吹き出し型ツールチップを手軽に表示できる「PowerTip」の使い方
それでは、「PowerTip」を使って、リンクやボタンなどに吹き出し型のツールチップ(バルーンヘルプ)を表示させてみましょう。下記の5ステップに分けて解説致します。順番に操作・記述してみて下さい。1. 「PowerTip」一式をダウンロードする
2. 必要なファイルを抜き出してアップロードする
3. スクリプトを読み込む記述をHTMLに加える
4. 吹き出しを表示したい要素にtitle属性で吹き出しの文面を加える
5. 吹き出しを表示したい位置(方角)をスクリプトで指定する
なお、吹き出しの内部に掲載した文字列を装飾したり、吹き出しの内部にリンクのような「操作可能な要素」を加える方法などについては、次のページでご紹介致します。まずは、シンプルな「文字列だけを吹き出しとして掲載する」方法を見ていきましょう。
1. 「PowerTip」一式をダウンロードする
最初に、「PowerTip」の配布サイトから、必要なファイル一式をダウンロードしましょう。右図のように「Download」と書かれた緑色のボタンをクリックすると、ZIP形式で圧縮されたファイル群が得られます。本稿執筆時点では、「jquery.powertip-1.2.0.zip」という名称で34.8KBのファイルがダウンロードできました。
2. 必要なファイルを抜き出してアップロードする

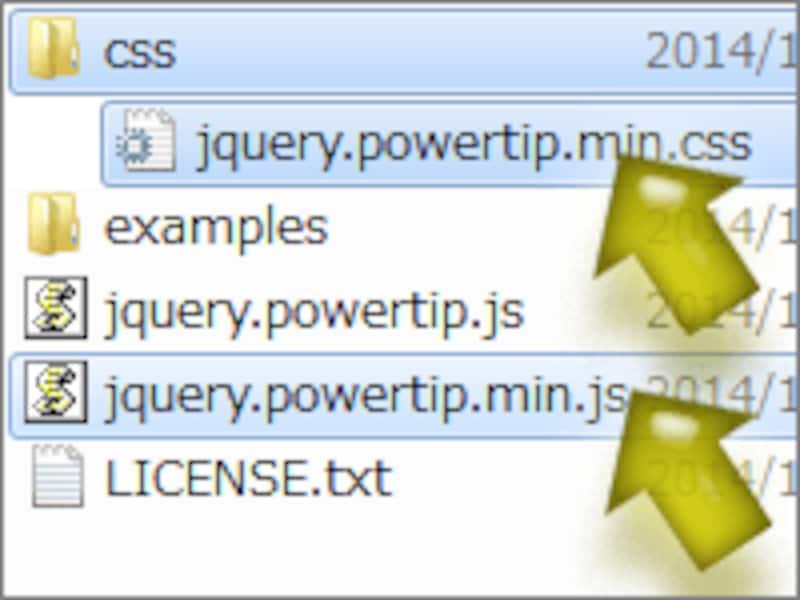
必要なファイルは2つだけ
- jquery.powertip.min.js (スクリプト本体)
- jquery.powertip.min.css (デフォルトCSS)
※CSSファイルは、CSSフォルダ内にまとめて格納されています。使うCSSを切り替えることで、吹き出しのデザインを変更できます(後述)。自サイト上にアップロードする場合には、特にCSSフォルダを作成する必要はありません。どこにでも好きな場所にアップロードできます。
3. スクリプトを読み込む記述をHTMLに加える
HTMLのhead要素内に以下の3行を記述して、jQueryと、PowerTip本体と、PowerTip用CSSの3ファイルを読み込みます。<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="./jquery.powertip.min.js"></script> <link type="text/css" rel="stylesheet" href="./jquery.powertip.min.css">1行目では、GoogleのCDNサーバからjQuery本体を読み込んでいます。jQuery本体が既に自サイト内にある場合は、そちらを読み込むように記述しても問題ありません。
2行目では、PowerTipの本体スクリプトを読み込んでいます。
3行目では、PowerTip用のデフォルトCSSを読み込んでいます。デフォルト以外のデザインを使いたい場合は、この3行目だけを書き換えます(後述)。
4. 吹き出しを表示したい要素にtitle属性で吹き出しの文面を加える
吹き出しを加えたいリンクやボタンなどの要素に、title属性を使って「吹き出しの文面」を記述します。下記は、リンク(a要素)にtitle属性を加えた例です。<a href="next.html" class="fukidashi" title="吹き出しの文面">リンク</a>title属性を加えただけでは、ブラウザのデフォルト機能でツールチップが表示されるだけです。普通のツールチップではなく、「吹き出しを表示する対象」であることを示すために、適当なclass属性値も併せて付加しておきます。ここでは「class="fukidashi"」と記述しましたが、使うclass名は何でも構いません。分かりやすい名称を付けて下さい。
5. 吹き出しを表示したい位置(方角)をスクリプトで指定する
最後に、「どの要素」に対して、吹き出しを「どの方向に」表示したいのかをスクリプトで指定します。例えば、以下のようにJavaScriptソースを記述します。
<script type="text/javascript">
$(function() {
$('.fukidashi').powerTip({ placement: 'n' });
});
</script>
上記のソースはHTML内のどこに書いても構いませんが、実際に吹き出しを表示したい要素の近くに書いておく方が、後々修正する際に分かりやすいでしょう。上記のソースで、望みに応じて修正する必要のある箇所は、下記の2点です。(1) 対象のclass名
$('.fukidashi')
ここでは「class="fukidashi"」というclass属性を指定した要素を対象にして吹き出しを表示させたいので、jQueryでの指定方法を使って「$('.fukidashi')」と記述しています。class名の先頭にドット記号「.」が必要な点を忘れないようご注意下さい。(2) 吹き出しの表示方向
.powerTip({ placement: 'n' });
吹き出しの表示方向をキーワードで指定します。上記のように「n」とだけ書くと、上(北)方向に表示されます。指定方法は12種類あり、以下の通りです。
.powerTip({ placement: 'n' }) 上側(北)
.powerTip({ placement: 'e' }) 右側(東)
.powerTip({ placement: 's' }) 下側(南)
.powerTip({ placement: 'w' }) 左側(西)
.powerTip({ placement: 'nw' }) 斜め左上(北西)
.powerTip({ placement: 'ne' }) 斜め右上(北東)
.powerTip({ placement: 'sw' }) 斜め左下(南西)
.powerTip({ placement: 'se' }) 斜め右下(南東)
.powerTip({ placement: 'nw-alt' }) 上側で左寄せ
.powerTip({ placement: 'ne-alt' }) 上側で右寄せ
.powerTip({ placement: 'sw-alt' }) 下側で左寄せ
.powerTip({ placement: 'se-alt' }) 下側で右寄せ
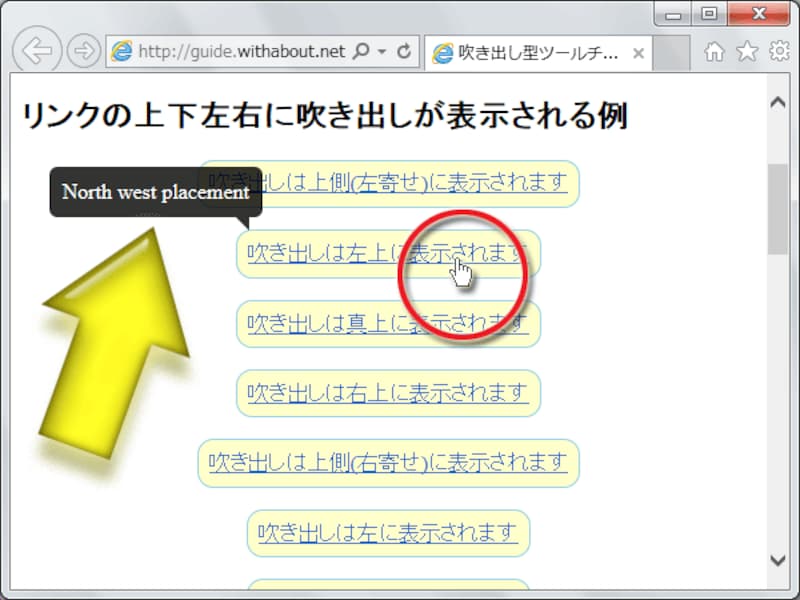
それぞれの掲載位置の違いについては、下記のサンプルページをご参照頂くと、よく分かります。PowerTipを使った吹き出しの表示例
上記でご紹介したソースを使って作成したサンプルページは右図の通りです。実際にブラウザを使って表示を確認してみたい場合は、以下のリンク先をご覧下さい。→吹き出し型ツールチップの例