太さ1pxの線は、液晶画面の1ドットの幅で描かれる……とは限らない!?
外枠は太さ1pxの画像
もし液晶画面のサイズが横幅1,024ドットであり、その領域の端から端までをすべて描画に利用可能であれば、最大で横幅1,024pxの画像が切れることなく・潰れることもなく表示できる……と考えて問題ありませんでした。これまでは。
※もちろん、閲覧者が自ら拡大縮小率を変更すれば、表示可能なサイズも変化します。
ところが、iPhoneをはじめとするスマートフォンに「Retinaディスプレイ」などの高精細ディスプレイが搭載されるようになると、話はそう単純ではなくなりました。
高精細ディスプレイでは、1pxが複数のドットで描かれることもある
例えば、iPhone4~5の端末だと、物理的な液晶画面の横幅は640px(ドットが横方向に640個)です。しかし、ブラウザが表示に使う解像度の横幅(device width)は320pxに設定されています。つまり、「320px分の内容」を「640個のドット」で描くことになります。したがって、CSSで「太さ1pxの線」を引くと、実際には液晶画面の「2ドットの幅」で線が引かれます。※上記は(例えばHTMLのmeta要素でviewportの値に「initial-scale=1」を指定するなどして)、ズーム倍率が1に設定された状態で描画した場合の話です。

定規画像
→「initial-scale=1での表示確認」サンプルページ
下図は、このサンプルページを、横640×縦1,136ドットの物理的な解像度を持つiPod touch(第5世代)のブラウザSafariで表示させてみた例です。横幅は640ドットあるはずなのに、背景の定規画像は、横方向に320pxまでしか表示されていないことが分かります(※下記の画像は、クリックすると拡大ページに移動します。そこでさらに画像をクリックすると原寸で表示されます)。

画面の横幅は640ドットだが、 背景画像が表示されているのは 横幅320pxの位置まで (※QRコードは、先のサンプルページのURLです)
つまり、この端末では、「横320×縦460px」分の画像が、縦横2倍に拡大されて(=1pxを縦横に2倍した計4ドットで描画して)「横640×縦920ドット」で表示されているわけです。

デバイス・ピクセル・レートが2倍なら、CSSの「1px」は縦2つ・横2つの合計4つのドットを使って描画される
※現在の一般的なPC用ディスプレイではこの倍率が「1倍」なので、CSSの1pxは液晶画面でも1ドットです(閲覧者が画面の表示倍率を変更しない限りは)。
横幅300pxの画像は、実際には横幅600ドットで(倍率2倍で)表示?
上記のように「1pxを(縦横2ドットずつの)計4ドット」で描画する端末の場合、横幅300pxの画像を表示させると、実際には液晶画面の横幅600ドットを使って描画されます。
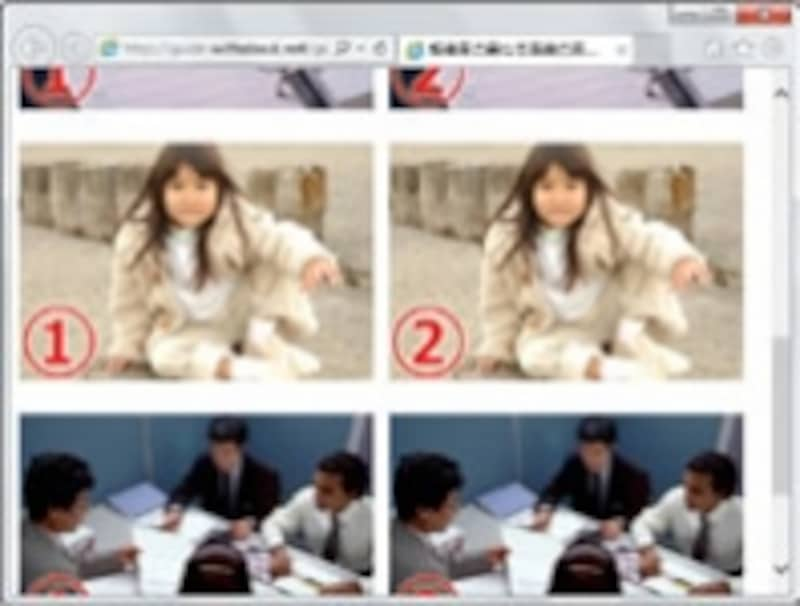
大きめの画像を、(直接は加工せずに)CSSで表示サイズを縮めて掲載

表示面積が同じでも、解像度が2倍あれば、(高精細画面で閲覧したときに)細かく綺麗に見える
(1) 600×400pxの画像を、半分の面積300×200pxで表示
(2) 300×200pxの画像を、原寸の面積300×200pxで表示

「解像度の異なる画像の表示テスト」サンプルページのQRコード
→「解像度の異なる画像の表示テスト」サンプルページ
(右図は、このページのURLを含んだQRコード)

(左)横600pxの画像をCSSで半分(横300px)に縮小した状態を、高精細ディスプレイで閲覧した場合のイメージ
(右)横300pxに縮小加工した画像を、そのまま横300pxの面積で表示した状態を、高精細ディスプレイで閲覧した場合のイメージ
このように、大きめの画像をアップロードしておき、CSSを使って表示面積を調整(縮小)する方法で掲載しておくと、高精細ディスプレイで閲覧された場合にも、そのディスプレイの高精細さを有効に活用した表示ができます。








