アニメーション画像を書き出す
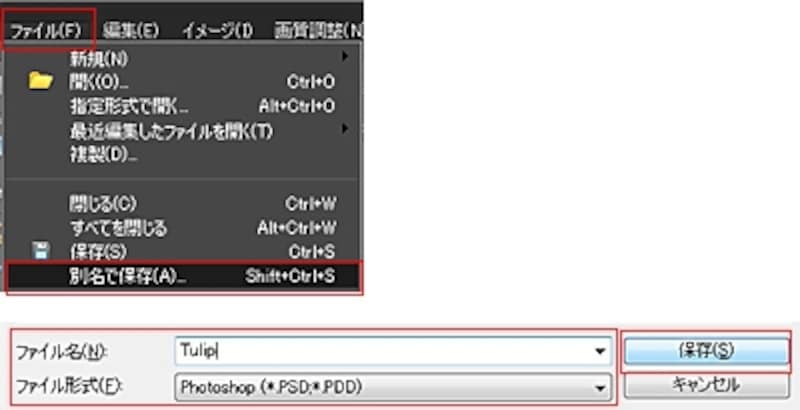
「ファイル」→「別名で保存」を選び、「Photoshop(*.PSD)」ファイル形式で保存をしておきましょう。これでがんばって作ったレイヤーの状態をそのまま保存して、あとからまた再編集ができます。一般的な画像編集ソフトは、そのソフト専用のファイル形式で保存をします。
まずは「Photoshop(*.PSD)」ファイル形式で保存
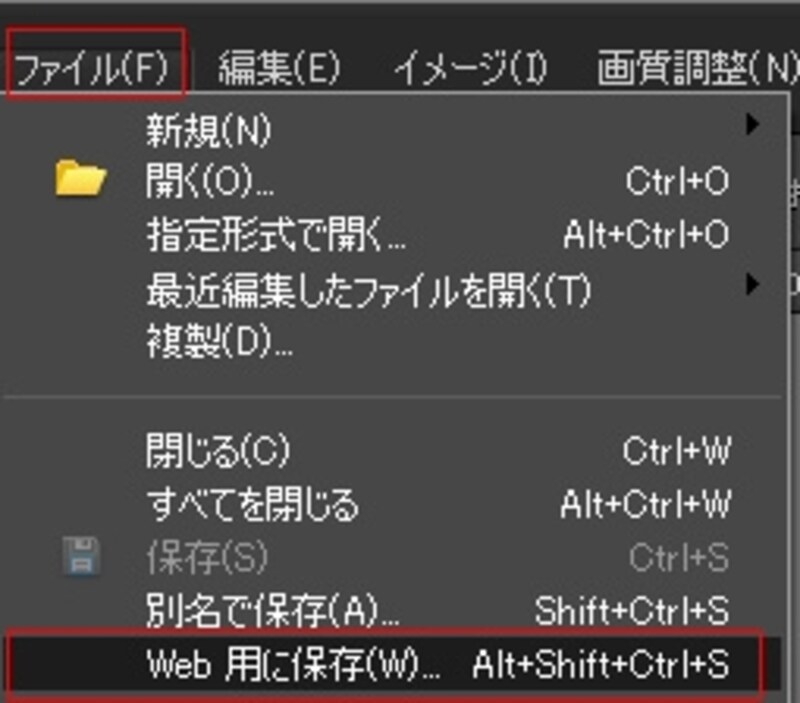
次はアニメーションをGIFファイル形式に書き出します。「ファイル」メニュー→「Web用に保存」を選びます。

「Web用に保存」
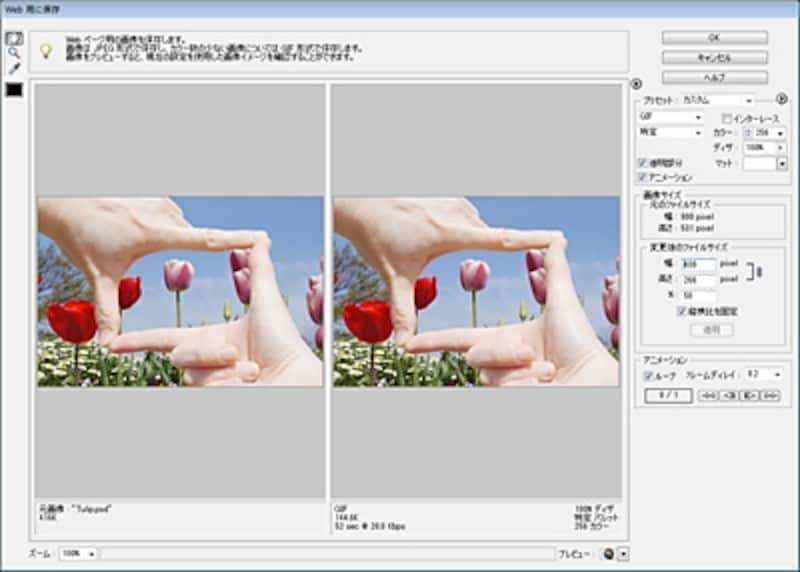
書き出すための設定画面が開きます。

「Web用に保存」設定画面
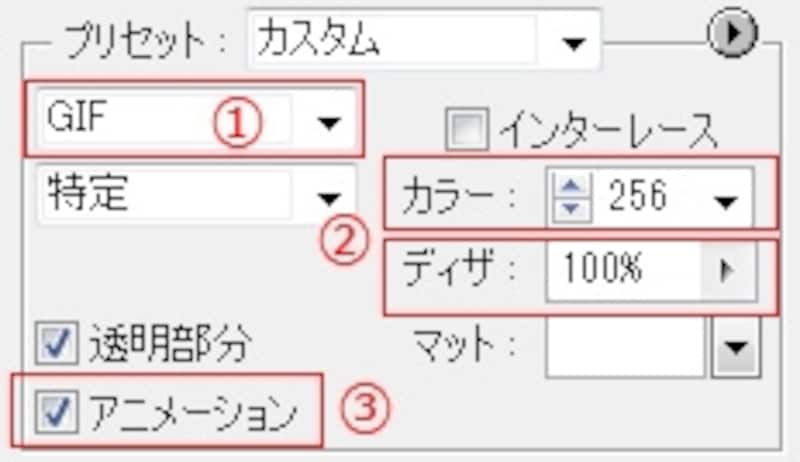
ここでは1の「最適化ファイル形式」で「GIF」を選びます。2の「カラー」は「256」、「ディザ」は「100%」に設定すると比較的きれいな画質で保存できます。あとは3の「アニメーション」にチェックを入れます。

GIFの書き出し設定
「変更後のファイルサイズ」の「幅」または「高さ」に希望するピクセル数を入力します。ここでは、4で「幅」を「400」pixelになるように設定をして、5で[適用]をクリックします。もし動きを早くしたいのであれば、6で「アニメーションの」の「フレームディレイ」の数値を小さくします。

画像のサイズとフレームディレイ設定
7で「デフォルトブラウザーでプレビュー」ボタンをクリックして、画像の大きさとアニメーションの動きを確認します。

「デフォルトブラウザーでプレビュー」ボタン
これでよければ、8の[OK]ボタンをクリックして、任意のフォルダーに名前を付けて保存をします。

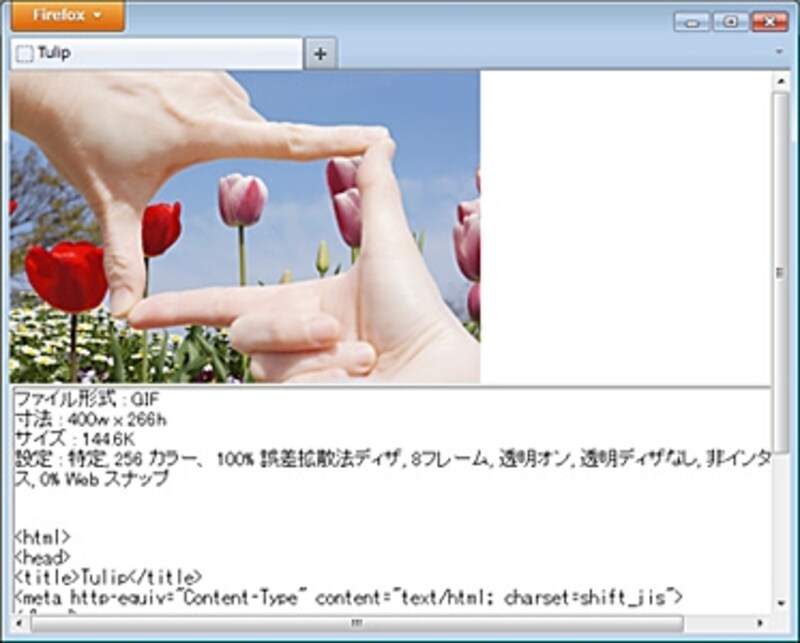
ウェブブラウザーによるアニメーションのプレビューを確認
これでできあがりです。なお、ここでは保存時に最終的な画像の大きさを変更していますが、一般的な画像編集ソフトの場合は書き出す前の段階で「画像解像度」や「画像のサイズ変更」等で画像を希望のサイズに縮小して置く必要があります。その上でGIFのアニメーション形式を選び、アニメーションの早さを指定して書き出します。
このような方法で写真の一部分だけが動くアニメーションのバリエーションがどんどん広がります。ブログなどで公開してお楽しみください。

一部分だけ動くGIFアニメの作例







