基本的な画面構成
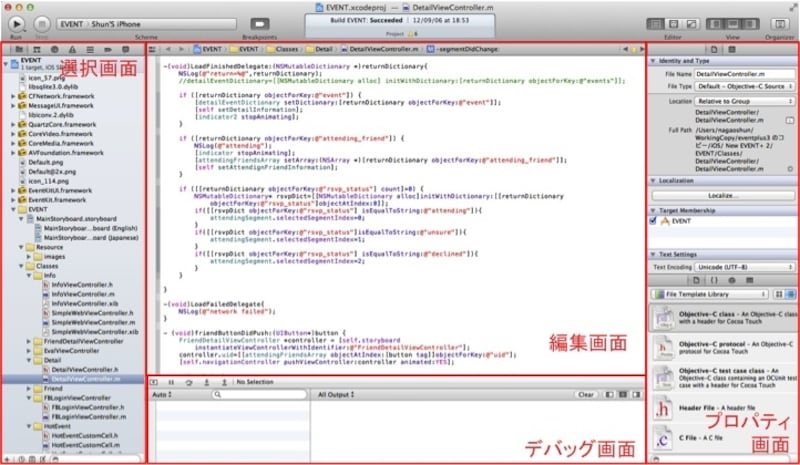
Xcodeの基本的な画面構成について説明していきます。Xcodeは以下のような画面で作られています。■選択画面
ファイルやエラーなどのリストが表示されている画面です。上のメニューボタンで機能を切り替えることができ、初めに覚えておくべきは以下の通りです。

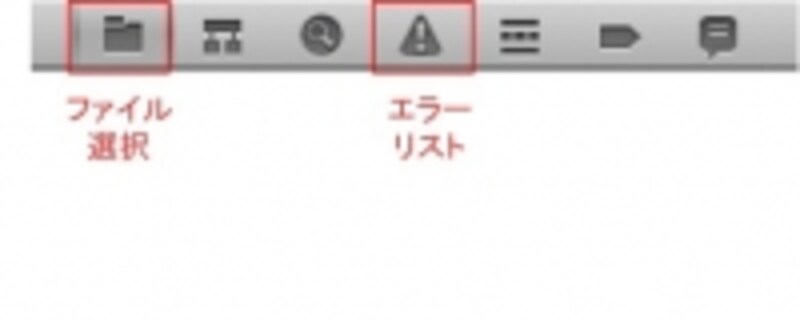
選択画面のメニュー
・ファイル選択
プロジェクトのファイル構造を一覧して見ることができます。ここからファイルを選択して編集していきます。
・エラーリスト
プログラミングの構文やプロジェクトの設定が間違っているときにエラーのリストが表示されます。黄色の!マークはWarningと言って、存在してもプログラムの実行はできますが、赤色の!マークはErrorと言って、存在していたらプログラムの実行ができません。エラー文を押すと詳細が出てくるので変更をしてエラーを消しましょう。
■編集画面
アプリ作成で最も使う場所です。主にプログラミング、デザイン作り、プロジェクトの設定で使います。
■デバッグ画面
プログラムは間違った箇所・エラーがあると動きません。プログラムのエラーを取り除いていくことを「デバッグ」と呼びます。この画面ではテストの際、シミュレータを動かしたときに状態を表示してくれます。シミュレータの画面を見ているだけでは分からない、内部の情報を見ることができ、エラーが生じた際にはエラー内容を表示するので、この情報を元にデバッグを行っていきます。そのため、テストのときは重宝される機能です。
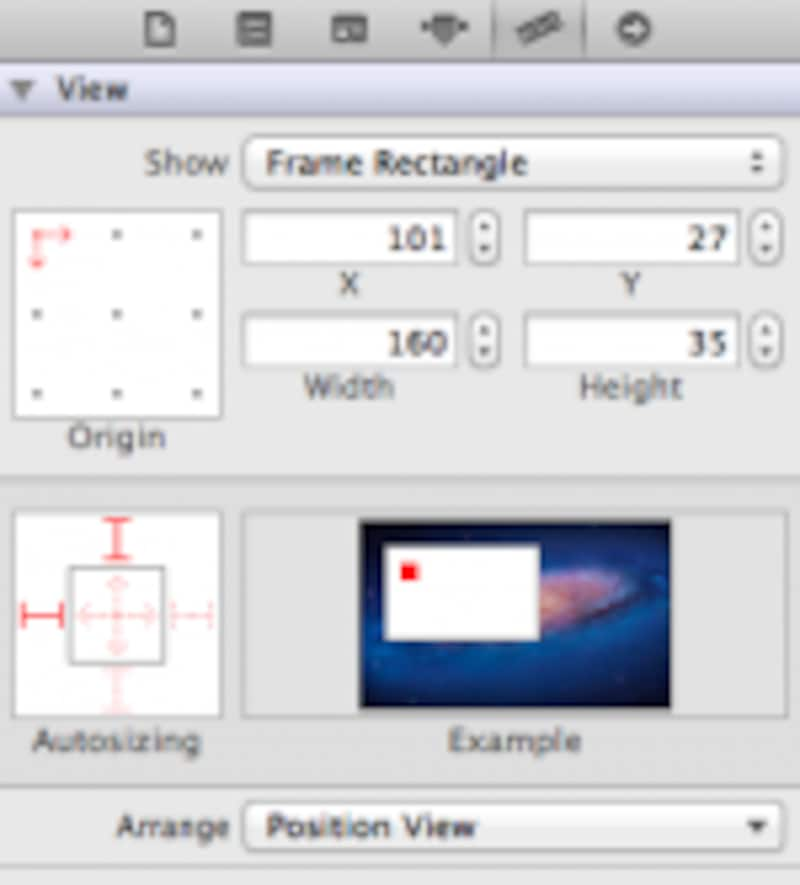
■プロパティ画面

プロパティ画面の例
次ページからはアプリ制作の順序に沿って解説していきます。