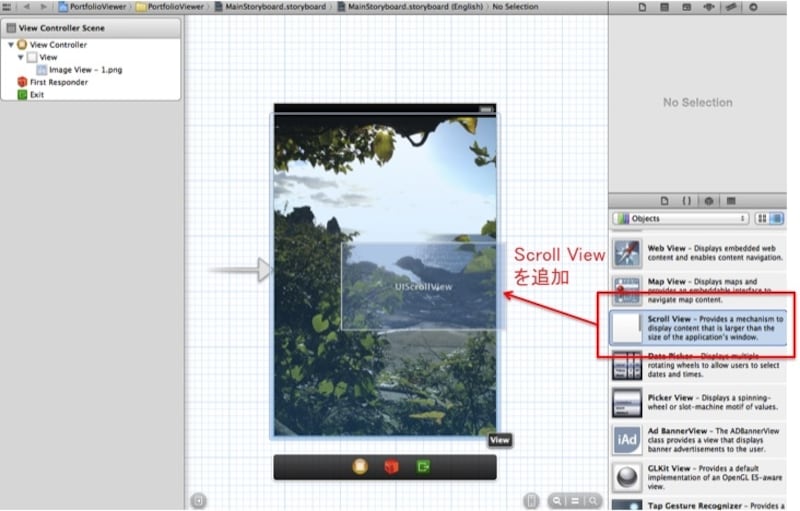
UIScrollViewを追加する
画像をスクロールさせるためには「UIScrollView」というパーツを使います。右下の欄から「Scroll View」を選択して画面にドラッグして追加します。UIScrollViewはその中に別のパーツを入れることができます。今回は複数の画像をスクロールさせるため、UIImageViewをもう1つ追加します。2つのUIImageVIewをUIScrollViewの中にドラッグすると追加することができます。

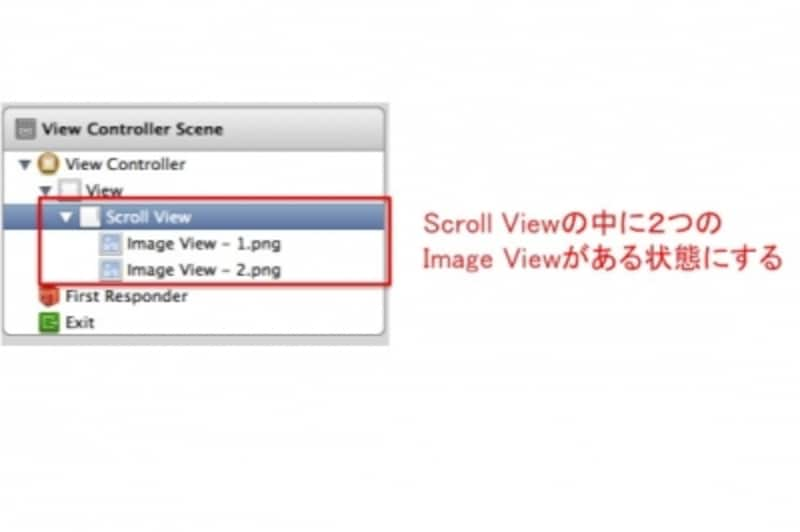
Scroll Viewの下にImage Viewが2つ置かれる
ここで、左の欄を図のようにしましょう。図のようになっていない場合は、左の欄でImage VIewをそれぞれドラッグしてScroll Viewの下に移動させましょう。
このリストは、ストーリーボード上のレイヤー構造を表します。下にあるものほど、上の階層にあることを示しています。また、パーツを含んでいる場合には横の三角ボタンを押すことで中身を見ることができます。この場合、Viewという全体の画面パーツがあり、その中にScroll Viewがあり、さらにその中にImageViewが2つ入っていることになります。

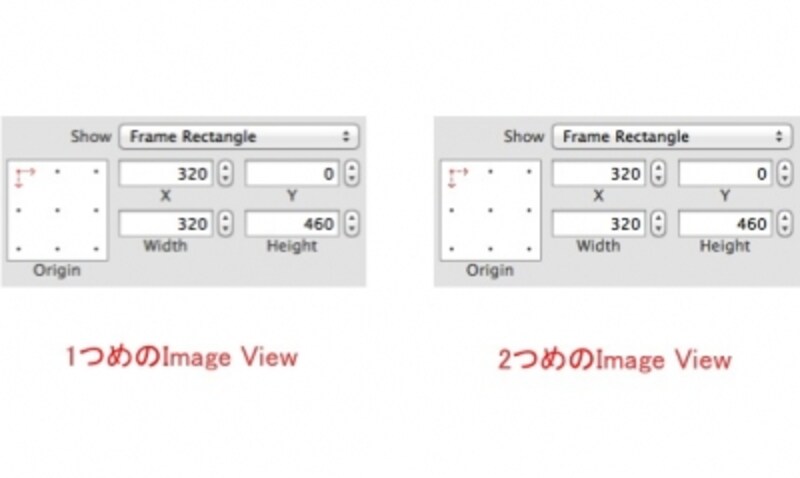
2つのImage Viewのプロパティを設定する。
この欄で1つめのImage Viewをクリックしてください。次に右のプロパティで座標をx座標:0、y座標:0、高さ:460、幅:320と設定しましょう。続いて2つめのImage Viewをクリックした後、プロパティで座標をx座標:320、y座標:0、高さ:460、幅:320と設定しましょう。2つめのUIImageViewは画面を右に飛び出た位置に配置されることになります。
画面デザインが本格化すると、パーツが多くなってきたり画面外にパーツを配置したりすることが増えてきます。そのような場合、左欄のレイヤー構造の並び替えを行い、右欄のプロパティに数値を入れることで配置を行う方が確実になってくるので、このようなパーツの配置の仕方にも慣れておきましょう。