cloudから入手することができます。
また、動画データだけでなく、写真データもクリップとして利用できます。

ムービー名を入力すると、それがプロジェクト名になる

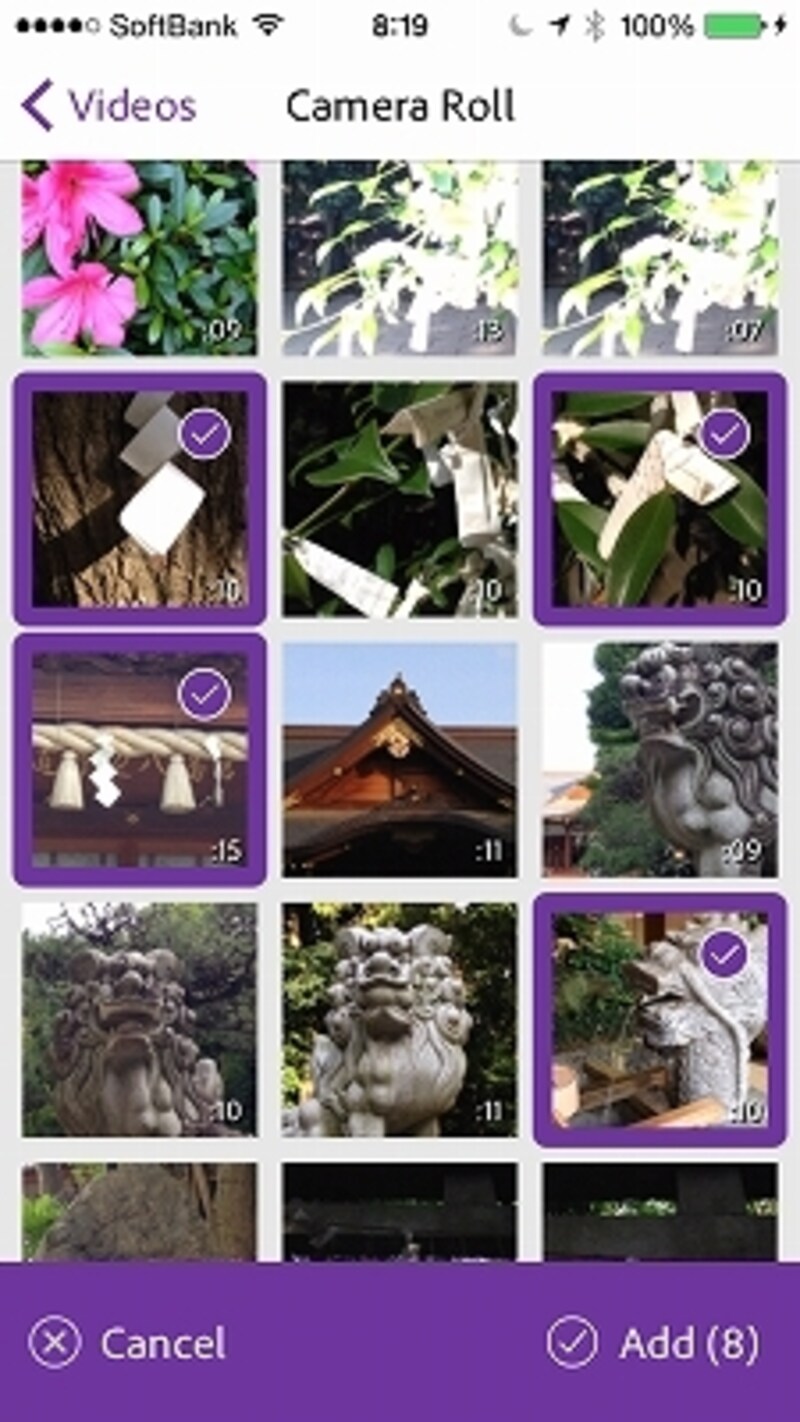
データの取得先を選択する

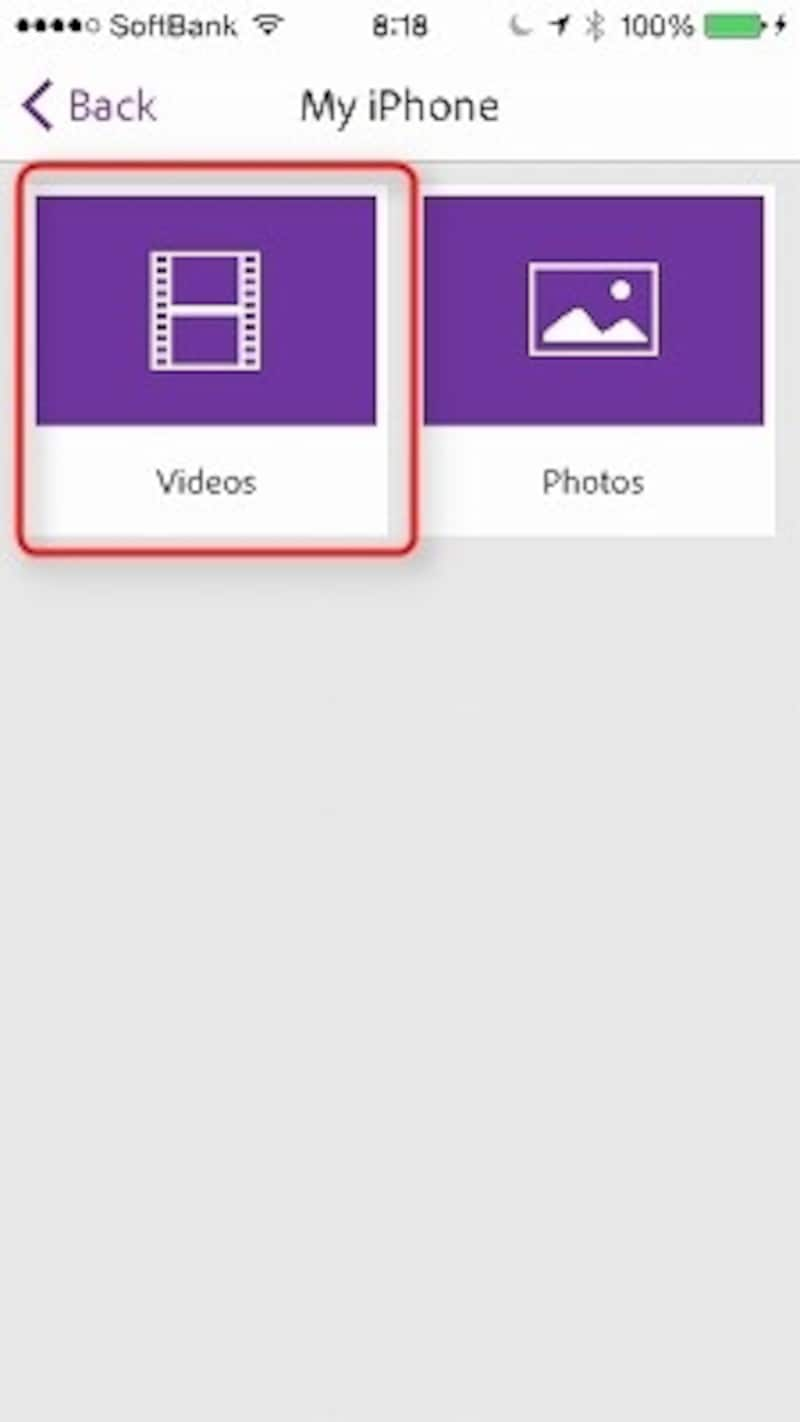
童画家写真どちらかを選択する

データを選択する
3)クリップの並べ替え
選択したクリップが、タイムラインに並べられます。Premiere Clipでは、データを配置する画面を「タイムライン」といい、タイムラインの中で動画データを配置する場所を「ビデオトラック」と呼びます。Premiere Clipでは、動画を配置するビデオトラックは1本しかありません。
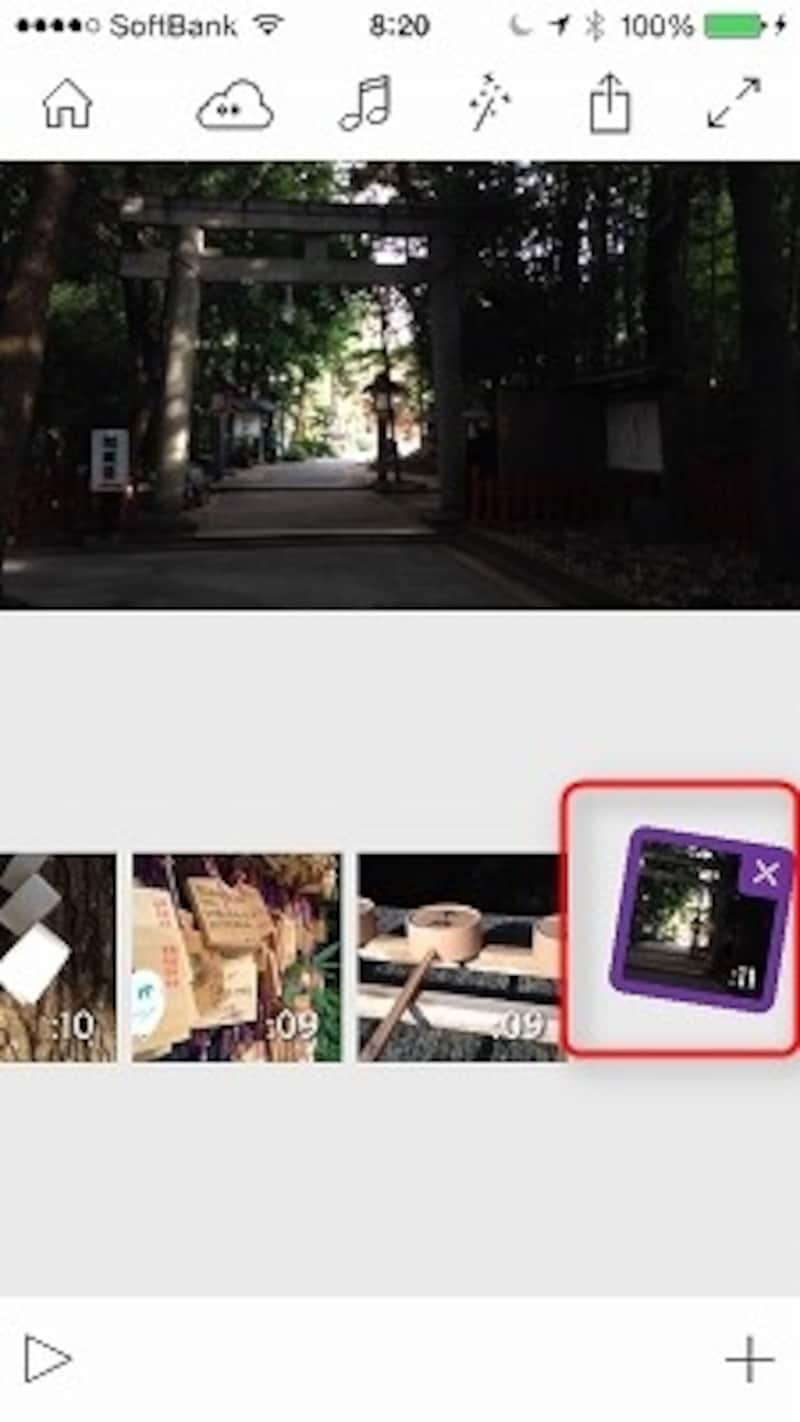
タイムラインに並べたクリップは、サムネイルを長押しすると選択状態になるので、そのままドラッグして移動します。

サムネイルを長押しして選択すると、こんな状態になる

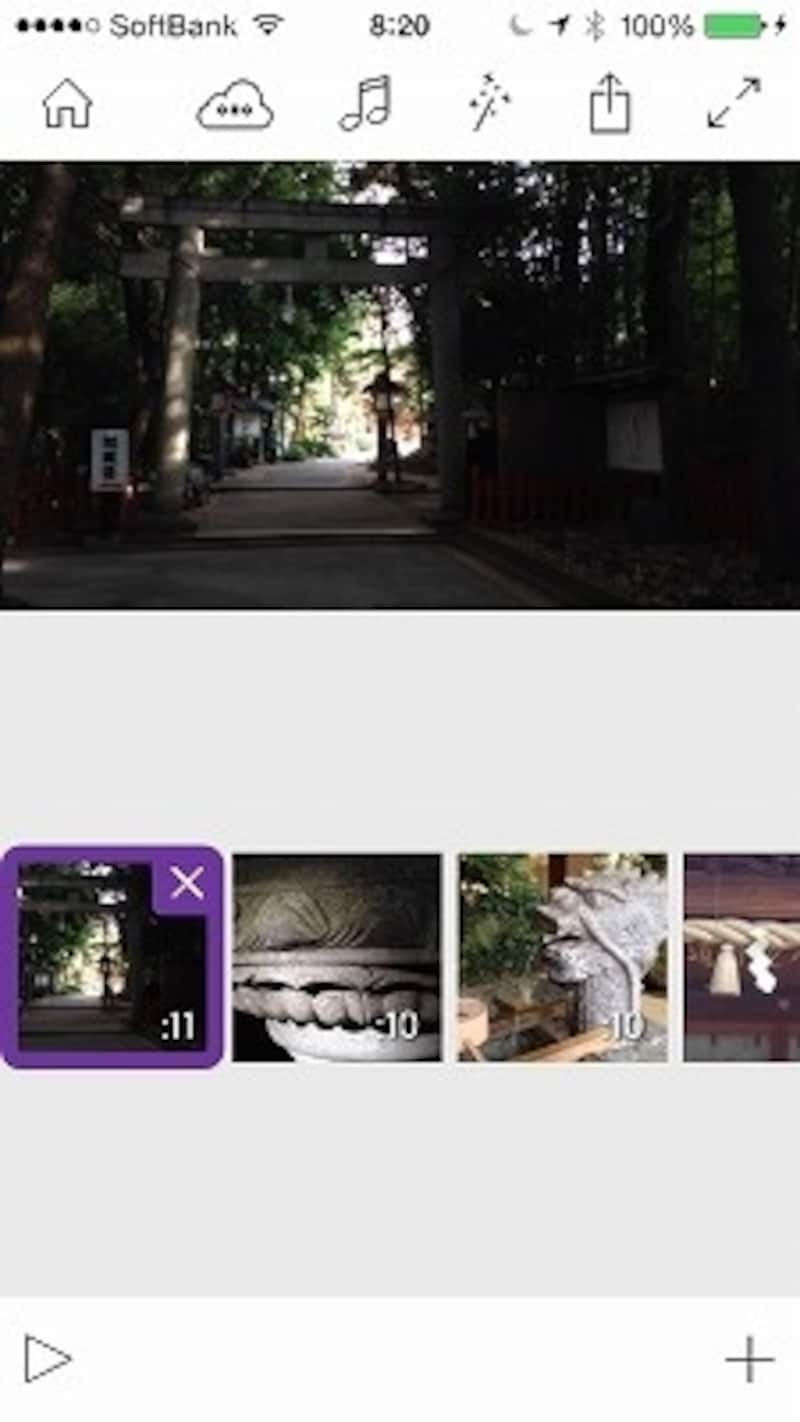
指で配置したい位置までドラッグする

ドロップした位置に配置される







