700超の日本語Webフォントがある「TypeSquare」の使い方
フォント販売大手のモリサワは、Webフォント提供サービスTypeSquare(タイプスクウェア)で多数の日本語Webフォントを提供しています。本稿執筆時点では合計911種類のWebフォントが使用可能で、そのうち日本語フォントは772種類ありました。TypeSquareには有料コースもありますが、月間1万PV(ページビュー)までなら1書体に限り無料で使えるコースもあります。会員登録は無料なので、気軽に試してみると良いでしょう。■膨大な日本語文字のうち、使われている文字に限定したフォントを配信
日本語は文字数が多いため、日本語フォントを1セットまるごとダウンロードすると時間がかかるのが難点です。しかしTypeSquareでは、そのページで使われている文字に限定したフォントを配信することで、ダウンロードするフォントサイズを最小限に抑える仕様になっています。この仕様なら、フォントのダウンロードによる表示速度の低下を極力防ぎつつ、美しい日本語フォントで文字を表示できるでしょう。
【TypeSquareの使い方:目次】
- 日本語Webフォント提供サービスTypeSquareの会員登録(無料)
- TypeSquareで望みの日本語Webフォントを利用する手順
- 望みの日本語Webフォントを探す方法
- さくらインターネットならTypeSquareが30書体2.5万PVまで無料
日本語Webフォント提供サービスTypeSquareの会員登録(無料)
まずは、TypeSquareサイトの左端にある「新規登録」ボタンをクリックして会員登録をしましょう。複数の契約プランがありますので「ご利用プラン」ページで確認して下さい。最初は無料プランを選んでおけば良いでしょう。会員登録だけで料金がかかることはありません。会員登録が済むと、下図のような「マイページ」というTypeSquareのコントロールパネルにログインできるようになります。ここから、利用状況を確認したり、使いたいWebフォントを設定したり、Webフォントの使い方を参照したりできます。
TypeSquareで望みの日本語Webフォントを利用する手順
TypeSquareが提供するWebフォントを使いたいウェブページでは、指定のJavaScriptを読み込む必要があります。また、契約プランによって使えるWebフォントの数が異なりますので、使いたいフォント名と表示したいウェブサイトのURLを事前に登録しておく必要もあります。以下の手順で操作して下さい。■1. プラン設定詳細画面を表示する
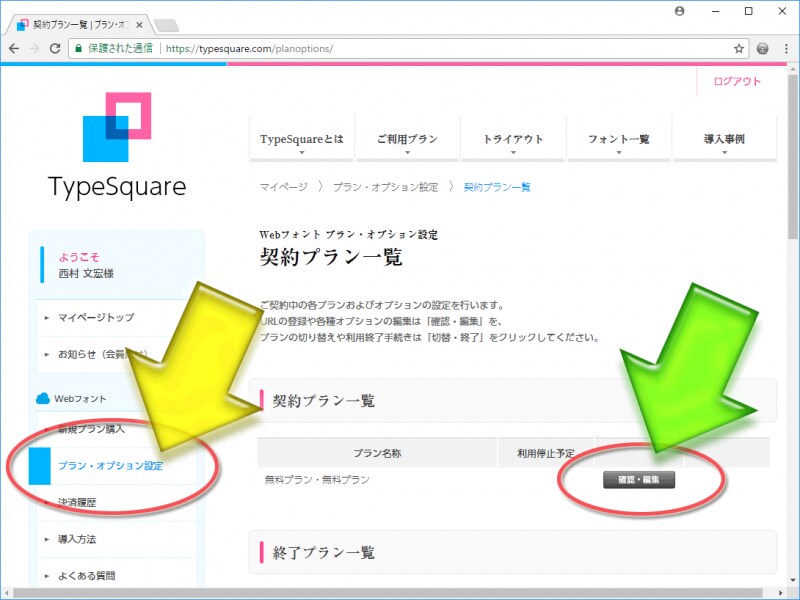
左端にあるメニューから「プラン・オプション設定」(※下図の黄色矢印)をクリックして契約プランの一覧を表示させ、プランの「確認・編集」ボタン(※下図の緑色矢印)をクリックします。
■2. プラン専用タグ(TypeSquareのJavaScript)をコピー&ペーストする
TypeSquareが提供するWebフォントを利用するためには「プラン専用タグ」というHTMLソースをウェブページに追記する必要があります。記述するソースは下図の赤丸部分に表示されていますから、そのままコピー&ペーストして下さい。
■3. 使いたいWebフォントと自サイトのURLを指定する
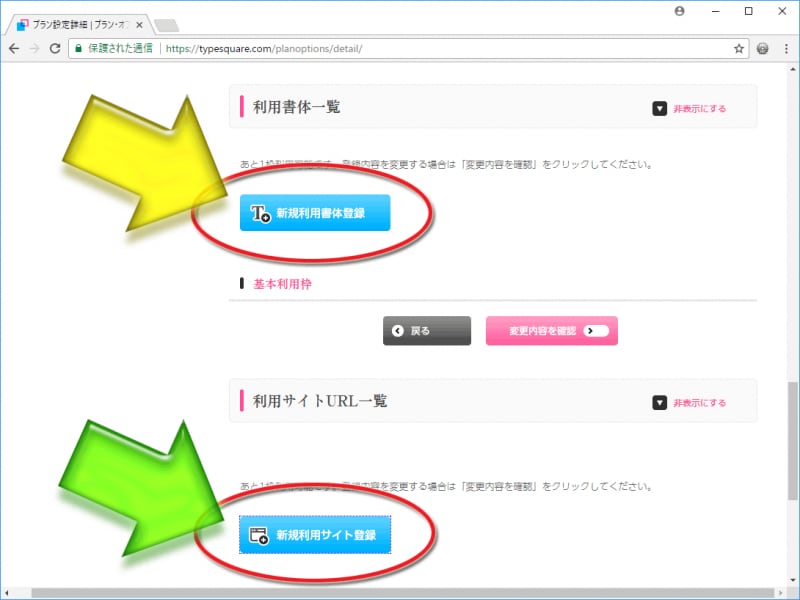
このページを下の方にスクロールすると、下図のように「利用書体」の登録ボタン(黄色矢印の先)と「利用サイト」の登録ボタン(緑色矢印の先)が見えます。前者では「使いたいWebフォント名」を登録し、後者では「Webフォントを利用するサイトのURL」を登録します。ここでURLを登録しておかないとWebフォントは読み込まれませんので、忘れずに登録して下さい。なお、使いたいWebフォントの選び方は後述します。
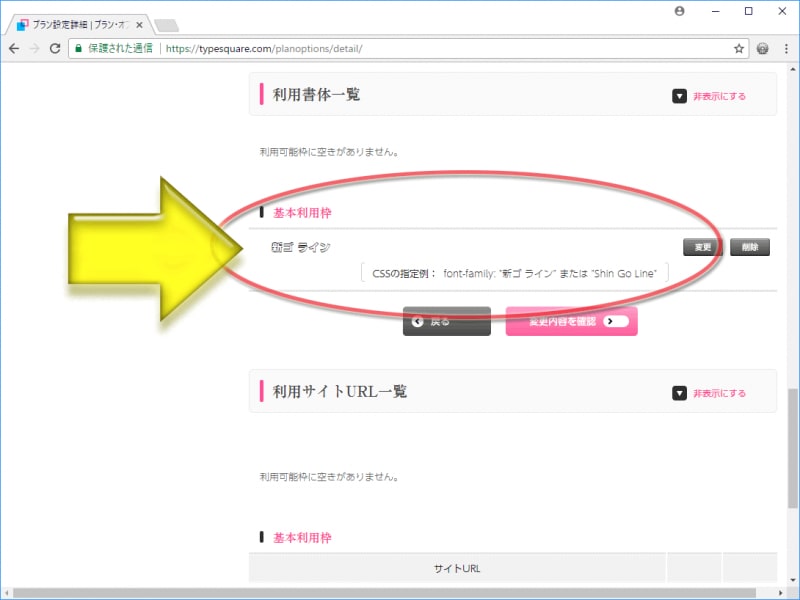
Webフォントを選択すると、下図のように「Webフォントの名称」と「そのWebフォントで表示するためのfont-familyプロパティの書き方」が表示されます。
登録可能なWebフォント数や掲載可能サイト数は契約コースによって異なります。無料プランの場合は共に1つです。上図は無料プランの表示例で、既に1つずつ登録を済ませた状況の画面ですから「空きがありません」と表示されています。
TypeSquareのWebフォントを使って文字を表示できるのは、上記で登録したURL(ドメイン)上にあるページだけです。特に、ローカルにあるHTMLファイルをブラウザで読み込んで表示確認をしようとしても、Webフォントは読み込まれませんので注意して下さい。
■自サイト内で指定した日本語Webフォントを使いたい場合の記述
例えば、日本語フォント「新ゴ ライン」を使いたい場合は、先ほどの画面に記述例として「font-family: 新ゴ ライン または Shin Go Line」のように掲載されていますから、CSSソースには以下のように記述します。
font-family: "新ゴ ライン";または
font-family: "Shin Go Line";上記のどちらの記述でも、「新ゴ ライン」フォントで表示できます。なお、フォント名に含まれる空白文字は、省略せずに正確に入力して下さい。また、フォント名に空白が含まれる場合は、上記のように引用符で囲む必要がありますので忘れないよう注意しましょう。
以上で、Webフォントを利用するための準備は完了です。
望みの日本語Webフォントを探す方法
TypeSquareではたくさんの日本語Webフォントが用意されていますから、まずは望みのフォントを探す必要があります。以下の操作方法で探してみて下さい。■Webフォントの一覧から条件を指定して絞り込む
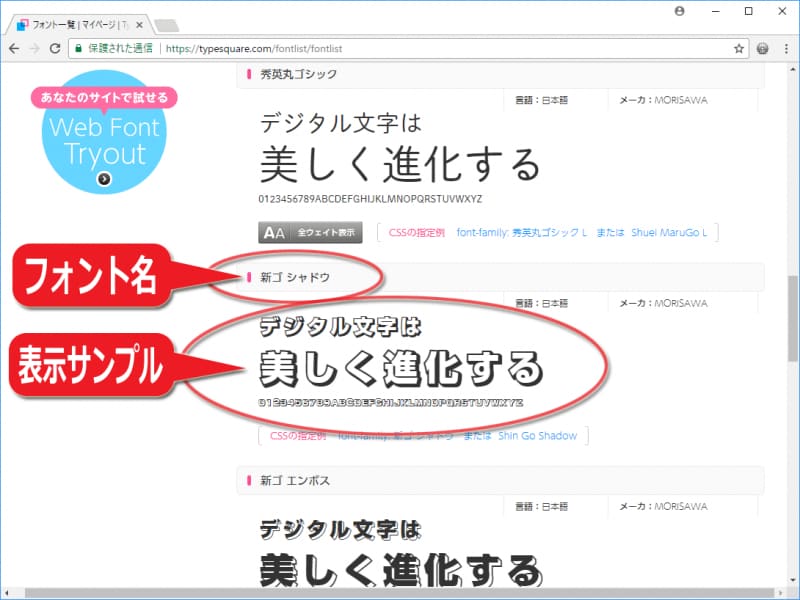
TypeSquareサイト内の上部にあるメニューから「フォント一覧」をクリック(※下図の黄色矢印)すると、Webフォントとして利用可能なフォントの一覧が表示されます。数がたくさんありますから、「フォント検索」機能(※下図の緑色矢印など)を使って絞り込むと良いでしょう。絞り込んだ結果は、検索欄の下部に一覧で表示されます。
上記のフォント検索機能で絞り込んだ結果は、下図のように「フォント名」+「表示サンプル」の形で列挙されます。使用フォントを登録する際にはここに表示されているフォント名が必要ですから、望みのフォントが見つかったらその名称を控えておきましょう。
さくらインターネットならTypeSquareが30書体2.5万PVまで無料
レンタルサーバの「さくらインターネット」でスタンダードコース以上を契約しているなら、TypeSquareで提供されているWebフォントのうち30書体を2.5万PVまで無料で利用できるサービスがあります。
レンタルサーバの利用者に限って、日本語Webフォントを追加料金なしで利用できるサービス
選択可能な書体が限られているとはいえ、TypeSquareの無料コースよりも多く表示できますから、さくらインターネットユーザならこのサービスを活用する方が良いでしょう。
【本記事の目次】
- Webフォントのメリットと活用例 (p.1)
- 900超のWebフォントがある「Google Fonts」の使い方 (p.2)
- 700超の日本語Webフォントがある「TypeSquare」の使い方 (このページ)
- 自サイト上のフォントファイルをWebフォントとして使うCSSの書き方 (p.4)