このシリーズでは、HTML5アプリの概要や作り方などについて解説をしていきます。
Webサイトが進化した!
皆さんはスマートフォンでWebサイトを開いたことはありますでしょうか? PCサイトのままだと見にくいですよね。中にはスマートフォンの大きさにあわせて見やすく表示されるサイトもあると思います。しかし、HTML5というWebの技術を用いることで、スマートフォンに最適化するだけではなく、アプリのように動かすことのできるサイトも出てきました。以下のサイトにスマートフォンでアクセスしてみてください。
http://web.pocky.jp/sp/web/forpc.html

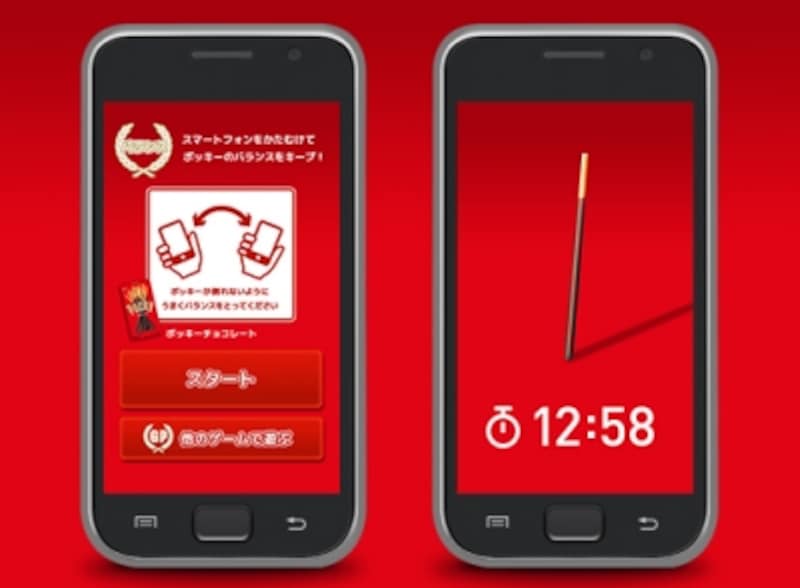
HTML5アプリ|ポッキーグランプリ
面白法人カヤックが制作したポッキーのキャンペーン用Webサイトです。スマートフォンでアクセスすると、普通のアプリのようにタイトルが起動し、ゲームで遊ぶことができます。
また、海外の有名なHTML5アプリの1つとしてSunがあります。
http://pattern.dk/sun/

HTML5アプリ | Sun
機能としては単なる天気予報サイトですが、(しかも日本には対応していない)HTML5の技術を用いてグラフィカルに画面を切り替えることができるため、話題になりました。
今まではこのような動きのあるコンテンツはFlashを使うことが一般的でしたが、最近ではHTML、CSS、JavaScriptといった一般的なWebの言語で作成することが可能になりました。これによって今までの技術を用いて開発できるようになりました。また、iOSはFlashを再生することができないため、Flashの代替としても期待されています。







