入力フォームのあるウェブページが、スマートフォンやタブレット端末で閲覧される場合も考慮して、それらの端末でも使いやすいテキスト入力欄を作ってみましょう。大きく改修しなくても、ほんの少しの記述で使いやすい入力欄になります。
type属性値でテキスト入力内容の種類を限定する
スマートフォンでは、画面上に表示されるソフトキーボードを使って文字を入力します。このとき、入力内容に適したキーを最初から表示させておく方法があります。
テキスト入力欄を作る際、input要素のtype属性値には以下のように「text」と指定します(※name属性やvalue属性など、他の属性の記述は省略しています)。
<input type="text">

iPhoneのキーボード
このように指定すると、スマートフォンのブラウザでは右図のように見えます。入力欄をタップすると、ソフトキーボードが表示されます。
このとき、入力欄の用途をもっと細かく指定しておくことで、同じテキスト入力欄でも画面に表示されるソフトキーボードの内容を適切なものにすることができます。
■
メールアドレスの入力:
<input type="email">
![メールアドレス用キーボード]()
メールアドレス用キーボード
属性値をemailにすると、アルファベットに加えて「@」記号や「.」記号など、メールアドレスの入力に使われる記号が入力しやすいソフトキーボードが表示されます。
![メールアドレスのチェック]()
メールアドレスのチェック
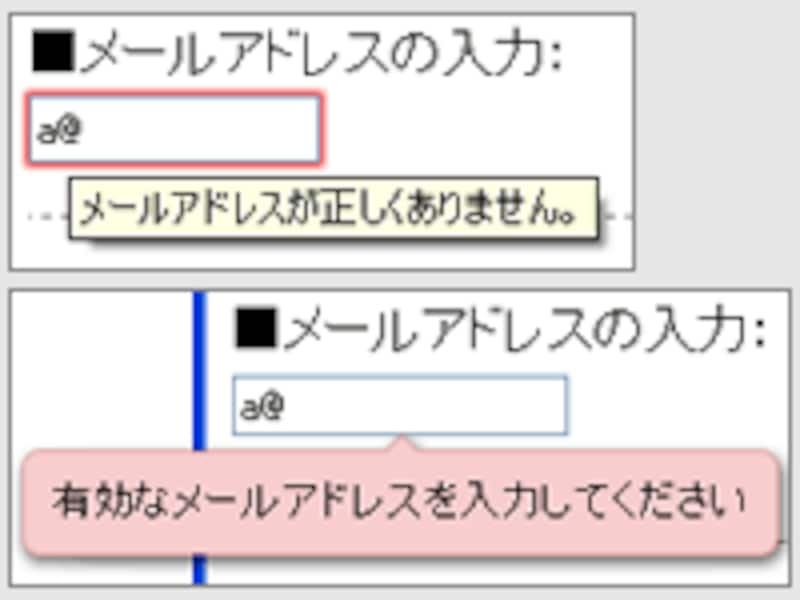
いくつかのPC用ブラウザでは、入力された内容がメールアドレスとして適切かどうかをチェックし、おかしければ警告をしてくれます。右図は、上がFirefox、下がOperaでの表示例です。Firefoxは入力された直後に枠線の色を変化させて警告し、Operaは送信ボタンが押されたときに吹き出しを表示して警告します。
■
URLの入力:
<input type="url">
![URL入力用キーボード]()
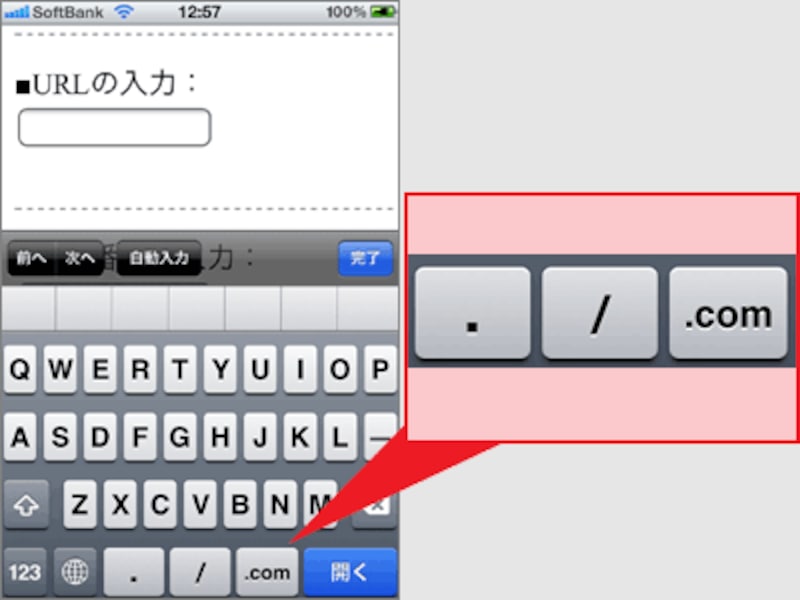
URL入力用キーボード
属性値をurlにすると、アルファベットに加えて「/」記号や「.」記号など、URLの入力に使われる記号が入力しやすいソフトキーボードが表示されます。
![URLのチェック]()
URLのチェック
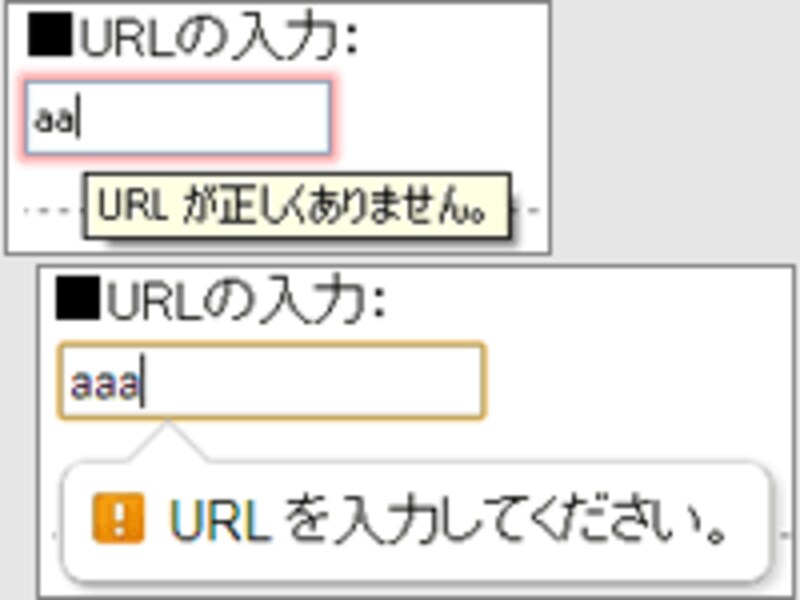
いくつかのPC用ブラウザでは、入力された内容がURLとして適切かどうかをチェックし、おかしければ警告したり入力を補完したりしてくれます。右図は、上がFirefox、下がChromeの表示例です。Firefoxは入力された直後に枠線の色で警告し、Chromeは送信ボタンが押されたときに吹き出しを表示して警告します。Operaの場合は、自動的に「http://」が補完されます。
■
電話番号の入力:
<input type="tel">
![電話番号用キーボード]()
電話番号用キーボード
属性値をtelにすると、数字と電話番号に使われる記号が入力しやすいソフトキーボードが表示されます。
■
数値の入力:
<input type="number">
![数字・計算記号用キーボード]()
数字・計算記号用キーボード
属性値をnumberにすると、数字が入力しやすいソフトキーボードが表示されます。
![数値を入力する上下ボタン]()
数値を入力する上下ボタン
PC用ブラウザでは、数値を入力するためのボタンを表示するブラウザもあります。右図は、上がOpera、下がChromeの表示例です。マウスで上下ボタンをクリックすることで値を調節できるほか、キーボードのカーソル[↑][↓]キーでも値を調節できます。ボタンは小さいのでクリックしにくいですが、キー操作で簡単に上下できるのは、使用場面によっては便利です。
■
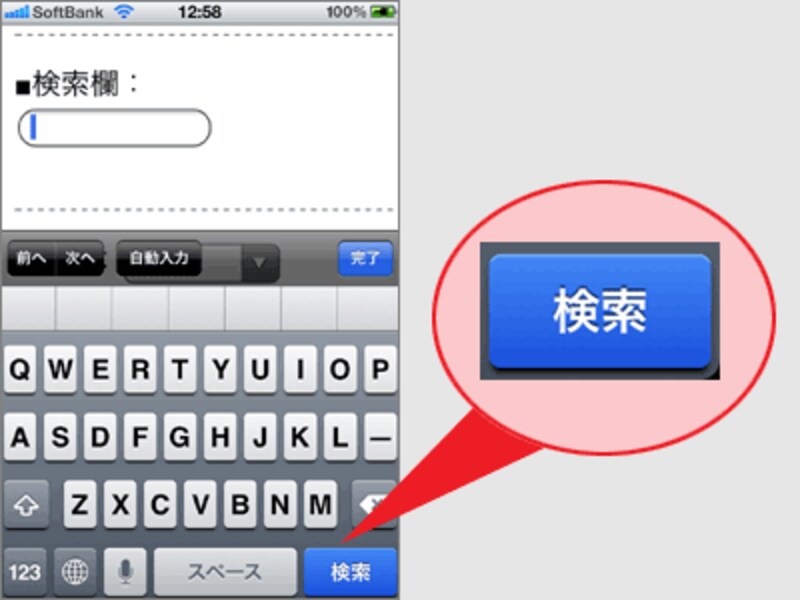
検索欄:
<input type="search">
![検索ボタンが表示される]()
検索ボタンが表示される
また、ページの端などに用意する検索欄を作る場合は、属性値をsearchにしておくと、ソフトキーボード上に検索ボタンが表示されます。なくても、ページ上に用意されているボタンなどで検索(送信)できますが、キーボード自身に検索ボタンがあると、少し分かりやすくなるでしょう。
![Chromeでの表示例]()
Chromeでの表示例
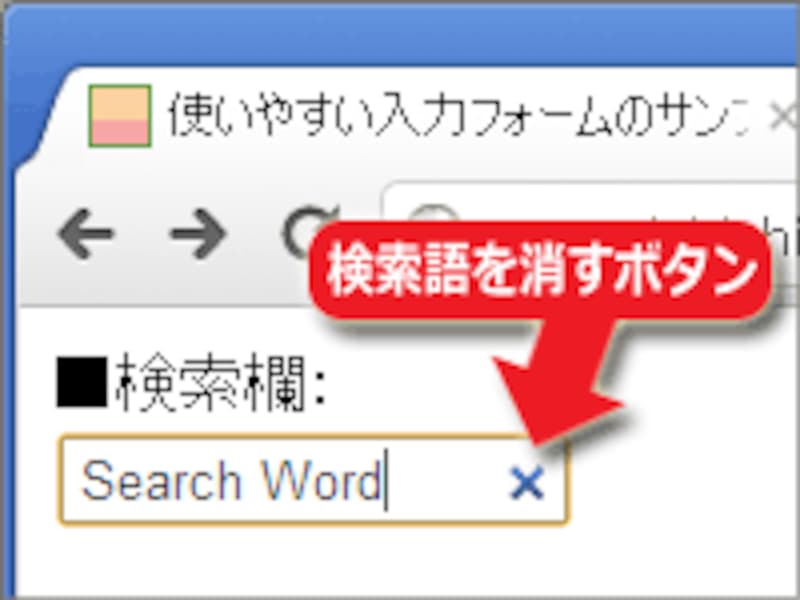
PC用ブラウザでは、ChromeやSafariで閲覧した場合、欄内の右端に「×」ボタンが表示されます。クリックすると、入力した検索語を削除できます。
このように、スマートフォンなどソフトキーボードを表示する端末では、入力する文字の種類に応じてキーが変化し、入力しやすくなります。PC用ブラウザでも、いくつかの入力を補助する機能が有効になります。テキスト入力欄をすべて「type="text"」で作るのではなく、ぜひ、適切な属性値を指定してみて下さい。
次に、
入力欄の内側に入力例を簡単に表示できる機能を活用する方法をご紹介致します。