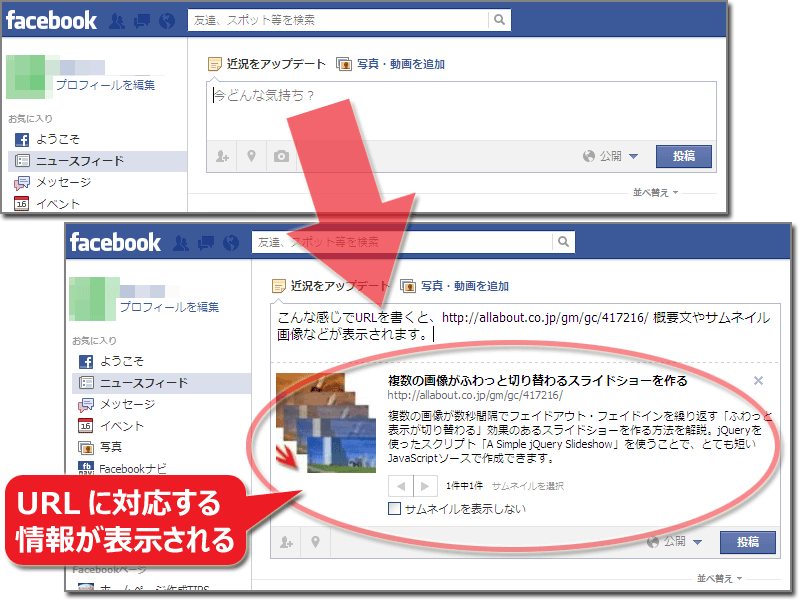
FacebookなどのSNSにURLを書くと、概要とサムネイル画像が自動表示される
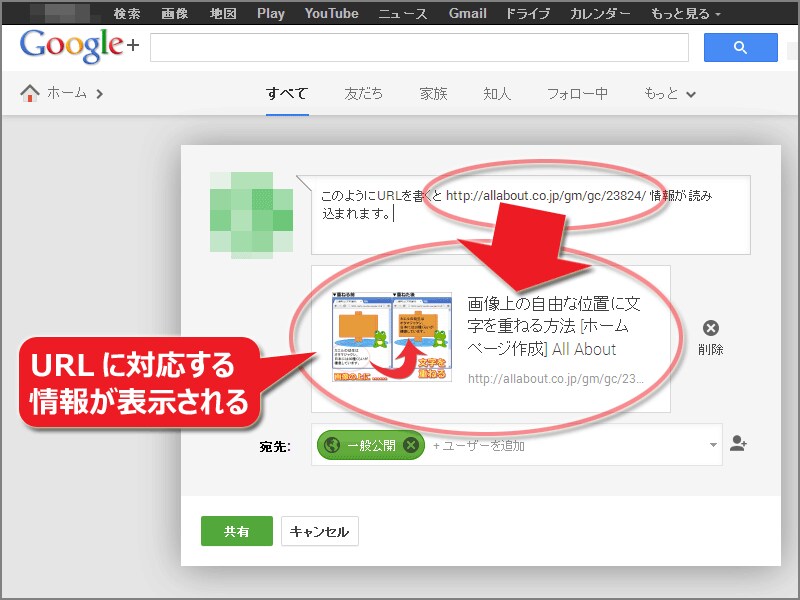
FacebookやGoogle+などのSNSでは、投稿欄内にウェブページのURLを記述すると、当該サイトの情報が自動的に読み込まれて表示される仕様になっています。例えば、All About内の各記事ページのURLをFacebookに書いてみると、下図のように、記事概要文と共に、その記事のサムネイル画像も自動的に表示されます。右図は、Google+での場合です。Facebookの場合と同様に、投稿欄にURLを記述すると、その下部に対象ページの情報が自動的に読み込まれて表示されます。
このように(SNSによって若干の仕様は異なりますが)、ページタイトル・概要文・サムネイル画像などが自動的に読み込まれて表示されます。これらの情報は、ページ内から自動的に抜き出されて表示されますが、望ましい紹介文やサムネイル画像を、ページ製作者側が指定しておくこともできます。
共通仕様「Open Graph Protocol」(OGP)で、紹介文や画像を指定

OGP/The Open Graph protocol
FacebookなどのいくつかのSNSでは、ページの情報を取得する際に、このOGPも利用します。ですから、OGPの記述をHTMLに含めておけば、冒頭の例のように、SNS上で言及された際に望みの紹介文やサムネイル画像を表示させられます。

OGPもmeta要素を使って記述
OGPは、とても簡単に書けますから、ぜひ試してみて下さい。
OGPを記述して、望みの紹介文や画像が表示されるようにする
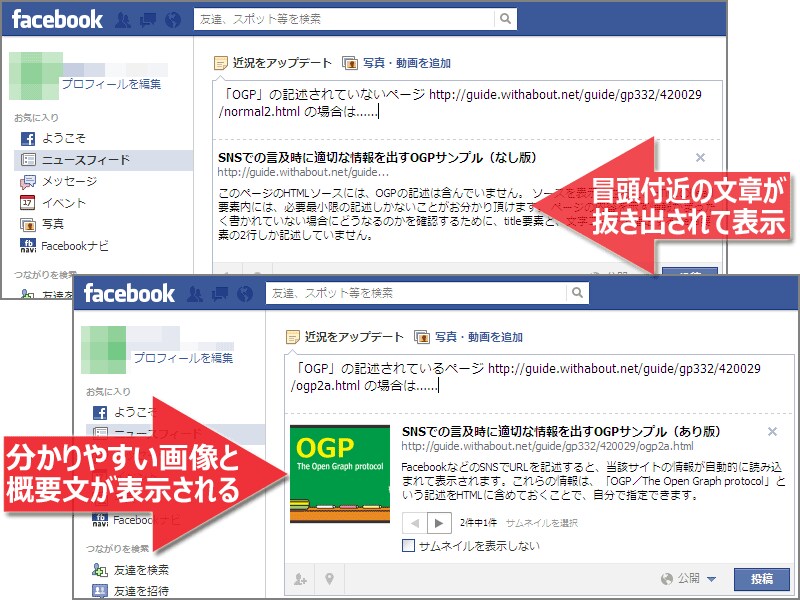
今回は、SNS内で自分のウェブページが紹介された際に、「望みの紹介文」や「望みの画像」が表示されるようにするための、OGPの記述方法をご紹介致します。下図は、Facebookの投稿欄に、「OGPを使っていないページ」のURLを書いた場合と、「OGPを使っているページ」のURLを書いた場合での見え方の例です。OGPを使っている方が、望みのサムネイル画像と望みの概要文が掲載できています。OGPがなくても、本文中から適当に情報を拾ってはくれますが、OGPを記述しておく方が、望ましい内容を掲載させられます。
なお、OGPで指定した情報は、投稿欄にユーザがURLを直接記述した場合のほか、各SNSの「いいね!」ボタンなどが押された場合などに表示される、「××さんが○○の△△について、いいね!と言っています」のような文言内でも使われます。
それでは、次のページで、OGPの最小限の書き方をご紹介致します。とても短く、簡単な記述で済みます。