OGPの最小限の書き方
OGP(Open Graph Protocol)を使うと、ウェブページに関する様々な情報をHTML内に含めておくことができます。必要に応じて情報を追加できますが、必須項目は以下の4つだけです。とても簡単に記述できます。- ページタイトル
- ページの種別
- サムネイル画像のURL
- ページのURL
<meta property="og:title" content="(タイトル名)"> <meta property="og:type" content="(種別名)"> <meta property="og:image" content="(画像のURL)"> <meta property="og:url" content="(ページのURL)">具体的には、例えば以下のように記述します。
<meta property="og:title" content="OGPサンプルページ"> <meta property="og:type" content="website"> <meta property="og:image" content="http://guide.withabout.net/guide/gp332/420029/ogpsample.png"> <meta property="og:url" content="http://guide.withabout.net/guide/gp332/420029/ogpsample.html">これらの記述を、HTMLのhead要素内に含めておくだけで、FacebookやGoogle+などのSNS上で言及された際に、自動的に読み込まれて表示に利用されます。
■ページの種別を表す「og:type」の値
上記のサンプルの2行目にある「og:type」項目には、ページの種別を表すキーワードを指定します。例えば、以下のようなキーワードが用意されています。
- ウェブサイトなら「website」
- ブログ内などの記事なら「article」
- プロフィールなら「profile」
- 書籍に関する情報なら「book」
- 映画に関する情報なら「video.movie」
- 楽曲に関する情報なら「music.song」
■サムネイル画像を指定する「og:image」の値
上記のサンプルの3行目にある「og:image」項目には、任意の画像のURLを記述します。Facebookの場合、ここで指定する画像は、最低200×200px以上のサイズが必要です。推奨サイズは1,500×1,500pxですから(参考)、大きめの画像があるならそれを指定しておくと良いでしょう。
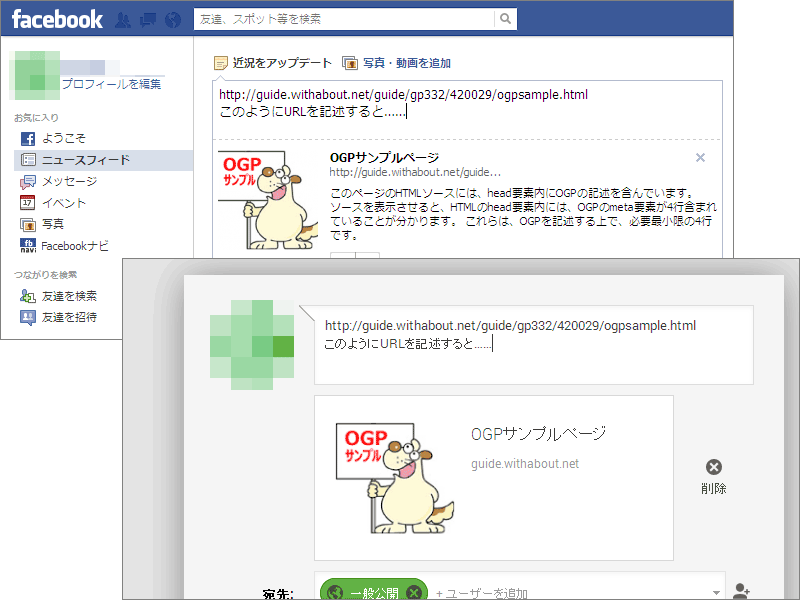
OGPを記述したページをFacebookとGoogle+の投稿欄に入力してみた例
上記の4項目だけを記述したサンプルページを用意しました。このページのURLを、実際に各SNSの投稿欄に記述すると、例えば以下のように表示されます。左上の画像がFacebookの場合、右下の画像がGoogle+の場合です。どちらも、HTML内に記述されたOGPの情報を読み取って、タイトルや画像を表示しています。Facebook側では、ページの概要文も表示されていますが、これは「ページの先頭付近にある段落の文章」をそのまま掲載しているようです。
※概要文はOGPでは必須項目ではないため、上記のサンプルページでは記述していません。しかし、この「概要文」もOGPを使って指定できます。
さて、OGPには、上記の4項目以外にも、「ウェブサイト名」・「言語」・「概要文」など様々な情報を付加できます。また、サムネイル画像は複数個を同時に指定することもできます。OGPで指定できるオプション情報については、次のページでご紹介致します。