クリップをトリミングする
先にタイムラインに配置したクリップは、ワンクリック4秒で選択されていました。しかし、シーンによっては、前後の映像が必要な場合もあります。そのようなときには、トリミングしながら選択することができます。また、とりあえず4秒クリップで配置し、後からトリミングするということも可能です。●クリップについて
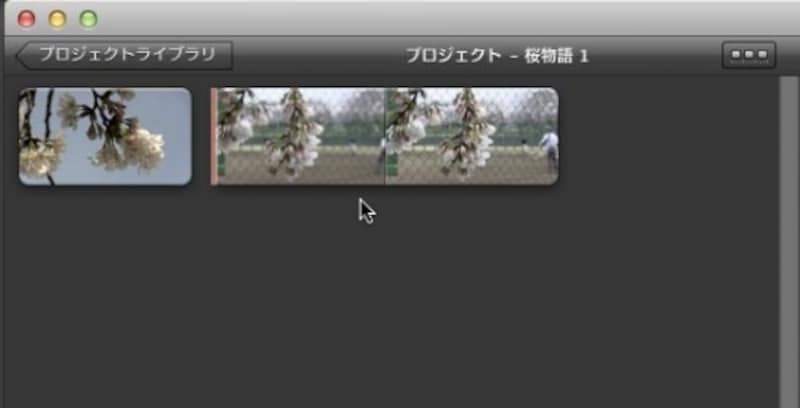
ここで、クリップについて確認しておきましょう。iMovieに取り込んだ映像ファイルは、クリップとして「イベントブラウザ」に登録されています。このクリップを見ると、クリップによって幅が異なっています。これは、クリップの長さ(再生時間)に応じて、幅が異なるからです。
この画面のクリップは、左のクリップが10秒の長さがあり、右のクリップは14秒の長さのあるクリップです。

映像の長さに応じて、クリップの幅が異なる
●イベントブラウザでトリミングしてから配置
イベントブラウザでクリップをクリックして選択すると、デフォルト(初期設定)で4秒の範囲が選択できましたね。たとえば、その4秒の範囲の前後も必要だった場合はどうすればよいのでしょうか?
操作方法としては、イベントブラウザ上で4秒よりも広い範囲(あるいは狭い範囲)を指定する方法があります。もう一つが、とりあえず4秒でプロジェクトのタイムラインに配置したクリップを、後からタイムライン上でトリミングする方法です。
最初に、イベントブラウザ上でトリミングして配置する方法を見てみましょう。

1・イベントブラウザでクリップをクリックし、4秒の範囲を指定


2・黄色い枠の左右にあるちょっと太いライン部分を左右にドラッグする。このように、黄色い枠の左右をドラッグすることで、範囲をトリミングできる。

3・カーソル位置の映像はプレビューウィンドウに表示される

4・選択した範囲をタイムラインにドラッグ&ドロップする







