ストーリーボードとプログラムを結びつけよう
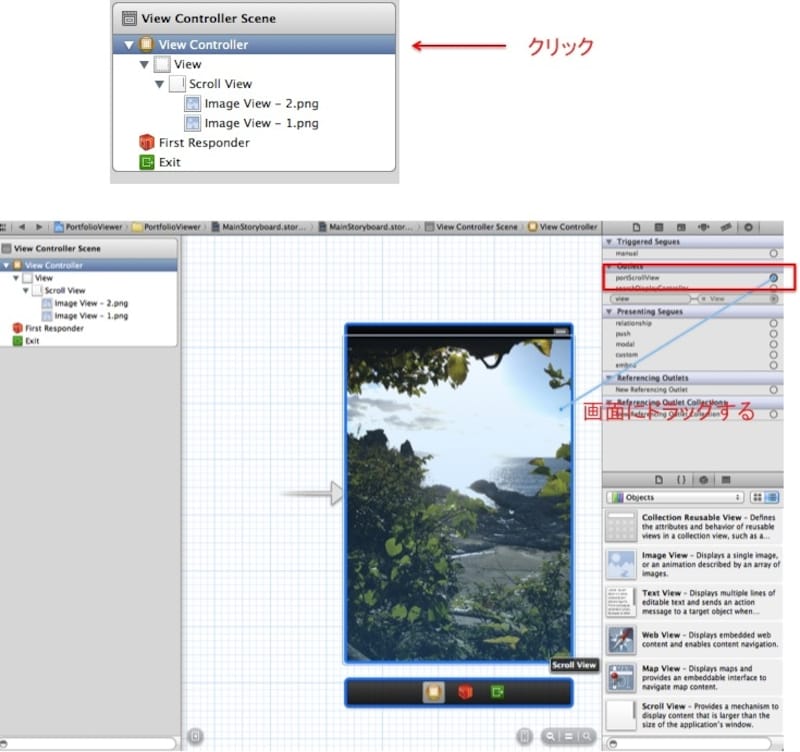
次にストーリーボードに戻ります。「View Controller」を押した後に右の欄の右端のボタンを押すと図のようになります。この中から、portScrollViewの横にある◯ボタンをクリックし真ん中の画面のScroll Viewまで引っ張ってきて離します。そうすると、○ボタンにしるしが付きます。これは「PVViewController.hで定義したportScrollViewとストーリーボード上のScroll Viewを関連付ける」という意味です。プログラム上でportScrollViewに命令を与えるとストーリーボード上の関連付けたScroll Viewが動きます。

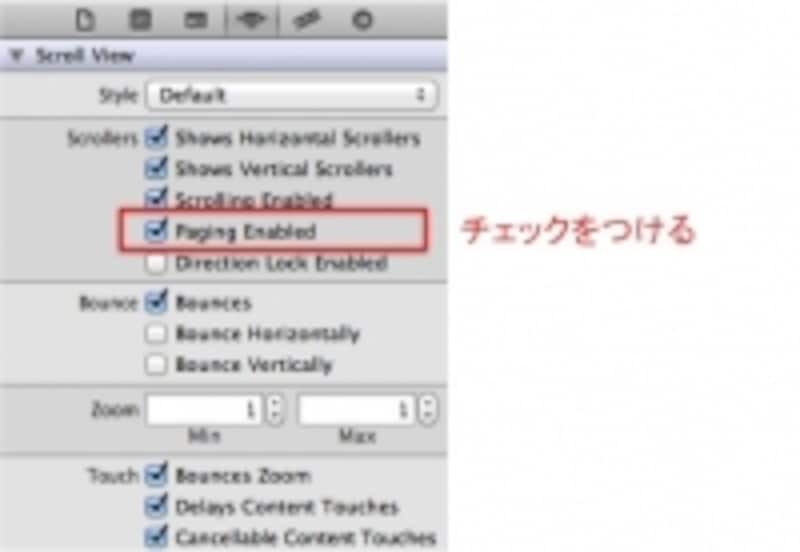
Paging Enabledにチェックをつける
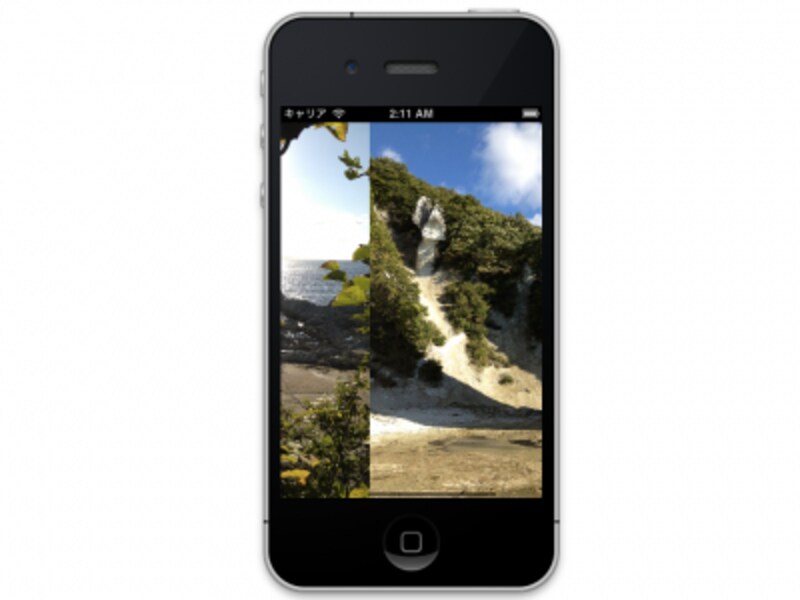
この状態で「Run」で実行しましょう。

マウスでフリックをすると、次の画像を見ることができる。
iPhoneのシミュレータ上で画面を横にドラッグするとフリック動作をシミュレーションできます。画面をフリックすると次の画像が現れるはずです。
次回は、この画面切り替えをボタンを用いて行いたいと思います。