Photoshop CC(2014)の画像編集の新機能とは?
いつも新バージョンになるたびに「あっ!」と言わせてくれるのが、Photoshopの画像補正や加工の新機能ですが、今回のAdobe Photoshop CC(2014)(以下Photoshop CC(2014))でも選択や修復ツールの進化に驚かされました。また、今回のバージョンではスマートオブジェクトによる利便性がより進化しているのが特徴です。
ぼかしギャラリーの新ぼかし機能
この記事では主に下記の画像編集に関する新機能や強化機能についてご紹介します。
・選択いらずで合成が! 待つだけ選択「焦点領域」
・不要なものは囲んで塗りつぶすだけ「カラー適用」
・周りも自然に移動してくれる「コンテンツに応じた移動」
・「スピンぼかし」と自由な方向にぼかす「パスぼかし」
・オブジェクトの距離も一目でわかる「スマートガイド」
・Windows8.1の筆圧対応スタイラスで描画がより精細に
・その他の新機能・強化機能
・機能アップした全体的な印象
選択いらずで合成が! 待つだけ選択「焦点領域」
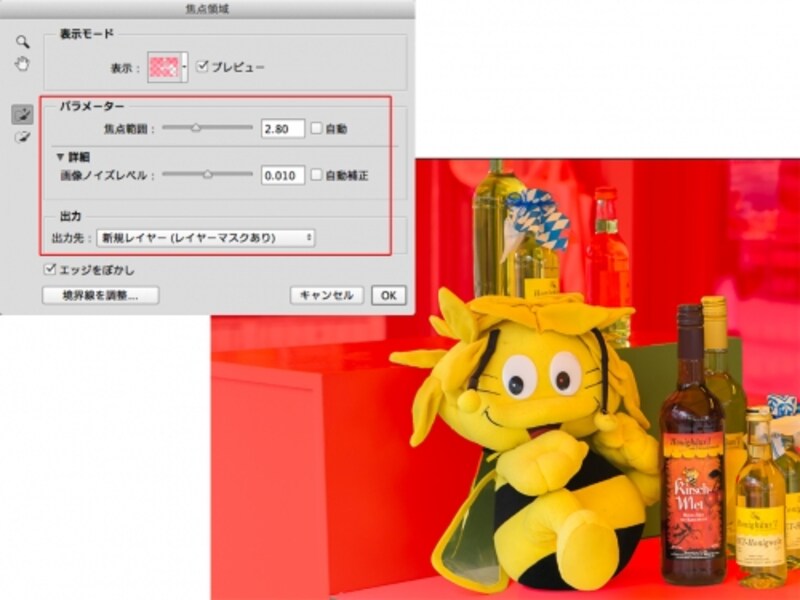
もはや合成するために細かい選択の作業をしなくても合成ができてしまいます。「選択範囲」メニューにある「焦点領域」を選んで待つだけで、勝手に切り抜きたい形に合わせた選択範囲やレイヤーマスクができあがります。例えば下図は、写真の上にバラの花を貼り付けた状態の画像です。

ぬいぐるみの上に貼り付けた花をぬいぐるみの背後に配置するには?
この貼り付けたバラの花を、ぬいぐるみの後ろに配置したい場合に、一般的にはぬいぐるみを選択して切り抜いて、バラの花の上に重ねるという手順が必要です。
ところがPhotoshop CC(2014)の新機能「焦点領域」で「焦点範囲」と「画像ノイズレベル」を調整するだけで、自動的にぬいぐるみの形に添った選択範囲やレイヤーマスクができてしまいます。

「焦点領域」で「焦点範囲」と「画像ノイズレベル」を調整して「新規レイヤー(レイヤーマスクあり)」で出力すると、自動的に選択範囲かレイヤーマスクを作成。赤い半透明の部分がレイヤーマスク。
あとはレイヤーの順を入れ替えるだけで、あっという間にバラの花がぬいぐるみの下に配置されました。

花がぬいぐるみの背後に配置されて、あっという間に合成完了!
不要なものは囲んで塗りつぶすだけ「カラー適用」
これまでにも、写真の不要な部分を違和感なく消すためのツールとして、「修復ブラシツール」などが重宝しましたが、実は塗りつぶしの機能でも同様に、周りの質感になじませながら自然に消す機能があります。今回のバージョンの「編集」メニューにある「コンテンツに応じた塗りつぶし」機能の設定で「カラー適用」を有効にすることで、より自然に消すことができます。
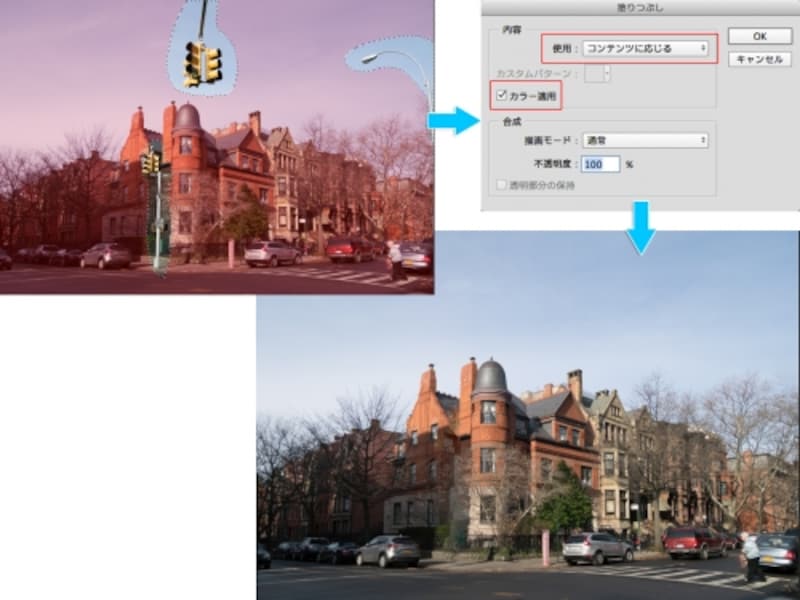
下図の写真から、信号機と電柱、街灯の部分を大まかに選択をして、「塗りつぶし」機能の「コンテンツに応じる」と「カラー適用」を有効にすると、選択した部分が自然に塗り消されます。

消したい部分を選択して「塗りつぶし」機能で違和感なく消します。
また、下図の左側が従来の「カラー適用なし」、右側が「カラー適用あり」で処理した結果です。左側の方は色がつぶれて不自然なのに比べて、右側はそれなりに周りの色になじませながら、自然な印象に塗りつぶされて消えています。

「カラー適用なし」と「カラー適用あり」で処理した比較。
周りも自然に移動してくれる「コンテンツに応じた移動」
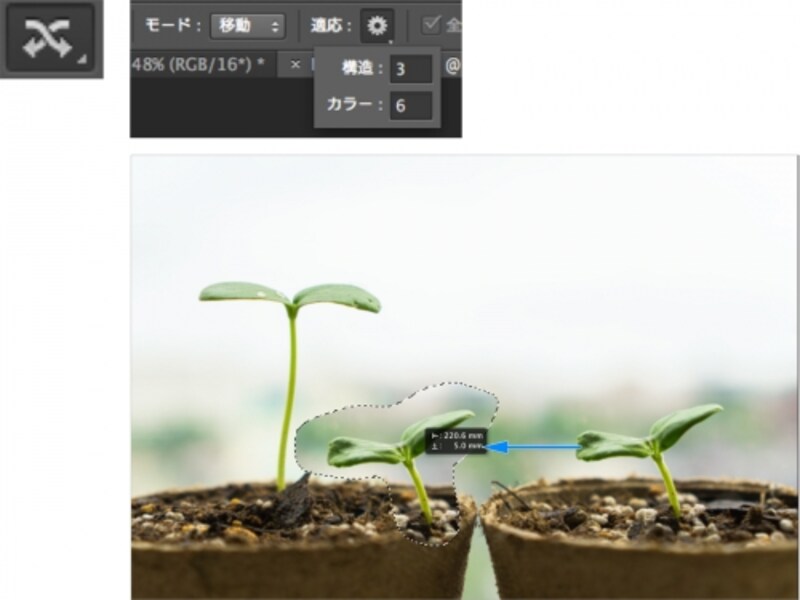
上記の「カラー適用」と同じような機能は「パッチ」ツールや「コンテンツに応じた移動」ツールにも追加され、適用量の調整機能がついてより自然に処理できます。例えば「コンテンツに応じた移動」ツールの「オプションバー」の「適応」という項目では、「構造」で元の画像の形をどれくらい緻密に保って移動するかを設定します。また「カラー」の数値を高く設定すると、元の色を保ちながら自然な色で移動します。

「構造:3」「カラー:6」の設定で、右側の双葉を選択して左にドラッグ。
すると、背景や茎の根本の形状や色を保ちながら、周囲も含めながら自然に切り取って双葉が左に移動しました。

右側の双葉が自然に左側のポットに移動しました。
「スピンぼかし」と自由な方向にぼかす「パスぼかし」
画面を見ながら高度なぼかしを加えられる「ぼかしギャラリー」には、これまでにも「フィードぼかし」「虹彩絞りぼかし」「チルトシフト」がありましたが、今回はクルマが回転しているような「スピンぼかし」や、自由な方向にぼかしを加えられる「パスぼかし」が追加されています。これによって、被写体や背景に簡単に躍動感を演出することができます。「ぼかしギャラリー」フィルターの「スピンぼかし」を選ぶと、円形のぼかし調整枠が表示されるので、これをぼかしたい範囲に合わせて円形や楕円形、またぼかしの量などを調整します。

「スピンぼかし」でクルマに回転しているようなぼかしを加えています。速度や範囲なども調整できます。
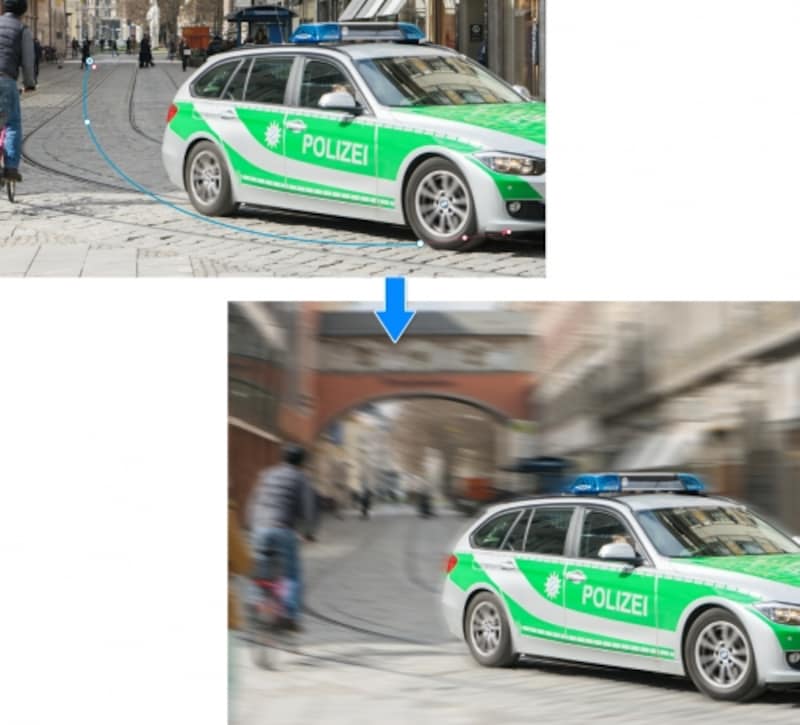
「パスぼかし」では、移動している方向に合わせてパスの形を編集します。速度やぼかしの終了点の速度など、かなり詳細に設定ができるので、より流れを感じるモーションぼかしを表現することができます。

青い曲線の「パス」を自由な形にして、ぼかしの方向や量を調整することができます。スピード感のある画像をつくるときにはとても便利なツールです。
オブジェクトの距離も一目でわかる「スマートガイド」
スマートガイドがさらに便利になり、これまではものさしツールで測っていたような操作が、キー操作のみで簡単にできるようになりました。MacではOptionキーを押しながら、WindowsではAltキーを押しながらオブジェクトをドラッグすると複製しますが、その際に元のオブジェクトとの移動距離が数字と単位で表記されるので、複製+移動しながら距離を確認できます。
また、オブジェクトを移動ツールで選択した状態で、MacではCommandキーを押しながら、WindowsではCtrlキーを押しながら他のオブジェクトにマウスポインターを重ねると、オブジェクト間の距離が表示されます。

オブジェクト間の距離が指定した単位で表示されます。
オブジェクトを連続して複製してパターンをつくる際に、あとから整列をする手間も省けて効率もアップします。
Windows8.1の筆圧対応スタイラスで描画がより詳細に
Windows8.1タブレットと、筆圧対応のスタイラスペンを使って、とても滑らかな描画ができるようになりました。
Windows8.1タブレットと筆圧対応スタイラスペンを使うと、Photoshopで柔軟なストロークで描くことができます。
正直、Windows8.1のタブレットでこれだけ筆圧が効くなんて驚きました。ASUS VivoTab Note 8とBamboo Stylus feelを使って、Photoshop CCとPhotoshop CC (2014)で同じようなストロークを描いて試してみましたが、後者のほうが繊細な線から太い線への移行がとても滑らかで、描いていてとても気持ちがいいです。

左がPhotoshop CCで描いた線、右がPhotoshop CC (2014)で同じように描いた線。右の方が繊細な線から太い線への移行が滑らか。
その他の新機能・強化機能
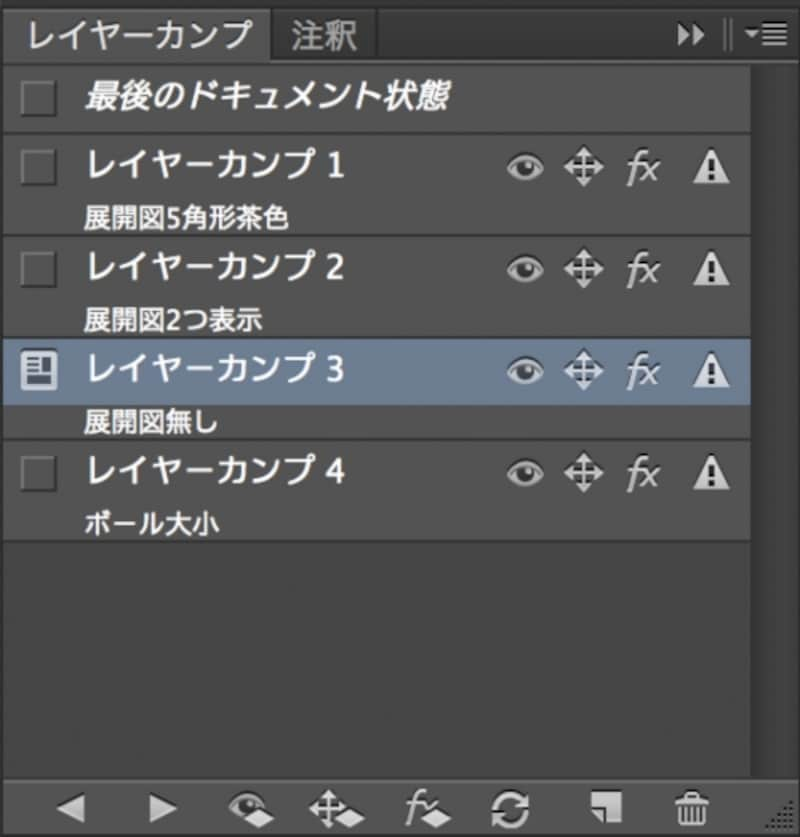
ほかにもアップした機能として、レイヤーの配置や効果などをバージョンごとに管理する「レイヤーカンプ」パネルには、レイヤーカンプの簡単な説明も表記できるので、どんなレイヤーの配置だったのかなどを識別しやすくなり、スマートオブジェクトの内でもレイヤーカンプを切り替えることができます。
レイヤーカンプパネルの名前の下に小さく説明が表記されるので確認しやすい。
入力したテキストのフォントを変更したいときに、これまではいちいちポップアップからフォントを選んだり、フォント名をスクロールして変更しなくてはいけませんでしたが、今回からはフォントファミリーの一覧にマウスポインターを重ねるだけで、フォントが次々変更されていく様子を確認でき、フォント選びが少しラクになりました。
また、Camera Raw8が強化され、よりAdobe Lightroomの現像モジュールに近い機能が搭載されていたり、3Dプリント機能も拡張しているなど、より多くのグラフィック様式に対応しています。
機能アップした全体的な印象
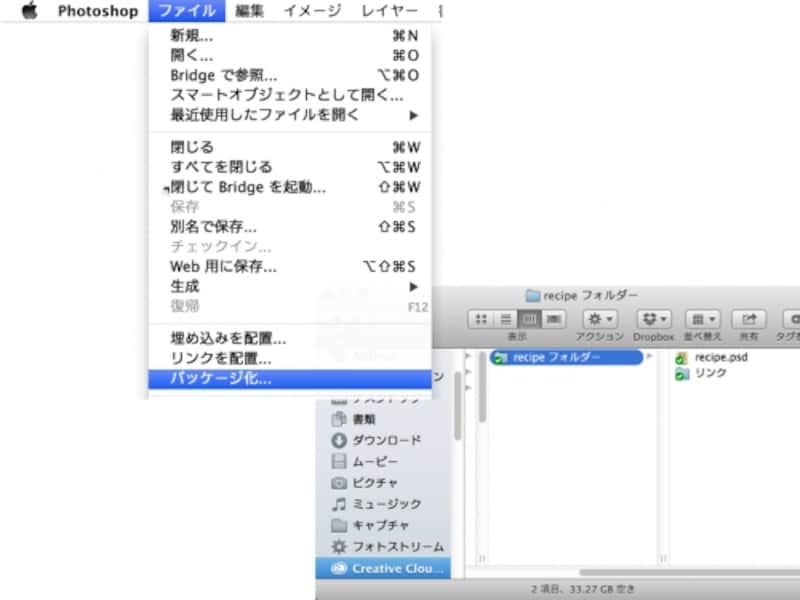
Photoshop CC(2014)全体の機能のアップとして注目したいのが、複数のオブジェクトから構成されている作品の編集がより便利になった点です。Photoshop CC(2014)において追加された「パッケージ化」を使って、1つの作品に使われている複数のオブジェクト(ファイル)を、1つのフォルダーにまとめて収納してしまうことで、より便利に編集ができるようになります。
「ファイル」メニューの「パッケージ化」を選択して、データを1つのフォルダーにまとめて書き出します。
また、スマートオブジェクトのパッケージを、Adobeが提供しているクラウド「Adobe Creative Cloud」のストレージにアップロードしてフォルダーを共有することによって、離れた場所の編集も柔軟に行えると同時に、すぐにその結果が作品にも反映され、作業効率も大幅にアップするというしくみです。
このように、数ある新機能の中でもこの「Cloudとスマートオブジェクトによる利便性」が最大の特徴という印象が強い今回のPhotoshop CC(2014)。
より多様なグラフィックの編集をそつなく便利にこなせる内容となっています。
■関連サイト
Adobe Photoshop CC
Adobe







