Firebugのメニューの出し方
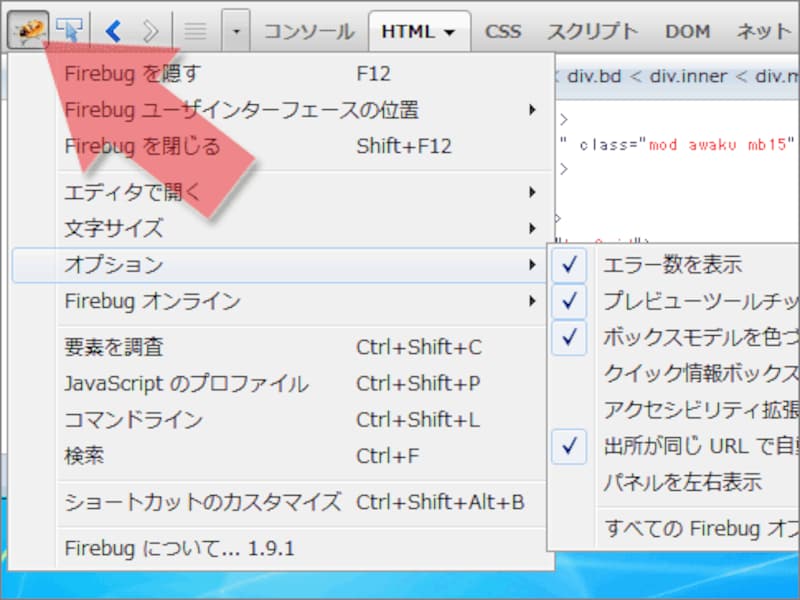
Firebugには、いくつかのオプション設定が用意されています。それは、Firebugのメニューから設定できます。メニューは、右図のようにFirebug領域の左上端にあるバグアイコン(虫のアイコン)をクリックすると表示されます。なお、Firebugが表示されていない状態なら、Firefoxのメニュー「Web開発」→「Firebug」で表示できます。
「要素を調査」機能を使うときに、選択した要素の概要を描画領域の左上にリアルタイムにまとめて表示してくれる「クイック情報ボックス」という機能があります。画面が狭い場合は、この機能が邪魔になって望みの領域を選択できないことがあります。その際は、Firebugのメニューから「オプション」→「クイック情報ボックスを表示」を選択して、ON/OFFを切り替えると良いでしょう。
ウェブページの構造把握やデザインの試行錯誤に便利
今回ご紹介してきたように、Firefoxのアドオン「Firebug」は、ウェブページの構造把握やデザインの試行錯誤などに、とても強力で便利な機能を提供してくれます。ぜひ、インストールして活用してみて下さい。【関連サイト】
【関連記事】
- ウェブ制作に便利なFirefoxアドオン「Web Developer」
- HTML構造を把握しやすく整形表示するFirefoxアドオン「View Source Chart」
- タグを色分けできるテキストエディタを使う
- IE6~IE9を同時に表示確認できるMicrosoft純正ソフト
- Androidスマートフォンエミュレータの使い方