CSS3の「:target疑似クラス」を使って、どこがリンク先なのかを明示する方法

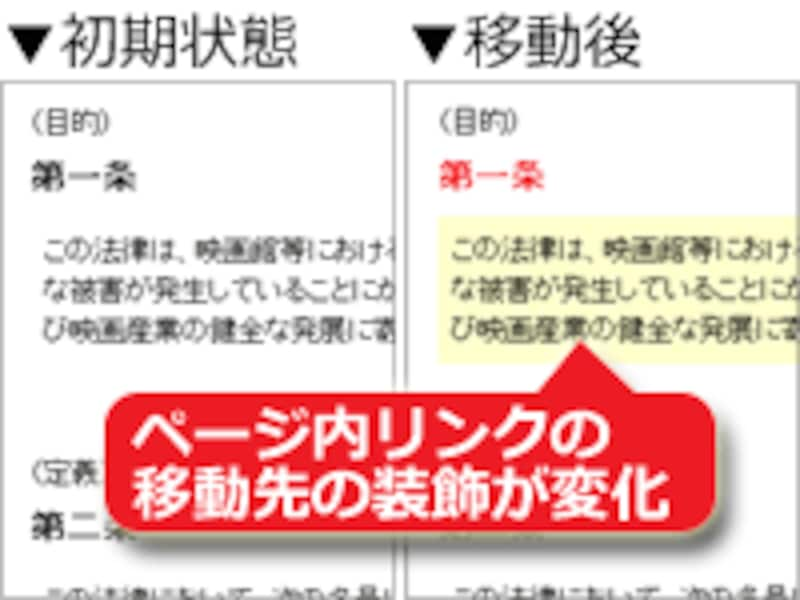
リンク先の装飾が変わる
:target疑似クラスの使い方はとても簡単で、CSSソース内に以下のように記述するだけです。
:target {
…… 装飾内容 ……
}
例えば、以下のようなHTMLがある場合を考えます。
<a href="#1st">第一条を見る</a> <a href="#2nd">第二条を見る</a> <a href="#3rd">第三条を見る</a> <h3 id="1st">第一条</h3> <p>この法律は、映画館等における......</p> <h3 id="2nd">第二条</h3> <p>この法律において、次の各号に......</p> <h3 id="3rd">第三条</h3> <p>映画館等において映画の上映を......</p>最初に、a要素で作った「ページ内リンク」が3つあります。 次に、h3要素で作った「リンク先(の見出し)」と、p要素で作った内容とが3セットあります。
ここで、「ページ内リンクで移動した場合」に限定して装飾を変更するには、以下のようなCSSを記述します。
:target {
color: red;
}
上記のように記述すると、「ページ内リンクで移動した」移動先(=id属性のある要素)の文字色を赤色に変更します。さらに、
:target + p {
background-color: #ffffcc;
}
上記のように記述すると、「ページ内リンクで移動した」移動先(=id属性のある要素)に隣接するp要素の背景色を淡い黄色に変更します。このようにCSSを記述することで、リンク先がどこであるのかをハッキリと明示することができます。
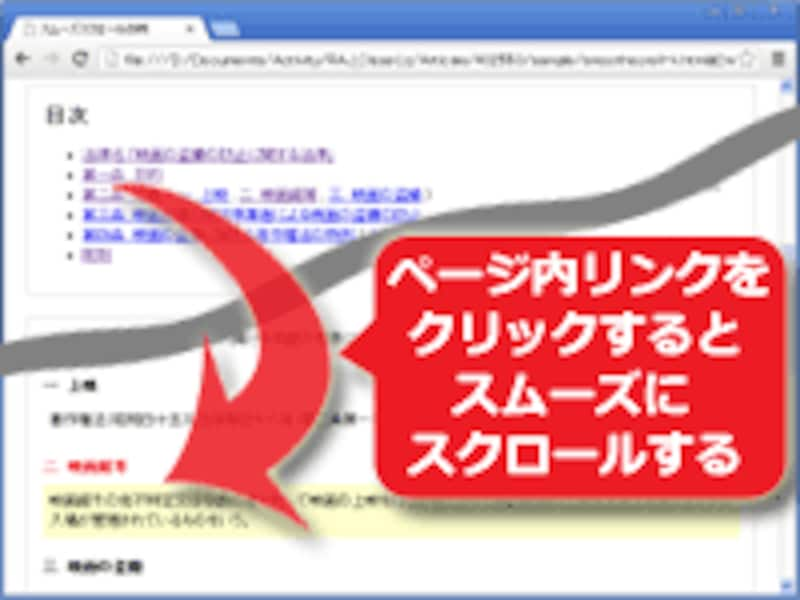
スムーズスクロールと:target疑似クラスを使ったサンプル

スムーズスクロールのサンプル
→スムーズスクロールと:target疑似クラスを使ったサンプルページ
スムーズスクロールとCSSでページ内リンクを分かりやすくする
今回は、分かりやすい「ページ内リンク」を作る方法として、「ページ内リンク」にアニメーションのような効果を加えてスムーズにスクロールさせる方法と、「ページ内リンクのリンク先」になった場合にのみ装飾を変更する方法をご紹介致しました。これらを活用することで、「移動した事実」を視覚的に分かりやすくしたり、「どこへ移動したのか」を分かりやすくしたりできます。ぜひ、活用してみて下さい。
【関連記事】
- CSSの「疑似クラス」の書き方 再入門(CSS3対応版)
- jQuery Masonryでサイズの異なるBOXをタイル状に整列
- ボックスをウインドウの中央に配置する方法
- 表示面積を限定してスクロールバーを表示させるには
- IE9を含む代表的なブラウザで使えるCSS3プロパティ







