画像を加工することなく、CSSだけでトリミング(切り抜き)する方法
CSSのclipプロパティを使って、画像をトリミング(切り抜き)する方法は、とても簡単です。ただ、「切り抜く範囲の指定方法」が若干独特な点と、「表示領域の面積を調整する記述」を同時に書かないと余分な空白が見えてしまう点に注意する必要があります。それらについて、以下に詳しく解説致します。まずは、1から順番に解説します。
1. 切り抜きたい範囲を、4つの数値で表す
CSSのclipプロパティには、以下のような表記で4つの値を記述します。clip: rect( 上, 右, 下, 左 );この4つの値には、切り抜く範囲を、「画像の左上を基準にした距離」として、上→右→下→左の順に記述します。
しかし、この解釈だと、「切り抜ける範囲」も、「範囲の指定方法」も、少々分かりにくいでしょう。ここは以下のように、「2つの座標を並べた記述」だと解釈した方が分かりやすいかも知れません。
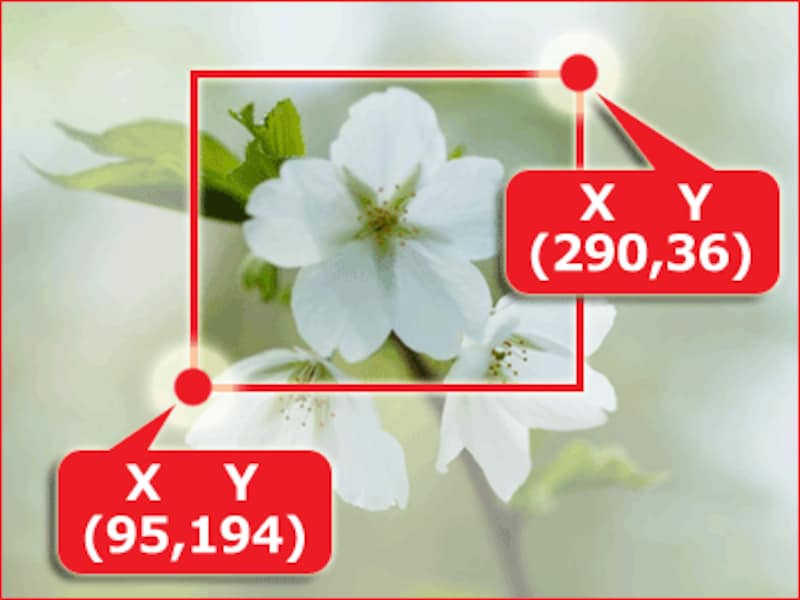
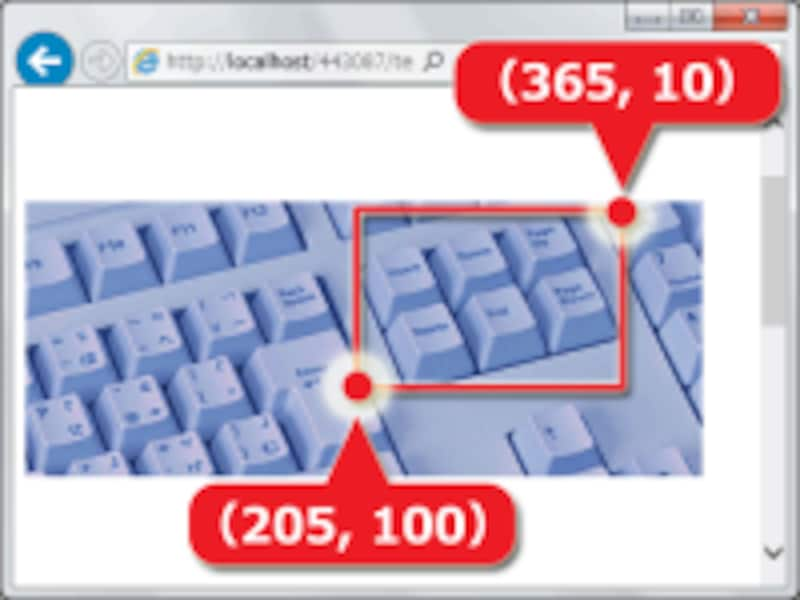
clip: rect( 右上Y, 右上X, 左下Y, 左下X );右図のように、切り抜きたい四角形の「右上の座標」と「左下の座標」を順番に記述したものと解釈します。ただし、Y座標の方を先にして「Y座標(縦)→X座標(横)」の順に表記することになる点に注意して下さい。
上記のどちらの解釈でも、実際に記述することになる内容は同じで、以下のようになります。
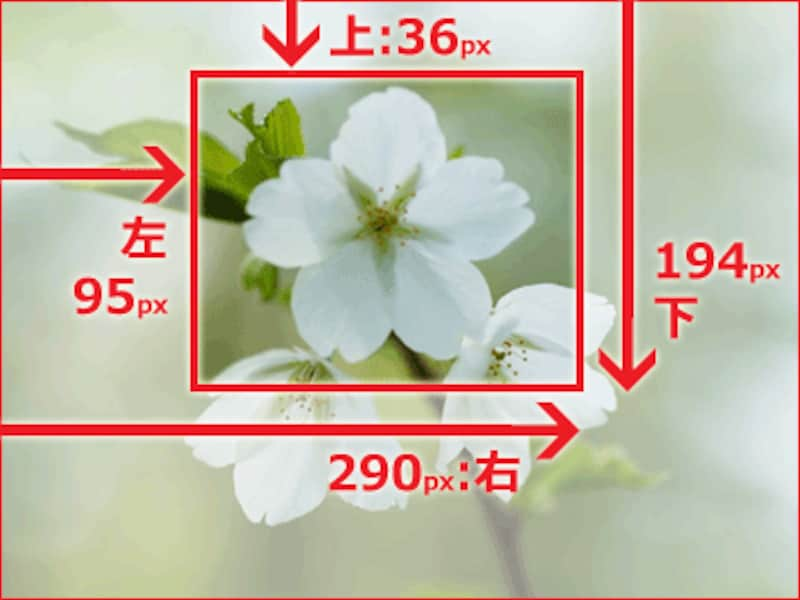
clip: rect( 36px, 290px, 194px, 95px );このCSSソースによってトリミングされる(切り抜かれる)範囲は、下記のように、
- (切り抜かれる四角形の)上端は、(画像の)上端から36px、
- (切り抜かれる四角形の)右端は、(画像の)左端から290px、
- (切り抜かれる四角形の)下端は、(画像の)上端から194px、
- (切り抜かれる四角形の)左端は、(画像の)左端から95px
2. CSSのclipプロパティを使って、切り抜きたい範囲を指定する
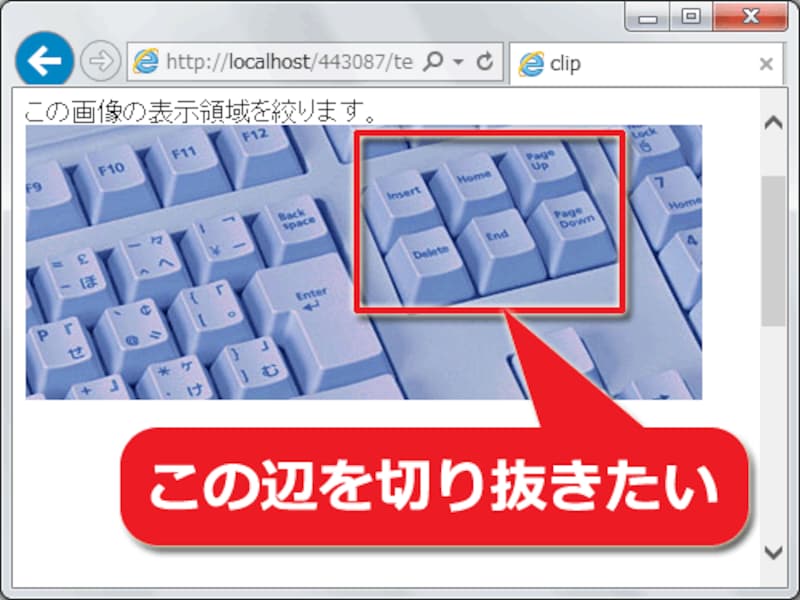
さて、それでは実際にHTMLソースとCSSソースを記述してみましょう。ここでは例として、右図のようなキーボードの画像を使って、赤線で区切った範囲をトリミング(切り抜き)したい場合を考えます。
HTMLソースは、(ここでは例として)以下のように、img要素をp要素の内側に含ませた形で記述します。なお、「p要素の内側にある画像」に対して「CSSで切り抜く」という装飾を加えるため、class属性を使って「cut1」というクラス名を付加してあります。
<p class="cut1"> <img src="keyboard.jpg" alt="キーボード"> </p>クラス名は何でも構いません。また、p要素の代わりに(divなどの)他のブロック要素を使っても構いません。他の要素を使ったり他のクラス名に変更した場合は、これ以降のソースも同様に書き換えて下さい。
■CSSソース:
CSSソースは、以下のように記述します。
p.cut1 img {
clip: rect( 10px, 365px, 100px, 205px );
}

切り抜きたい範囲の「右上」・「左下」の座標
しかし、上記のようにclipプロパティを記述しただけでは、まだ切り抜かれません。clipプロパティと同時に記述する方が良いプロパティはいくつかありますが、少なくとも以下に示すpositionプロパティは、必ず併記する必要があります。
3. 併記する必要のあるプロパティ等を加える
clipプロパティによるトリミング(切り抜き)表示は、「絶対配置」されている要素だけが対象だという制約があります。ですから、clipプロパティと一緒にpositionプロパティも併記して、配置を「絶対配置」にしておく必要があります。そこで、先ほどのCSSソースに、以下のようにpositionプロパティも加えましょう。
p.cut1 img {
position: absolute;
clip: rect(10px, 365px, 100px, 205px);
}
上記の記述だけだと、「描画領域の端(body要素の左上端)」を基準にして絶対配置されてしまうので、表示位置がおかしくなってしまいます。「画像を囲むブロック要素」を基準にして表示されるよう、以下のように(画像を囲んでいるブロック要素に対しても)positionプロパティを記述しておきます。
p.cut1 {
position: relative;
}
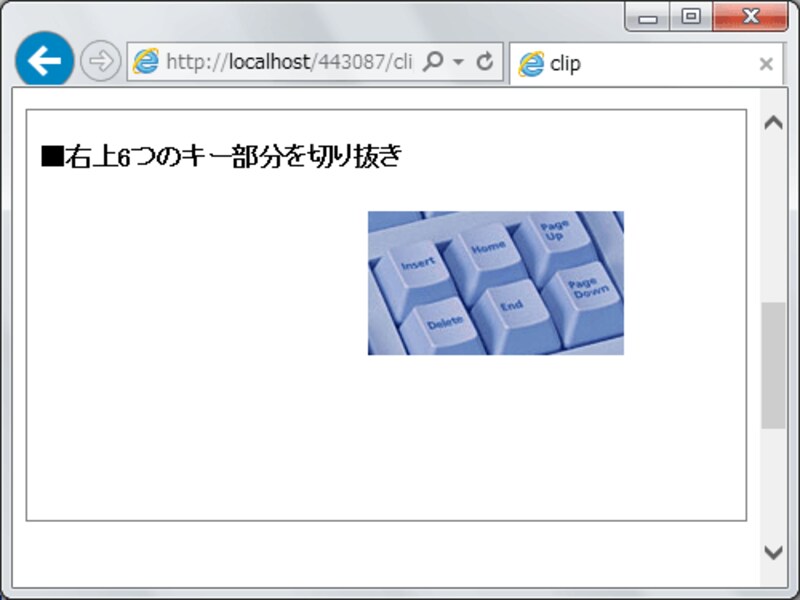
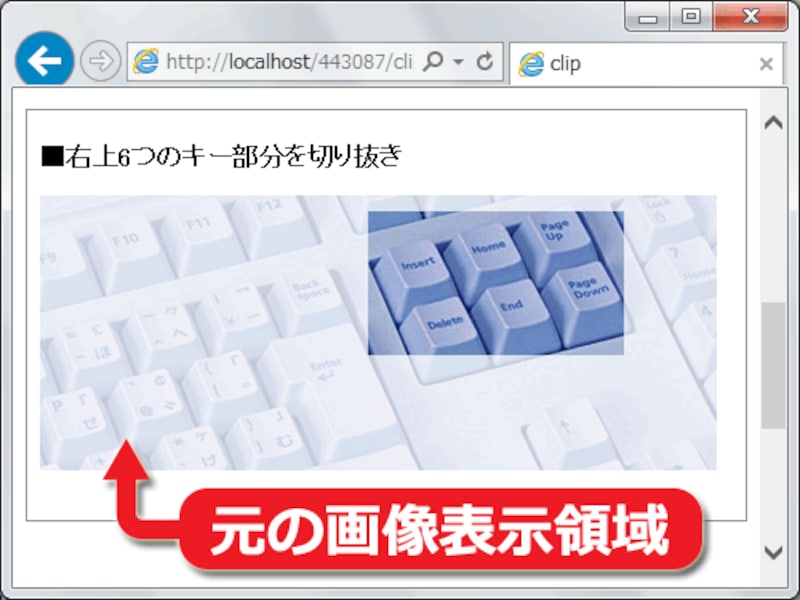
以上の記述でトリミング(切り抜き)が実現できます。これまでのHTML・CSSソースをブラウザで表示すると、右図のように見えます。お使いのブラウザで表示を確認したい場合は、下記のサンプルページをご覧下さい。
→ clipプロパティのサンプルページ1
現状では、「指定範囲外が非表示になった」だけ
このページでご紹介した記述だけでは、「トリミング(切り抜き)」というよりは、正確には「指定範囲外の部分が非表示になっただけ」です。切り抜き後も、専有面積自体は、「画像が全部表示されている場合」と変わりません。したがって、画像の周囲に余計な空白ができてしまいます。