モバイルデザインよりも前に、レガシーデザインを作成してベースにする
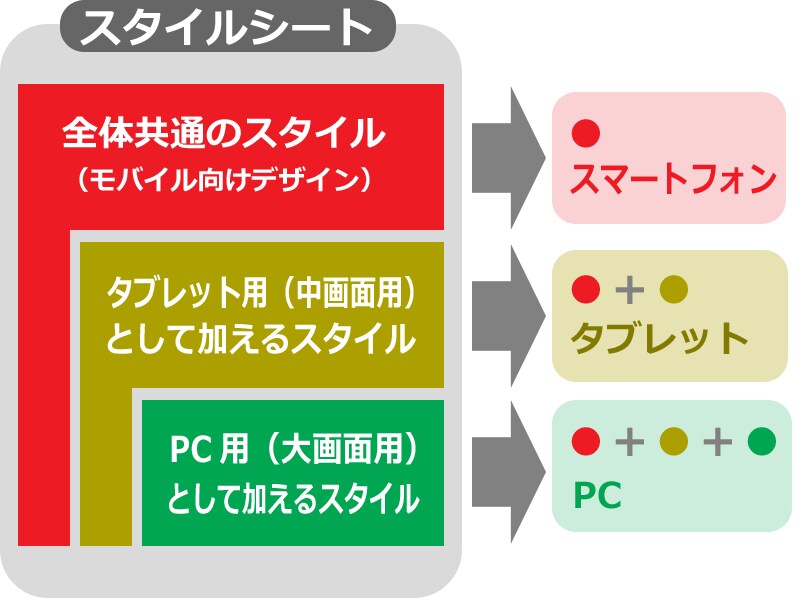
■モバイルファースト設計のCSSモバイルファーストで設計したデザインのCSSソースは、前回の記事で右図のようだとご紹介致しました。最もレイアウトがシンプルな「モバイル版」のデザインを「全環境に共通のデザイン」として記述し(赤色部分)、そこから大きな画面用の記述を(Media Queriesの書き方を使って)追記していきます。
この場合、IE8以下などの古いブラウザでは、画面サイズに関係なくモバイル版が表示されます。
モバイル版で使われている装飾内容が、すべてIE8以下でも特段の問題なく表示可能なものであれば、このまま何もしなくても問題はありません。「IE8以下ではモバイル版を表示させる」という対処で構わないでしょう。
しかし、モバイル版で使われているCSS3の記述が、例えばIE8以下で表示を崩してしまうようなものだと、そのままでは困ります。
■レガシーファースト設計のCSS
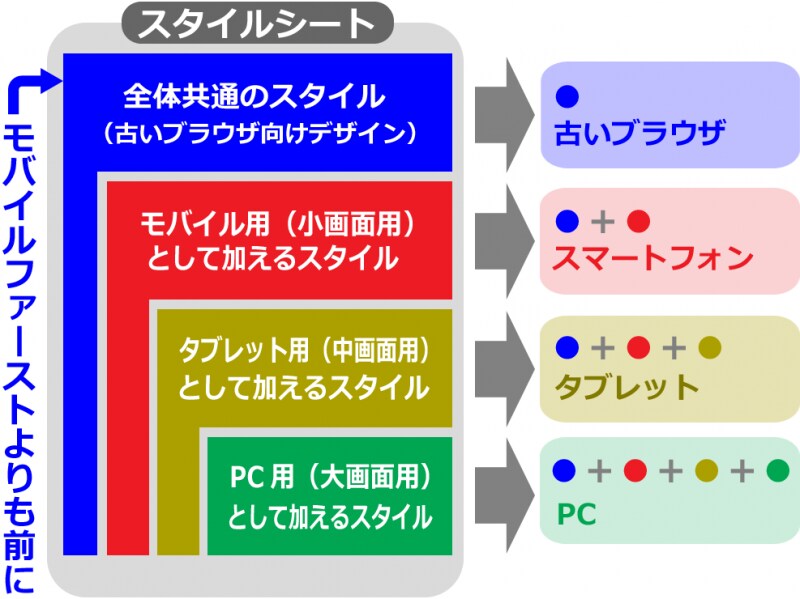
そこで、右図のようにCSSを構成し直します。古いブラウザでも問題なく表示可能な「レガシー版」のデザインを「全環境に共通のデザイン」として記述し(青色部分)、そこから各端末向けの記述を(Media Queriesの書き方を使って)画面サイズの小さい順に追記していきます。
この方法なら、
- Media Queries非対応の古いブラウザ(IE8以下など)では、古いブラウザでも表示可能なシンプルデザインを表示
- 画面の小さなモバイル端末では、(1に加えて)最新CSSを駆使したデザインを表示
- 画面の中くらいなタブレット端末には、(1と2に加えて)少し広めのデザインを表示
- 画面の大きなPC端末では、(1~3に加えて)広めのデザインを表示
といった表示が可能になります。
それでは、Media Queriesの記述を使って、レガシーファーストなCSSソースを記述する方法をご紹介致します。