複雑で大きいサイズのデザイン作りが快適に
今回の新機能で最大の特徴は、「Adobe Mercury Graphics Engine(マーキュリー グラフィックエンジン)」という、画像加工の処理を高速に行う機能が搭載されています。これにより、さまざまな画像処理をするうえで、これまでよりも速さや品質の高さの違いを実感できるというものになっています。Illustrator CS6では64ビットにネイティブ対応したことも併せて、これまで時間がかかっていたサイズの大きいドキュメントの作成やさまざまな効果を同時にこなす効率がアップし、以前のバージョンよりも操作がスムーズに行えます。
線にもグラデーション機能が付いた!
これまでは線(ストローク)にグラデーションを適用させるには、いったん塗りに変換する手間が必要でしたが、今回は線にもグラデーション効果を簡単に適用できます。線のグラデーションは3通りの適用方法から選びます。線を変形させてもグラデーションはそのまま適用されていますし、逆に線はそのままでグラデーションの種類を変更することも可能です。
下図のような図形の線だけにグラデーションを加えるには、線を選択した状態で「グラデーション」パネルでグラデーションを選んだり編集をするだけです。

単色の「線」で描いたオブジェクト。この水色の線の部分にグラデーションを適用。
「線」の適用方法は次の3通りです。
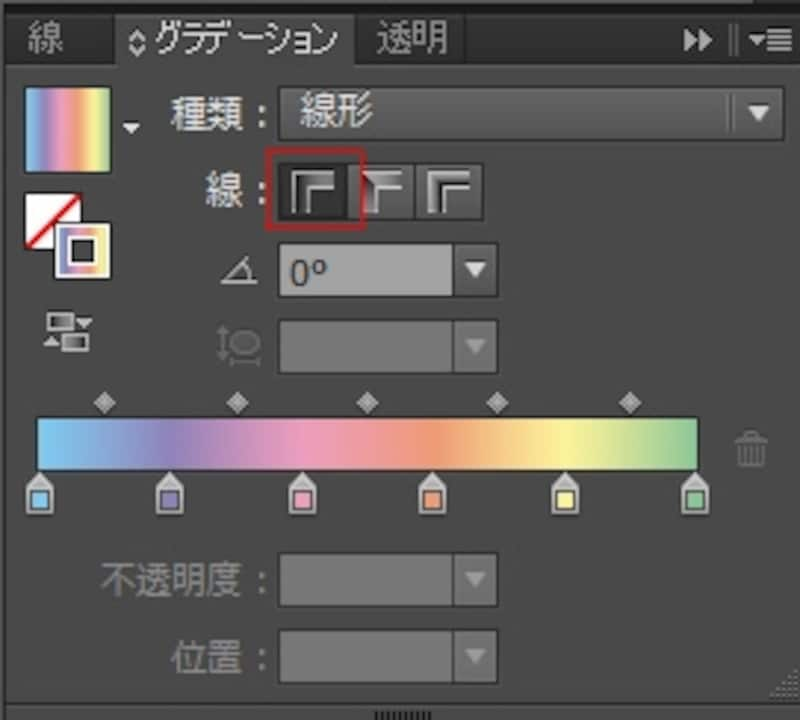
■線にグラデーションを適用

「線にグラデーションを適用」

線を塗りに変換したときのようにグラデーションが適用される(実際には線のままの状態)。
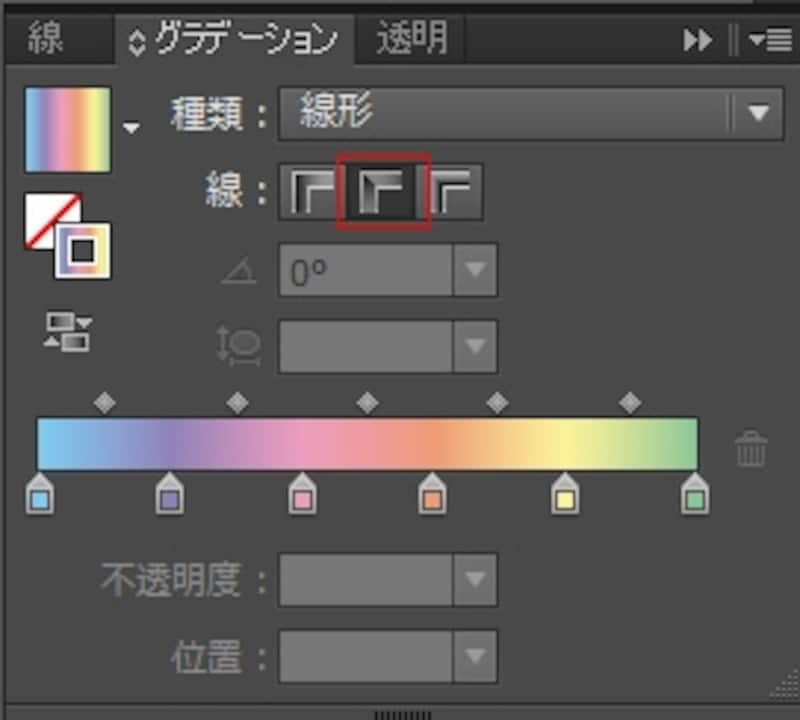
■パスに沿ってグラデーションを適用

「パスに沿ってグラデーションを適用」

パスの開始点から終了点までの長さに沿ってグラデーションが適用される。
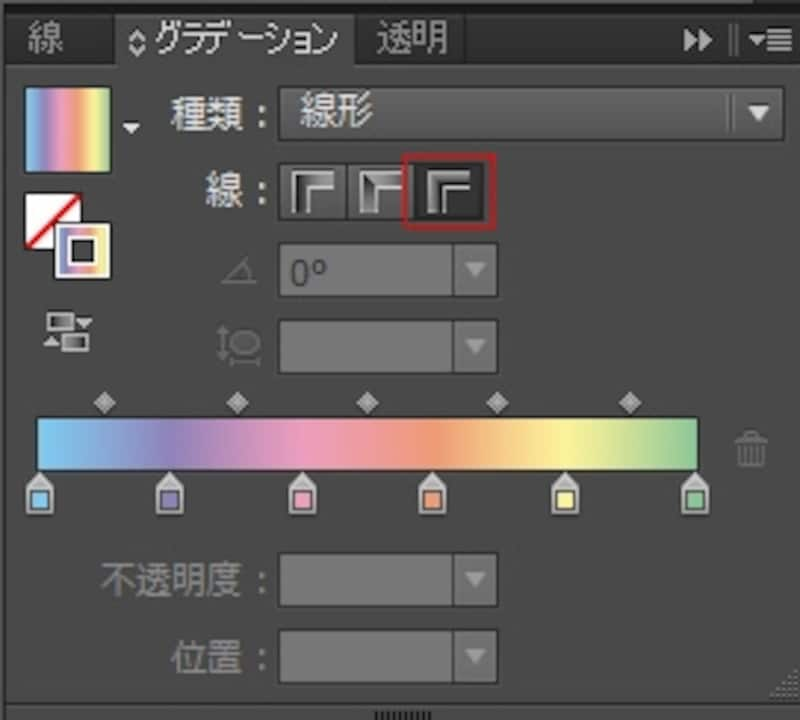
■パスに交差してグラデーションを適用

「パスに交差してグラデーションを適用」

パスの幅にグラデーションが適用される。
このように、線だけでも多様な表現ができるようになりました。
次のページでは、ガイドも便利さを実感している連続模様を簡単に作れる新機能を紹介します。







