デザイン作成

デザインを作成する際はこの種類のファイルを選択
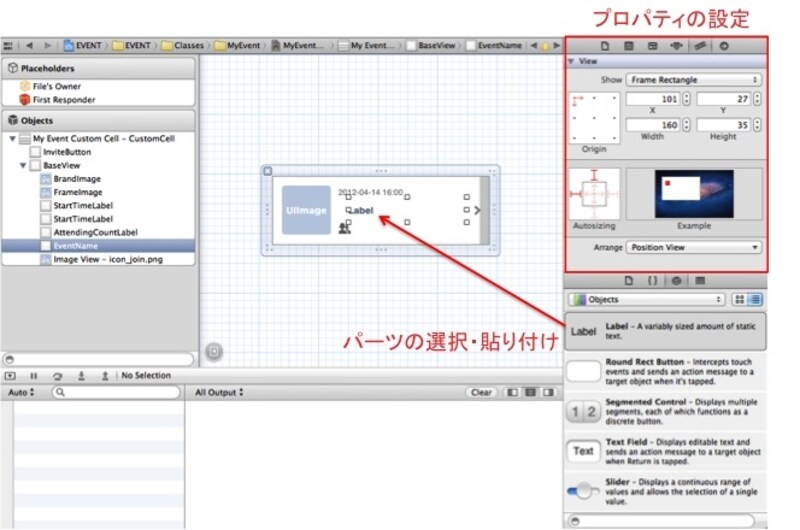
■インターフェースビルダー(xibファイルの編集)
1つの画面、もしくは画面の1部を設計するためのファイルです。右のプロパティエリアからパーツを貼付けるだけで画面の好きな位置に配置できます。さらに、パーツごとにプロパティを設定することによって色・画像・大きさ・配置など様々な要素を変えることができます。
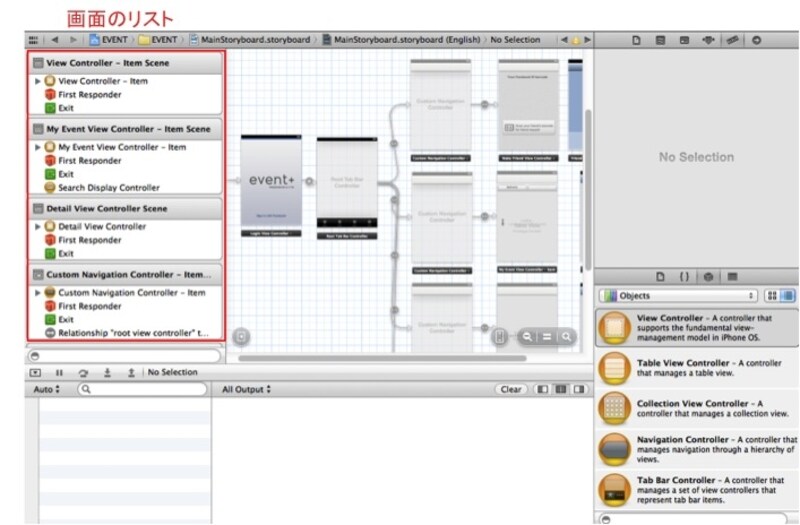
■ストーリーボード
xibファイルをまとめて編集できるのがストーリーボードで、複数の画面を繋ぎ合わせることで画面遷移を作っていきます。インターフェースビルダーに画面のつなぎ合わせの機能が備わったものと考えれば大丈夫です。ストーリーボード上でもデザイン作りできるので、基本的にはこのストーリーボード上で画面設計と画面遷移を作成すれば良いと思います。