プロジェクトにクリップを配置する
設定されたプロジェクトには、イベントブラウザからムービーに利用したいクリップをドラッグ&ドロップして配置します。このとき、配置するクリップは必要な映像部分を選んで配置します。
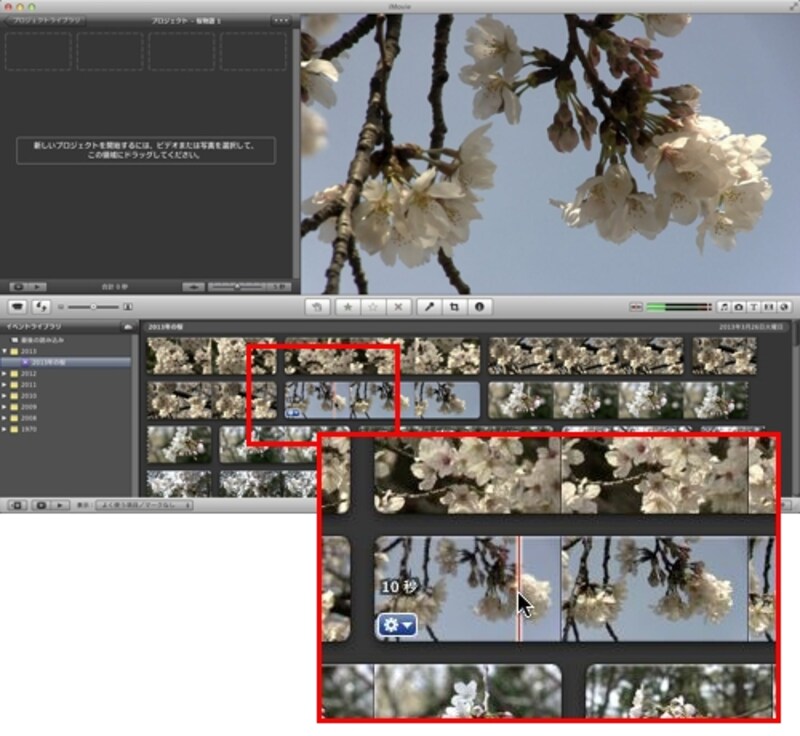
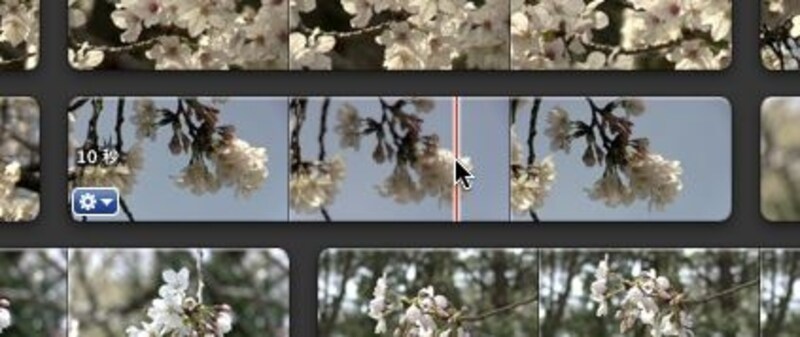
1・イベントブラウザのクリップ上にマウスを合わせると赤いラインが表示され、その位置のフレーム映像がプレビューウィンドウに表示される

2・マウスをドラッグして、必要な映像を確認する

3・マウスをクリップ上でクリックすると、黄色い枠が表示される

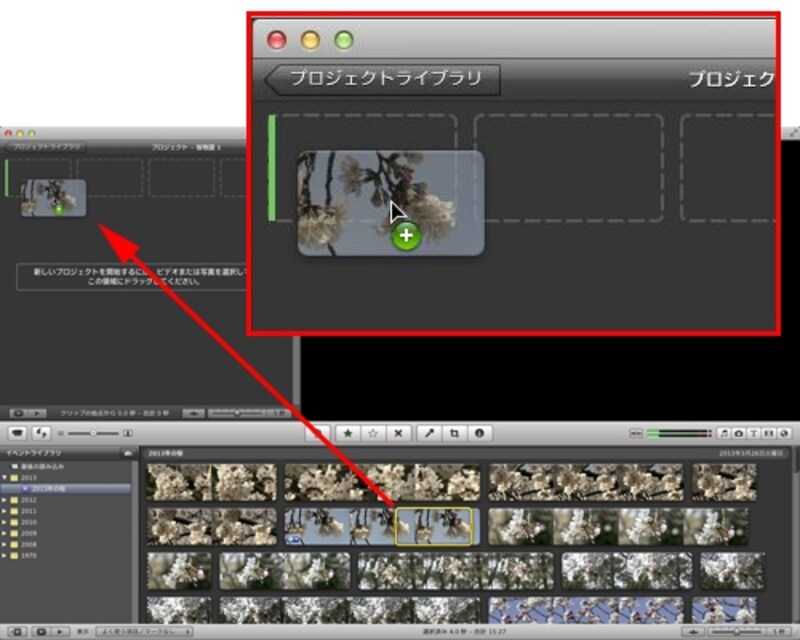
4・黄色い枠を、プロジェクトのタイムラインにある破線の枠上にドラッグ&ドロップする

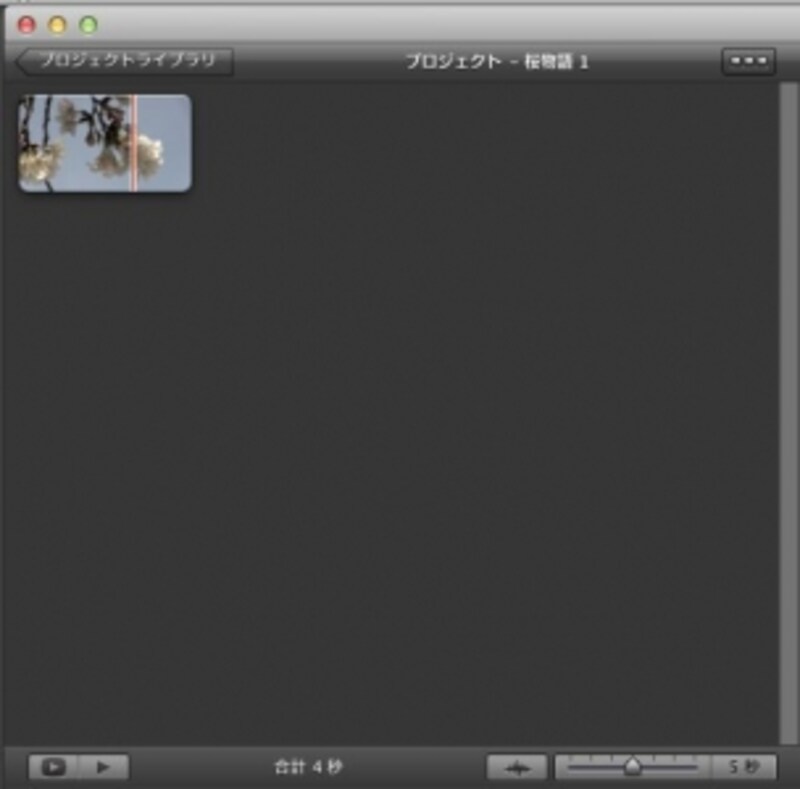
5・タイムラインにクリップが配置される
このときタイムラインに配置したクリップは、4秒の長さがあります。クリップには、配置したクリップの長さが秒数で表示されています。

6・クリップの長さは4秒
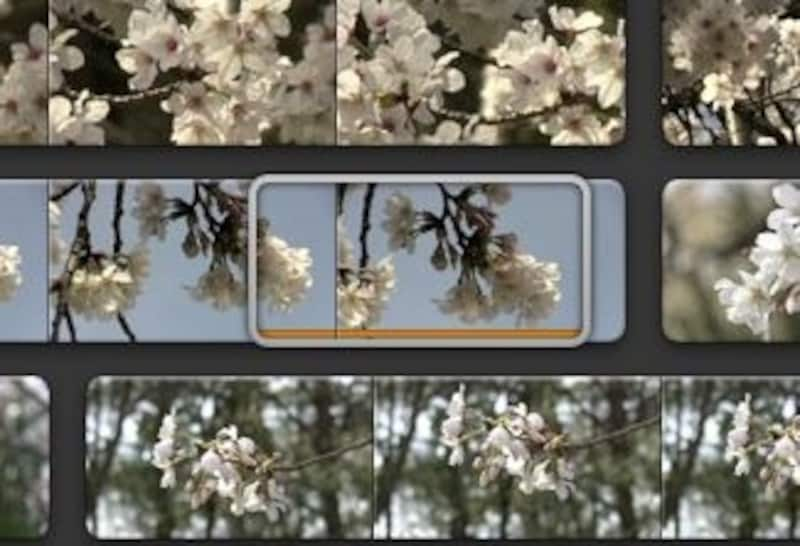
また、イベントブラウザでは、プロジェクトに配置したクリップの位置に、オレンジ色のラインが表示されています。これは、クリップのこの部分をプロジェクトに配置したよということを示しています。

7・クリップに配置した部分はオレンジ色のラインで表示される







