CSSでは、色はすべて直接値を記述するしかない点が不便

ベース色から相対的に変化させたい

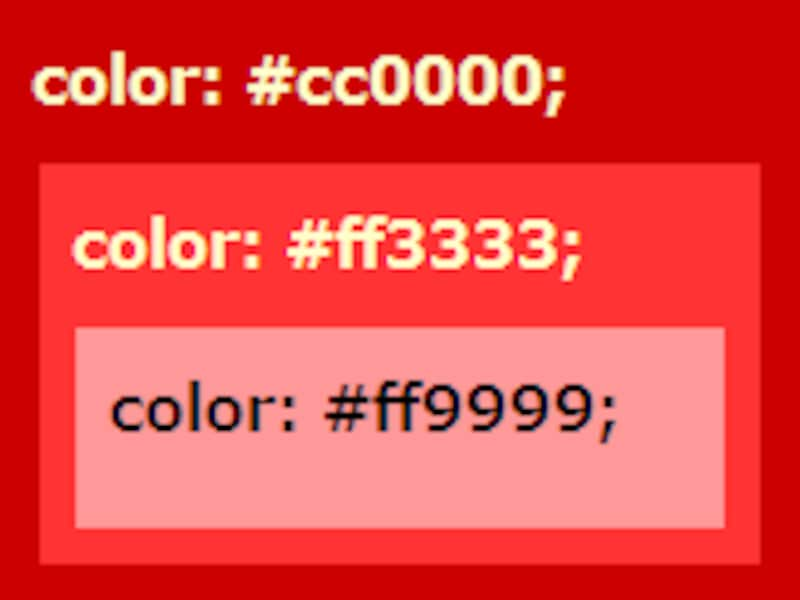
CSSでは直接色の値を書くしかない
この状態で配色を変更したいと思ったとき、親ボックスの色を変更すると、当然、子ボックスの色もすべて手動で修正しなければなりません。
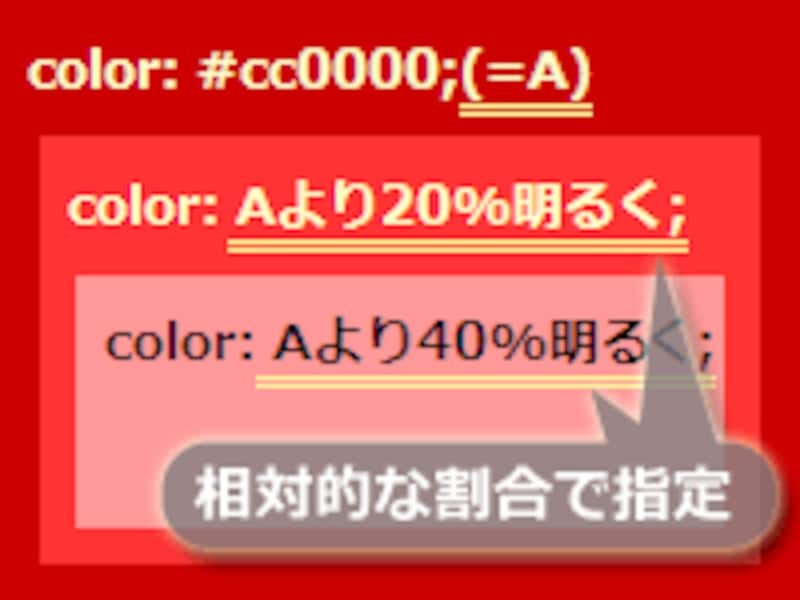
色を相対的な値(ベースの色からの変化量)で指定できると便利

色を相対的に指定できると便利
配色を変更したい場合、基準となる色(親ボックスの色など)1つを修正するだけで、他の「相対的に指定されている」すべての色が適切に変化することになります。

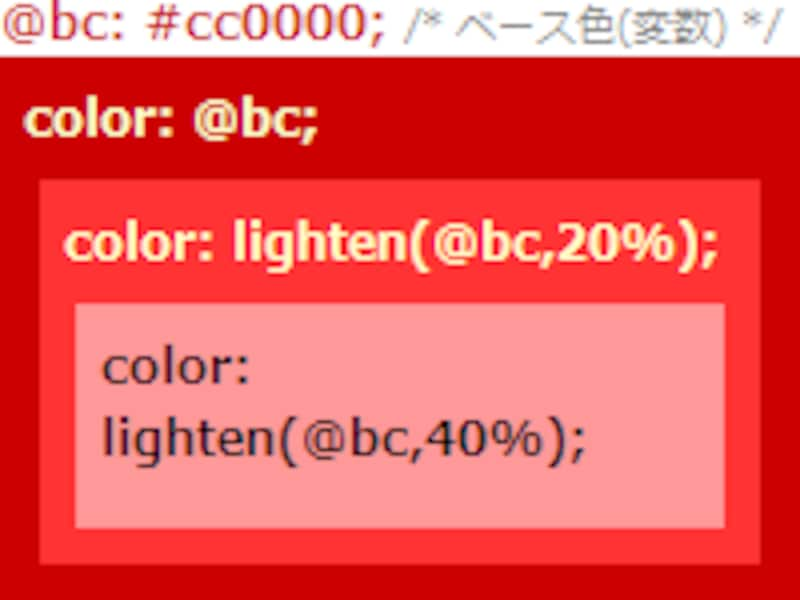
LESSなら色を相対的に指定可能

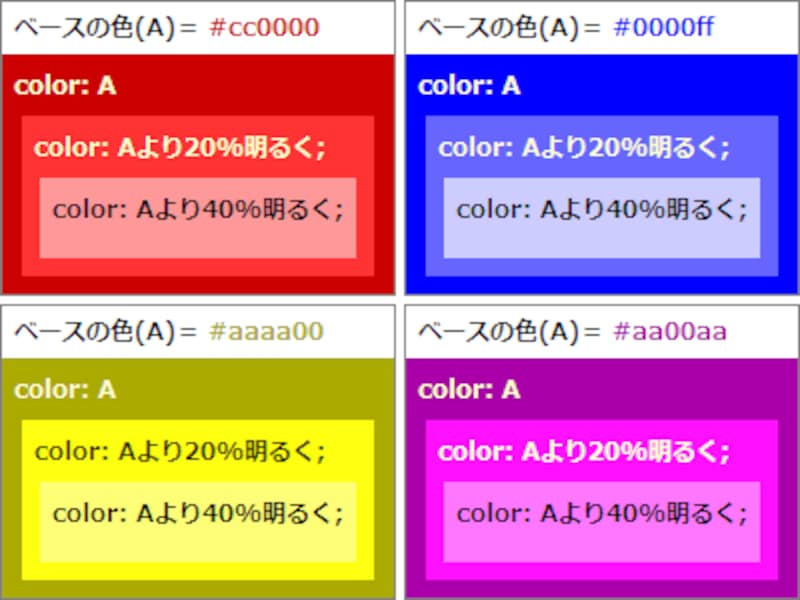
「ベースの色」1つを変化させるだけで、他の部分の配色も自動的に変わる
CSSメタ言語LESSなら、ベース色からの相対的な変化量で色を指定できる
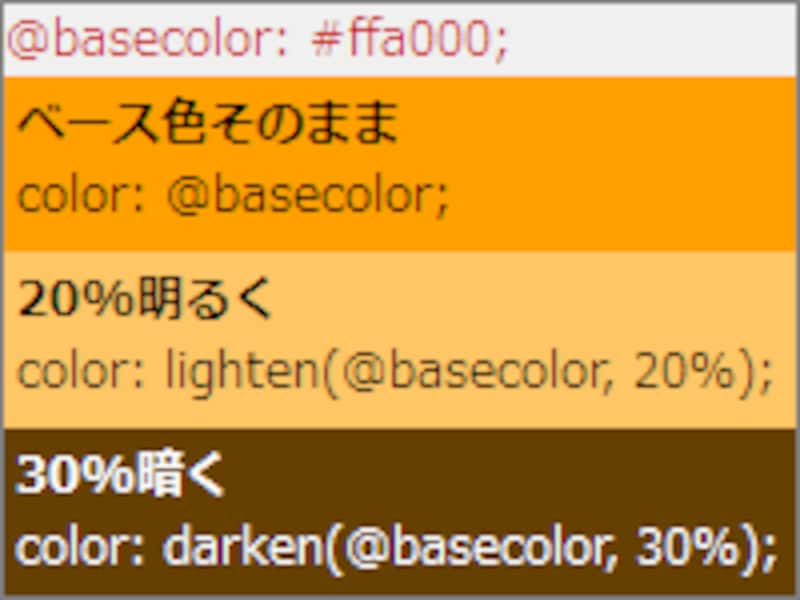
記事「CSSを効率的に記述できるメタ言語「LESS」の使い方」で解説した、CSSメタ言語「LESS」を使うと、例えばベースの色( @basecolor )に対して、lighten関数を使って明るくする割合を指定したり、darken関数を使って暗くする割合を指定したりできます。20%明るくする: lighten(@basecolor, 20%); 30%暗くする : darken(@basecolor, 30%);

橙色をベースにLESSで変化させた例
- h1要素には、ベース色をそのまま、
- div要素には、ベース色より20%明るい色を、
- p要素には、ベース色より30%暗い色を、
@basecolor: #ffa000; /* ベースの色を変数に格納 */
h1 { color: @basecolor; } /* 変数そのまま */
div { color: lighten(@basecolor, 20%); } /* 20%明るく */
p { color: darken(@basecolor, 30%); } /* 30%暗く */

CSSだと色を直接記述するしかない
- h1要素には、ベースの橙色(#ffa000)を、
- div要素には、20%明るい「#ffc666」を、
- p要素には、30%暗い「#664000」を
h1 { color: #ffa000; } /* ベースの色そのまま */
div { color: #664000; } /* #ffa000より30%暗い */
p { color: #ffc666; } /* #ffa000より20%明るい */
記述量では、前者のLESSよりも後者のCSSの方が少なくて済みますが、配色の試行錯誤のしやすさや、メンテナンスのしやすさでは、前者のLESSの方が便利です。「ベースの色」1つを修正するだけで、相対的に指定されている全ての箇所の色を変化させられますから。
なお、変数名は自由に付けられるため、色の役割が分かりやすくなるメリットもあります。例えば、変数名が「@base-back-color」であれば「ベースにする背景色なのだろう」と推測できますし、変数名が「@sidebar-border-color」であれば「サイドバーの枠線の色なのだろう」と推測ができます。それによって、ソースの意味が分かりやすくなるでしょう。
明るさ(明度)のほか、彩度や色相の変化も相対的に指定できる

彩度や色相も、相対的に変化させられる
そんな「彩度」や「色相」の相対的な変化も、LESSなら専用の関数を使って簡単に実現できます。







