材料
- mktime
- date
作成時間
10 分作り方
今回使う HTMLは、次の通りです。この通りでなくても構いません。<dl> <dt>ご予約日:</dt> <dd> <select name="reserve_day"> <option value="6月 26日(Wed)">6月 26日(Wed)</option> <option value="6月 27日(Thu)">6月 27日(Thu)</option> <option value="6月 28日(Fri)">6月 28日(Fri)</option> <option value="6月 29日(Sat)">6月 29日(Sat)</option> <option value="6月 30日(Sun)">6月 30日(Sun)</option> <option value="7月 1日(Mon)">7月 1日(Mon)</option> <option value="7月 2日(Tue)">7月 2日(Tue)</option> <option value="7月 3日(Wed)">7月 3日(Wed)</option> <option value="7月 4日(Thu)">7月 4日(Thu)</option> <option value="7月 5日(Fri)">7月 5日(Fri)</option> </select> </dd> </dl>

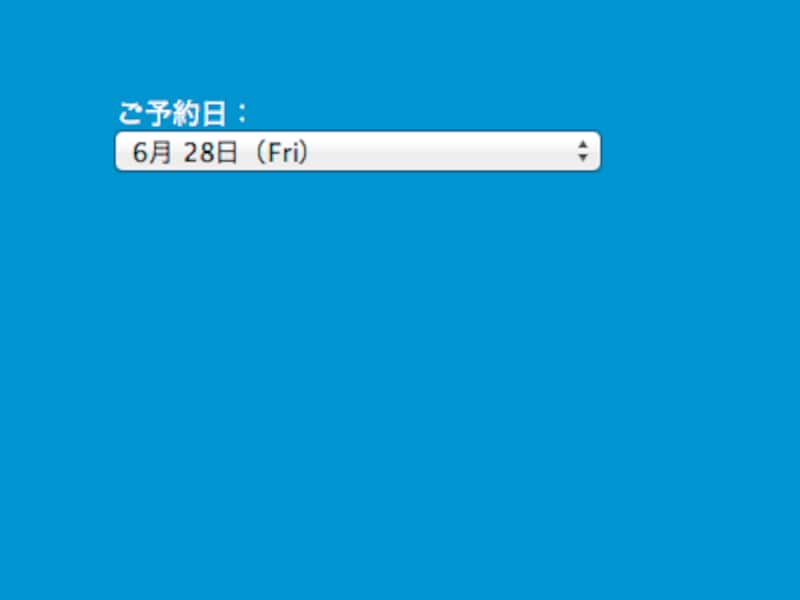
今回制作するプログラム
それでは、実際にPHPを書いてみましょう。環境の構築などがまだの方は、連載の第1回をご覧ください。
<option>タグの部分を次のように置き換えます。
<select name="reserve_day">
<?php
date_default_timezone_set('Asia/Tokyo');
$date = time();
$year = date("Y");
$month = date("n");
$day = date("j");
for ($i=0; $i<10; $i++):
$this_day = date("n月 j日(D)", mktime(0, 0, 0, $month, $day + $i, $year));
?>
<option value="<?php print($this_day); ?>"><?php print($this_day); ?></option>
<?php endfor; ?>
</select>
これで完成です。そしたら、このファイルを「02/index.php」などというファイル名で保存しましょう。URLは次のようになります。
http://localhost:8888/02/index.php
これで、実行した日から10日後までの日付が表示されるようになりました。次の「10」という数字部分を編集することで、好きな日数を表示させることができます。
for ($i=0; $i<10; $i++):